1>模板层说明 模板层并不是单纯的指templates下面的HTML文件。 Django的的模板层包含 HTML代码(或文件) 和 模板语法
是的,HTML代码就不说了,详见前端日志,本章的重点就是这个 模板语法。
模板语法包含了变量传入,过滤器,标签等内容。
2>模板语法之变量 其实之前有接触过HTML中python变量的传入,render函数里面加上字典参数如:{“名称1”:值1},HTML则
通过{{ 名称1 }}来接收,这样,render函数再渲染html之前,发现这类双大括号的格式,会先从去取值,取不到
最终在网页上的html文件这个放值的地方就为空。
照旧,urls.py写映射关系,之后写视图函数,对应写html文件,



若要更进一步的取值,就需要用句点符进行深度查询,如下


改写下传值,如上,每次传值都要以键值对的形式一个一个的写入,着实麻烦,
写个locals()就行了,里面包含所有的局部变量,HTML那么只要有需要的值就从里面取。


3>模板语法之过滤器 过滤器,这里是作用于变量,所以,很显然,它的作用就是 规定变量的按过滤器的规则输出。
语法:{{obj|filter__name:param}}
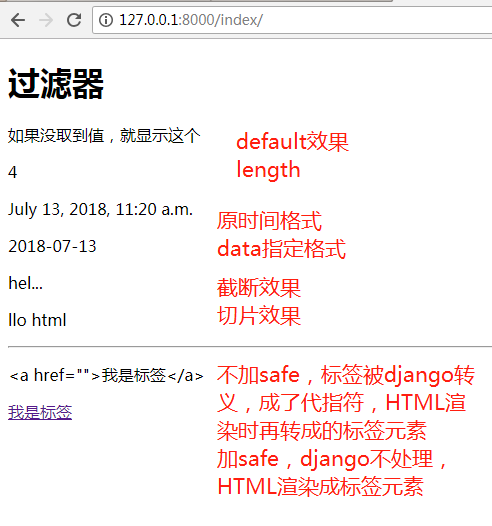
常用过滤器 --->default:如果一个变量是false或者为空,使用给定的默认值。否则,使用变量的值。 例子:{{value|default:"如果没取到值,就显示这个"}}
--->length:返回值的长度。它对字符串和列表都起作用。
例子:{{value|length}}
--->date:指定日期格式。
例子:{{value|data:"Y-m-d"}}
--->truncatechars:如果字符串字符多于指定的字符数量,那么会被截断,以(“...”)结尾。
例子:{{value|truncatechars:9}}
--->slice:字符切片
例子:{{value|slice:"2:-1"}}
--->safe:Django的模板中会对HTML标签和JS等语法标签进行自动转义(安全因素),如果希望不被转义 ,就加上safe过滤器,告知Django这段代码是安全的,不必转义
实例如下


为什么这类标签会被转义?--------为了网站安全,比如一个博客系统,在评论区的输入框,输入 这个
是的,HTML代码就不说了,详见前端日志,本章的重点就是这个 模板语法。
模板语法包含了变量传入,过滤器,标签等内容。
2>模板语法之变量 其实之前有接触过HTML中python变量的传入,render函数里面加上字典参数如:{“名称1”:值1},HTML则
通过{{ 名称1 }}来接收,这样,render函数再渲染html之前,发现这类双大括号的格式,会先从去取值,取不到
最终在网页上的html文件这个放值的地方就为空。
照旧,urls.py写映射关系,之后写视图函数,对应写html文件,



若要更进一步的取值,就需要用句点符进行深度查询,如下


改写下传值,如上,每次传值都要以键值对的形式一个一个的写入,着实麻烦,
写个locals()就行了,里面包含所有的局部变量,HTML那么只要有需要的值就从里面取。


3>模板语法之过滤器 过滤器,这里是作用于变量,所以,很显然,它的作用就是 规定变量的按过滤器的规则输出。
语法:{{obj|filter__name:param}}
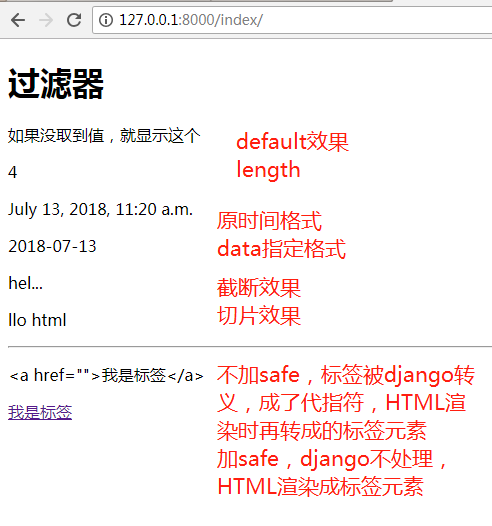
常用过滤器 --->default:如果一个变量是false或者为空,使用给定的默认值。否则,使用变量的值。 例子:{{value|default:"如果没取到值,就显示这个"}}
--->length:返回值的长度。它对字符串和列表都起作用。
例子:{{value|length}}
--->date:指定日期格式。
例子:{{value|data:"Y-m-d"}}
--->truncatechars:如果字符串字符多于指定的字符数量,那么会被截断,以(“...”)结尾。
例子:{{value|truncatechars:9}}
--->slice:字符切片
例子:{{value|slice:"2:-1"}}
--->safe:Django的模板中会对HTML标签和JS等语法标签进行自动转义(安全因素),如果希望不被转义 ,就加上safe过滤器,告知Django这段代码是安全的,不必转义
实例如下


为什么这类标签会被转义?--------为了网站安全,比如一个博客系统,在评论区的输入框,输入 这个