4>模板语法之标签 其实之前也接触过标签,反向解析,HTML通过别名获取实际path,就是通过{% url 'tag' %}获取的。
没错,{% %}这些就是标签,标签比变量更加复杂:一些在输出中创建文本,一些通过循环或逻辑来 控制流程,一些加载其后的变量将使用到的额外信息到模版中。一些标签需要开始和结束标签 (例如
先说几个比较重要的标签 for标签 和 if标签,以及with标签
---->for标签


若想取到元素对应的序号,要引入{{ forloop }}来显示,注意这个函数只有放在for循环里面才有效,写法如下:

{{ forloop.counter}},计数从1开始,还一个{{ forloop.counter0}},计数从0开始

forloop的其他方法
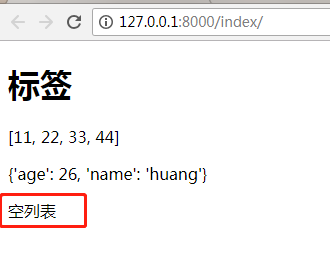
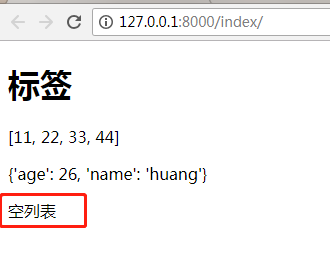
还一个 for..empty..
for 标签带有一个可选的
写法如下,empty也在for循环里面,相当于一个分支了,取不到值才会走下面。


---->if标签
仿登陆的例子写个实例



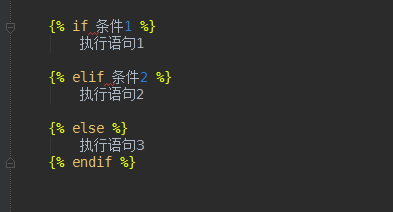
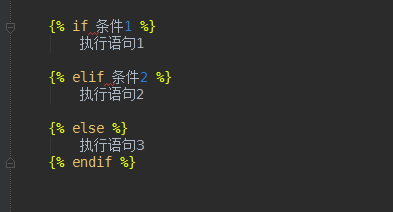
当然,也可以插入elif,结构如下

---->with标签
使用一个简单地名字缓存一个复杂的变量,当你需要使用一个“昂贵的”方法(比如访问数据库)很多次 的时候是非常有用的。
一个简单的例子,如下:


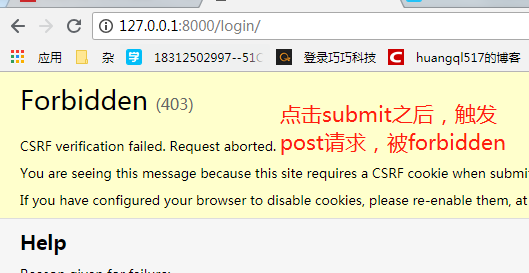
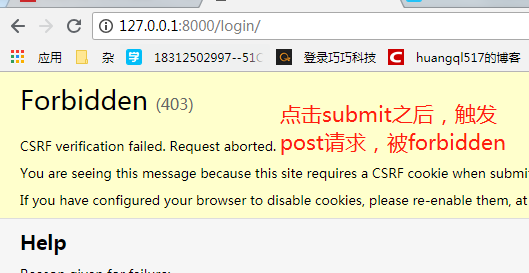
5>模板语法之自定义标签 先看下之前的本链接跳转被forbidden的问题,

之前是说了一方法:注释setting的一行代码解决这个问题,其实这种
处理方法是不恰当的,因为之前类似于是把Django的一层vrsf保护机制给取消掉了,正常应该怎么处理呢
这里,引入{% csrf_token %}标签来解决这个问题,
{% csrf_token %}:这个标签用于跨站请求伪造保护
怎么用呢?
很简单,只需要在html的form表单里面引用下就好了,如下



我们看下浏览器其实做了啥,为何加上这个标签就可以了呢

没错,{% %}这些就是标签,标签比变量更加复杂:一些在输出中创建文本,一些通过循环或逻辑来 控制流程,一些加载其后的变量将使用到的额外信息到模版中。一些标签需要开始和结束标签 (例如
{% tag %} ...标签 内容 ... {% endtag %})。先说几个比较重要的标签 for标签 和 if标签,以及with标签
---->for标签


若想取到元素对应的序号,要引入{{ forloop }}来显示,注意这个函数只有放在for循环里面才有效,写法如下:

{{ forloop.counter}},计数从1开始,还一个{{ forloop.counter0}},计数从0开始

forloop的其他方法

还一个 for..empty..
for 标签带有一个可选的
{% empty %} 从句,以便在给出的组是空的或者没有被找到时,可以有所操作。写法如下,empty也在for循环里面,相当于一个分支了,取不到值才会走下面。


---->if标签
{% if %}会对一个变量求值,如果它的值是“True”(存在、不为空、且不是boolean类型的false值), 对应的内容块会输出。仿登陆的例子写个实例



当然,也可以插入elif,结构如下

---->with标签
使用一个简单地名字缓存一个复杂的变量,当你需要使用一个“昂贵的”方法(比如访问数据库)很多次 的时候是非常有用的。
一个简单的例子,如下:


5>模板语法之自定义标签 先看下之前的本链接跳转被forbidden的问题,


之前是说了一方法:注释setting的一行代码解决这个问题,其实这种
处理方法是不恰当的,因为之前类似于是把Django的一层vrsf保护机制给取消掉了,正常应该怎么处理呢
这里,引入{% csrf_token %}标签来解决这个问题,
{% csrf_token %}:这个标签用于跨站请求伪造保护
怎么用呢?
很简单,只需要在html的form表单里面引用下就好了,如下



我们看下浏览器其实做了啥,为何加上这个标签就可以了呢
