UI学习——UIWindow ,UIView , UILable
UIWindow
window是窗口,每个app借助window将内容展示给用户.在iOS中,使用UIWindow类来表示窗口,通常一个应用程序只能创建一个UIWindow对象.
window的主要作用是呈现内容给用户,我们不会对window做太多操作.
- 如何创建window
- 指定window的大小
- 给window做一些设置
- 让window可视化并释放
- 示例代码:
self.window = [[UIWindow alloc]initWithFrame:[[UIScreen mainScreen]bounds]];
self.window.backgroundColor = [UIColor whiteColor];
[self.window makeKeyAndVisible];
[_window release];
- 重写dealloc方法
- (void)dealloc
{
[_window release];
[super dealloc];
}
UIView
注:创建UIView需要alloc,不要忘记release,否则会造成内存不能释放,占用内存,浪费系统资源.在本文的截图中,有些是由于代码行数的原因,释放内存的地方没有截取到.
view(视图):代表屏幕的一个矩形区域.不同的控件代表不同种类的view
- 如何创建View
2、对视图做一些设置(比如:背景颜 {MOD})
3、将视图添加到window上进⾏行显⽰示
4、释放视图对象
- 代码示例
// 开辟空间,初始化,创建一个UIView视图
UIView *blueView = [[UIView alloc]initWithFrame:CGRectMake(120, 120, 200, 40)];
// 对视图进行一些设置
blueView.backgroundColor = [UIColor redColor];
// 添加到wondow上
[self.window addSubview:blueView];
// 释放view
[blueView release];
- View的属性
frameframe是view的重要属性,是我们做视图布局的关键,它决定了视图的大小和位置。iOS提供了⽤于布局的平面坐标系。左上角为坐标系的原点。坐标系不是以像素作为划分依据,⽽而是以“点”作为依据。
水平向右:为x的正方向。屏幕最左到最右可划分320等份
垂直向下:为y的正方向。屏幕最上到最下可划分480等份
frame是一个结构体,包含2部分内容:origin和size。
origin也是一个结构体,包含2部分内容:x和y。
size同样是一个结构体,包含2部分内容:width和height。
frame的origin和size是相对于父视图来说的。
CGRectMake()函数可以帮我们快速构造一个CGRect变量。
centercenter(中心点)也是view重要的属性。
center是个结构体,包含2个部分:x和y。
center与frame有着密切的联系。
center.x = frame.origin.x + frame.size.width/2;
center.y = frame.origin.y + frame.size.height/2;
修改center的坐标值:
blueView.center 获取_center getter方法 _center.x 访问结构体成员
blueView.center.x = 200; 严重错误获得_center
第一种:
blueView1.center = CGPointMake(200, 200);
第二种:
CGPoint center = blueView1.center;
center.x = 200;
blueView1.center = center;
boundsbounds(边界)也是view的重要属性,⽤用于定义⾃己的边界。它同frame一样是⼀个CGRect结构体变量。
当一个view设置bounds时,会把自己当成⼀个容器,定义自己的边界⼤⼩以及左上角的初始坐标。当⼦视图添加到此视图时,会根据bounds指定的原点(0,0)计算frame,⽽⾮左上角.
当添加子视图时,父视图是不变的.
设置一个View的bounds:
CGRect bounds = redView.bounds;
bounds.origin = CGPointMake(0, 10);
redView.bounds = bounds;
view.bounds(50,50,200,200)将子视图的参照原点换为(50,50),不设置参照原点与frame一致.
- frame,center,bounds 的关系

frame与center

center与bounds

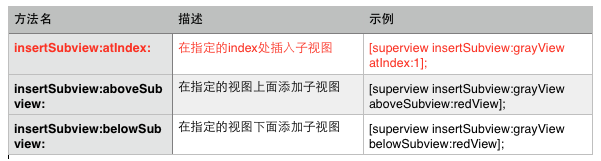
- 视图添加
UIView提供了其他添加视图的方法。

- 代码示例:
// 将cView 添加到aView和bView之间
[self.window insertSubview:cView atIndex:1];
// 将cView添加到bview的上面
[self.window insertSubview:cView aboveSubview:blueView];
// 将cView添加到cView的下面
[self.window insertSubview:cView belowSubview:aView];
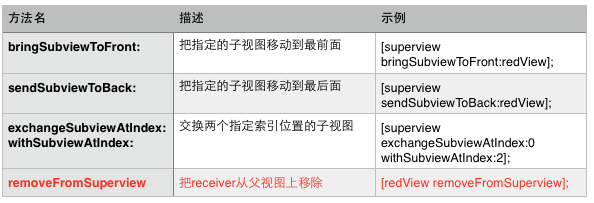
- 管理视图层次(可以借助官方帮助文档)

- 代码示例
// 将yellow移到window最前面
[self.window bringSubviewToFront:yellowView];
// 将yellowView移到window的最后面
[self.window sendSubviewToBack:yellowView];
// 通过下标交换redView和yellowView
[self.window exchangeSubviewAtIndex:0 withSubviewAtIndex:1];
// 从父视图上移除黄 {MOD}
[yellowView removeFromSuperview];
// 移除蓝 {MOD}
[blueView removeFromSuperview];
// 移除红 {MOD}
[redView removeFromSuperview];
- 视图的其他重要属性(可以借助官方帮助文档)

- 代码示例
// 将bView隐藏
bView.hidden = YES;
// 设置透明度(默认是1)
cView.alpha = 0.5;
// 获取某个视图的父视图 [ 对象 class]获得对象属于哪个类
UIView * superView = [cView superview];
NSLog(@"%@",[superView class]);
// 获取父视图上的子视图
NSArray * viewArray = [self.window subviews];
NSLog(@"%@",viewArray);
// 给cView设置tag值
cView.tag = 101;
UIView * view = [self.window viewWithTag:101];
NSLog(@"%@",view);
NSLog(@"%@",cView);
aView.hidden = YES;
cView.hidden = YES;
UILable
UILabel(标签):是显示文本的控件。在App中UILabel是出现频率最高的控件。UILabel是UIView子类,作为子类一般是为了扩充父类的功能,UILabel扩展了⽂文字显⽰示的能,UILabel是能显示⽂字的视图。
- 如何创建UILable
2、设置⽂本控制相关的属性
3、添加到父视图上,⽤用以显示
4、释放
- 代码示例
UILabel *lable1 = [[UILabel alloc]initWithFrame:CGRectMake(60, 120, 80, 40)];
lable1.backgroundColor = [UIColor grayColor];
lable1.text=@"用户名:";
lable1.textColor = [UIColor blackColor];
[containerView addSubview:lable1];
[lable1 release];
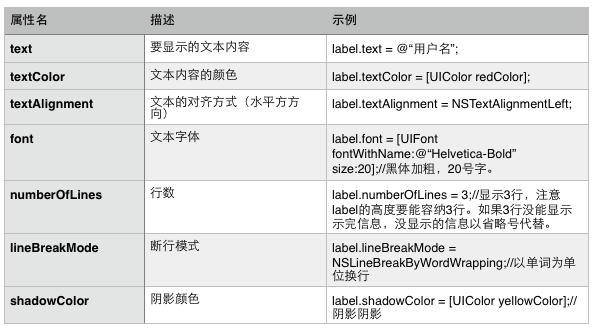
- 控制文本显示属性(可以借助官方帮助文档)

代码示例
// 设置显示文本的属性
lable.text = @"用户名:";
// 设置文本的对齐方式
lable.textAlignment = NSTextAlignmentCenter;
// 设置文本文字的颜 {MOD}
lable.textColor = [UIColor orangeColor];
// 设置文字的字体和大小
NSLog(@"%@", [UIFont familyNames]);
lable.font = [UIFont fontWithName:@"Times New Roman" size:14.0];
// 设置文本的行数
lable.numberOfLines = 2;
// 设置文本的换行方式
lable.lineBreakMode = NSLineBreakByCharWrapping;
// 设置文本文字的阴影
lable.shadowColor = [UIColor redColor];
// 设置文字阴影的偏移量
lable.shadowOffset = CGSizeMake(1.0, 0.5);
- 总结
UILabel是具有特定外观特定功能的视图。UILabel侧重于文本的呈现。
App靠window来呈现内容,⼀个程序一般只创建一个window。
App中能看到的元素,都是UIView及其子类。
UIView作为所有可视化控件的BaseClass,提供了许多属性和⽅方法。显⽰效果控制(
frame、alpha等)、视图添加和移除(addSubview:等)、视图层次调整(
bringSubviewToFront:等)等。
UILabel属于具体的视图,有⾃己的侧重点.
以上是自己学习UI的简单笔记,希望会有用处!!许多不足,请大家多多指导,帮助!