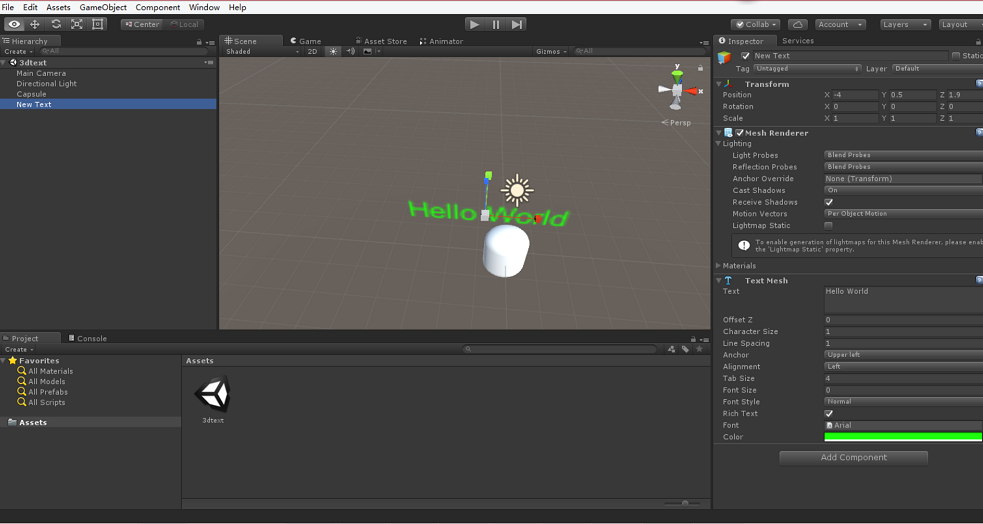
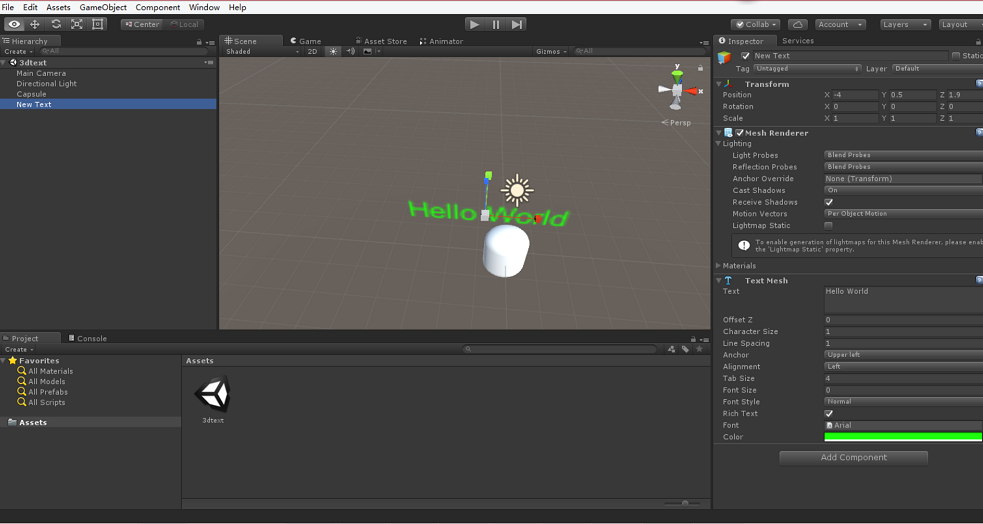
Unity中3D Text的默认是穿透场景显示,即:即使Text前有模型,文字也会穿透模型显示在最前面,而是不是预期那样模型遮挡了文字,如图1所示:
 图1
造成这种现象的原因是:3D Text的默认材质使用的Shader是GUI/Text Shader(故具有GUI的穿透显示的特性),而且不能手动更改。理解了原因,上述问题就好解决了,自然通过自定义Material和Shader解决。
OK,我们开始吧~~撸袖子|||
环境:Unity5.6.1 + VS2013(当然这个无关紧要啊,只是个工具而已吧)
1.创建一个新的工程
2.创建一个3D物体用于遮挡、一个3D Text,如下所示:
图1
造成这种现象的原因是:3D Text的默认材质使用的Shader是GUI/Text Shader(故具有GUI的穿透显示的特性),而且不能手动更改。理解了原因,上述问题就好解决了,自然通过自定义Material和Shader解决。
OK,我们开始吧~~撸袖子|||
环境:Unity5.6.1 + VS2013(当然这个无关紧要啊,只是个工具而已吧)
1.创建一个新的工程
2.创建一个3D物体用于遮挡、一个3D Text,如下所示:
 图2
图2
 图3
注意调整两个Object的位置,使之存在遮挡,这里Capsule的世界坐标为(0,0,0),3D Text的坐标如图4所示为Z轴的坐标为-1.9,理论上 3D Text位于Capsule的后面,文字应该被遮挡了,而实际上却如图1,文字穿透了图片完全展示出来,在实际开发中,很多时候这种效果不是我们想要的,下面我们一起看看怎么改。
图3
注意调整两个Object的位置,使之存在遮挡,这里Capsule的世界坐标为(0,0,0),3D Text的坐标如图4所示为Z轴的坐标为-1.9,理论上 3D Text位于Capsule的后面,文字应该被遮挡了,而实际上却如图1,文字穿透了图片完全展示出来,在实际开发中,很多时候这种效果不是我们想要的,下面我们一起看看怎么改。
 图4
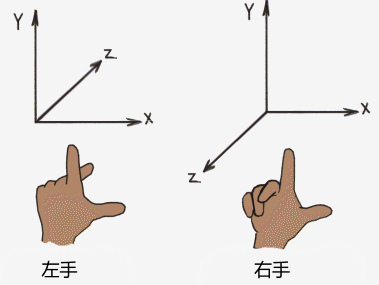
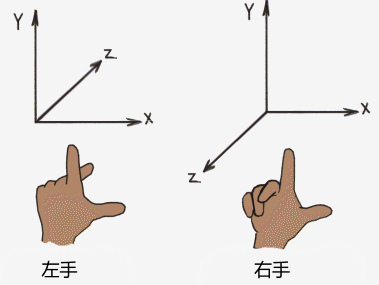
这里废话一句哈,通常3D软件都采用笛卡尔坐标系来描述物体的坐标信息,而笛卡尔坐标系分为左手坐标系和右手坐标系。
Unity的坐标系采用左手坐标系,如图5所示,Z轴表示进深,通俗地讲指向屏幕里面(当然不一定准确哈,有助理解就行了,hoho~)
图4
这里废话一句哈,通常3D软件都采用笛卡尔坐标系来描述物体的坐标信息,而笛卡尔坐标系分为左手坐标系和右手坐标系。
Unity的坐标系采用左手坐标系,如图5所示,Z轴表示进深,通俗地讲指向屏幕里面(当然不一定准确哈,有助理解就行了,hoho~)
 图5
3.创建Shader
在Assert窗口右键选择Create->Shader->Standard Surface Shader,并命名为3DTextShader。
图5
3.创建Shader
在Assert窗口右键选择Create->Shader->Standard Surface Shader,并命名为3DTextShader。
 图6
双击新创建的Shader打开编辑代码的窗口,将代码全部替换为下面的内容,并保存。
图6
双击新创建的Shader打开编辑代码的窗口,将代码全部替换为下面的内容,并保存。
 图7
在Asserts窗口中选中新导入的字体文件simhei,在右侧Inspector窗口中将Character选项改为Unicode,修改后会提示如图8所示的提示是否应用的窗口,点击【Apply】即可,这样字体文件下面的那张Font Texture就会出现密密麻麻地文字。
图7
在Asserts窗口中选中新导入的字体文件simhei,在右侧Inspector窗口中将Character选项改为Unicode,修改后会提示如图8所示的提示是否应用的窗口,点击【Apply】即可,这样字体文件下面的那张Font Texture就会出现密密麻麻地文字。
 图8
7.将创建的Shader、Material赋予3D Text
选中3D Text,然后进行如下操作:
1)字体文件simhei拖给Text Mesh组件中的Font
图8
7.将创建的Shader、Material赋予3D Text
选中3D Text,然后进行如下操作:
1)字体文件simhei拖给Text Mesh组件中的Font
2)将刚才上面建的材质3DTextMaterial拖给Mesh Renderer组件中的Element 0
3)将字体下的Font Texture拖给材质3DTextMaterial 具体如图9所示。 图9
8.运行看成果
运行后如图9所示,3DText已经如预期地被正确地遮挡了,OK了。
另外:
1.3D Text展示效果比较差,边缘会很模糊,如图6所示,这个可以通过一些小的调整修正,这个会在另一篇文章中介绍(图9的最终效果是已经修正后的效果),链接如下:
https://blog.csdn.net/sarsscofy/article/details/85096994
2.如上修改后,如果要调整字体颜 {MOD},需要调整自己创建的材质的Text Color(3D Text中的Color属性已经失效)
3.如果要减少内存占用的话,最好去找些三四千字的精简字库,只要够用就行,通常从控制面板拷贝的字库里很多都是用不到的,完全可以裁减下,以免浪费内存。
参考资料:
感谢XDJM的分享~。~
https://blog.csdn.net/aihiao/article/details/80073477
https://blog.csdn.net/biezhihua/article/details/77489399
https://www.cnblogs.com/fengrenyuan/p/3729642.html
https://blog.csdn.net/alayeshi/article/details/78095559
谢谢~~
图9
8.运行看成果
运行后如图9所示,3DText已经如预期地被正确地遮挡了,OK了。
另外:
1.3D Text展示效果比较差,边缘会很模糊,如图6所示,这个可以通过一些小的调整修正,这个会在另一篇文章中介绍(图9的最终效果是已经修正后的效果),链接如下:
https://blog.csdn.net/sarsscofy/article/details/85096994
2.如上修改后,如果要调整字体颜 {MOD},需要调整自己创建的材质的Text Color(3D Text中的Color属性已经失效)
3.如果要减少内存占用的话,最好去找些三四千字的精简字库,只要够用就行,通常从控制面板拷贝的字库里很多都是用不到的,完全可以裁减下,以免浪费内存。
参考资料:
感谢XDJM的分享~。~
https://blog.csdn.net/aihiao/article/details/80073477
https://blog.csdn.net/biezhihua/article/details/77489399
https://www.cnblogs.com/fengrenyuan/p/3729642.html
https://blog.csdn.net/alayeshi/article/details/78095559
谢谢~~
 图1
造成这种现象的原因是:3D Text的默认材质使用的Shader是GUI/Text Shader(故具有GUI的穿透显示的特性),而且不能手动更改。理解了原因,上述问题就好解决了,自然通过自定义Material和Shader解决。
OK,我们开始吧~~撸袖子|||
环境:Unity5.6.1 + VS2013(当然这个无关紧要啊,只是个工具而已吧)
1.创建一个新的工程
2.创建一个3D物体用于遮挡、一个3D Text,如下所示:
图1
造成这种现象的原因是:3D Text的默认材质使用的Shader是GUI/Text Shader(故具有GUI的穿透显示的特性),而且不能手动更改。理解了原因,上述问题就好解决了,自然通过自定义Material和Shader解决。
OK,我们开始吧~~撸袖子|||
环境:Unity5.6.1 + VS2013(当然这个无关紧要啊,只是个工具而已吧)
1.创建一个新的工程
2.创建一个3D物体用于遮挡、一个3D Text,如下所示:
 图2
图2
 图3
注意调整两个Object的位置,使之存在遮挡,这里Capsule的世界坐标为(0,0,0),3D Text的坐标如图4所示为Z轴的坐标为-1.9,理论上 3D Text位于Capsule的后面,文字应该被遮挡了,而实际上却如图1,文字穿透了图片完全展示出来,在实际开发中,很多时候这种效果不是我们想要的,下面我们一起看看怎么改。
图3
注意调整两个Object的位置,使之存在遮挡,这里Capsule的世界坐标为(0,0,0),3D Text的坐标如图4所示为Z轴的坐标为-1.9,理论上 3D Text位于Capsule的后面,文字应该被遮挡了,而实际上却如图1,文字穿透了图片完全展示出来,在实际开发中,很多时候这种效果不是我们想要的,下面我们一起看看怎么改。
 图4
这里废话一句哈,通常3D软件都采用笛卡尔坐标系来描述物体的坐标信息,而笛卡尔坐标系分为左手坐标系和右手坐标系。
Unity的坐标系采用左手坐标系,如图5所示,Z轴表示进深,通俗地讲指向屏幕里面(当然不一定准确哈,有助理解就行了,hoho~)
图4
这里废话一句哈,通常3D软件都采用笛卡尔坐标系来描述物体的坐标信息,而笛卡尔坐标系分为左手坐标系和右手坐标系。
Unity的坐标系采用左手坐标系,如图5所示,Z轴表示进深,通俗地讲指向屏幕里面(当然不一定准确哈,有助理解就行了,hoho~)
 图5
3.创建Shader
在Assert窗口右键选择Create->Shader->Standard Surface Shader,并命名为3DTextShader。
图5
3.创建Shader
在Assert窗口右键选择Create->Shader->Standard Surface Shader,并命名为3DTextShader。
 图6
双击新创建的Shader打开编辑代码的窗口,将代码全部替换为下面的内容,并保存。
图6
双击新创建的Shader打开编辑代码的窗口,将代码全部替换为下面的内容,并保存。
Shader "Custom/3DTextShader" {
Properties {
_MainTex ("Font Texture", 2D) = "white" {}
_Color ("Text Color", Color) = (1,1,1,1)
}
SubShader {
Tags{ "Queue"="Transparent" "IgnoreProjector"="True" "RenderType"="Transparent" }
Lighting Off Cull Off ZWrite On Fog { Mode Off }
Blend SrcAlpha OneMinusSrcAlpha
Pass {
Color [_Color]
SetTexture [_MainTex] {
combine primary, texture * primary
}
}
}
}
4.创建Material
与创建Shader一样,在在Assert窗口右键创建r,并命名为3DTextMaterial。
5.关联Shader与Material
选中3DTextMaterial,在右侧Inspector页面修改Shader为我们自己创建的Shader,如图1所示。
6.导入字体
到控制面板的字体下,找一个喜欢的字体(我选的常规黑体)Copy到工程的Asserts目录下。
 图7
在Asserts窗口中选中新导入的字体文件simhei,在右侧Inspector窗口中将Character选项改为Unicode,修改后会提示如图8所示的提示是否应用的窗口,点击【Apply】即可,这样字体文件下面的那张Font Texture就会出现密密麻麻地文字。
图7
在Asserts窗口中选中新导入的字体文件simhei,在右侧Inspector窗口中将Character选项改为Unicode,修改后会提示如图8所示的提示是否应用的窗口,点击【Apply】即可,这样字体文件下面的那张Font Texture就会出现密密麻麻地文字。
 图8
7.将创建的Shader、Material赋予3D Text
选中3D Text,然后进行如下操作:
1)字体文件simhei拖给Text Mesh组件中的Font
图8
7.将创建的Shader、Material赋予3D Text
选中3D Text,然后进行如下操作:
1)字体文件simhei拖给Text Mesh组件中的Font2)将刚才上面建的材质3DTextMaterial拖给Mesh Renderer组件中的Element 0
3)将字体下的Font Texture拖给材质3DTextMaterial 具体如图9所示。
 图9
8.运行看成果
运行后如图9所示,3DText已经如预期地被正确地遮挡了,OK了。
另外:
1.3D Text展示效果比较差,边缘会很模糊,如图6所示,这个可以通过一些小的调整修正,这个会在另一篇文章中介绍(图9的最终效果是已经修正后的效果),链接如下:
https://blog.csdn.net/sarsscofy/article/details/85096994
2.如上修改后,如果要调整字体颜 {MOD},需要调整自己创建的材质的Text Color(3D Text中的Color属性已经失效)
3.如果要减少内存占用的话,最好去找些三四千字的精简字库,只要够用就行,通常从控制面板拷贝的字库里很多都是用不到的,完全可以裁减下,以免浪费内存。
参考资料:
感谢XDJM的分享~。~
https://blog.csdn.net/aihiao/article/details/80073477
https://blog.csdn.net/biezhihua/article/details/77489399
https://www.cnblogs.com/fengrenyuan/p/3729642.html
https://blog.csdn.net/alayeshi/article/details/78095559
谢谢~~
图9
8.运行看成果
运行后如图9所示,3DText已经如预期地被正确地遮挡了,OK了。
另外:
1.3D Text展示效果比较差,边缘会很模糊,如图6所示,这个可以通过一些小的调整修正,这个会在另一篇文章中介绍(图9的最终效果是已经修正后的效果),链接如下:
https://blog.csdn.net/sarsscofy/article/details/85096994
2.如上修改后,如果要调整字体颜 {MOD},需要调整自己创建的材质的Text Color(3D Text中的Color属性已经失效)
3.如果要减少内存占用的话,最好去找些三四千字的精简字库,只要够用就行,通常从控制面板拷贝的字库里很多都是用不到的,完全可以裁减下,以免浪费内存。
参考资料:
感谢XDJM的分享~。~
https://blog.csdn.net/aihiao/article/details/80073477
https://blog.csdn.net/biezhihua/article/details/77489399
https://www.cnblogs.com/fengrenyuan/p/3729642.html
https://blog.csdn.net/alayeshi/article/details/78095559
谢谢~~