AOS平台简介
AOS应用基础平台基于JavaEE技术体系,以“标准功能可复用、通用模块可配置、行业需求快速开发、异构系统无缝集成”为目标,为软件开发团队提供高效可控、随需应变、快速实现业务需求的全栈式技术解决方案。点击加入QQ交流群(92497522) AOS在线演示系统
http://42.120.21.17/aos (在线演示系统为只读模式,部分功能可能不流畅。完美体验请搭建本地环境。)
登录帐户/密码:root/111111。(或单击 开发者 按钮直接登录) AOS项目主页
http://git.oschina.net/osworks/AOS
 —->本例中使用MySQL数据库
① 建表
—->本例中使用MySQL数据库
① 建表
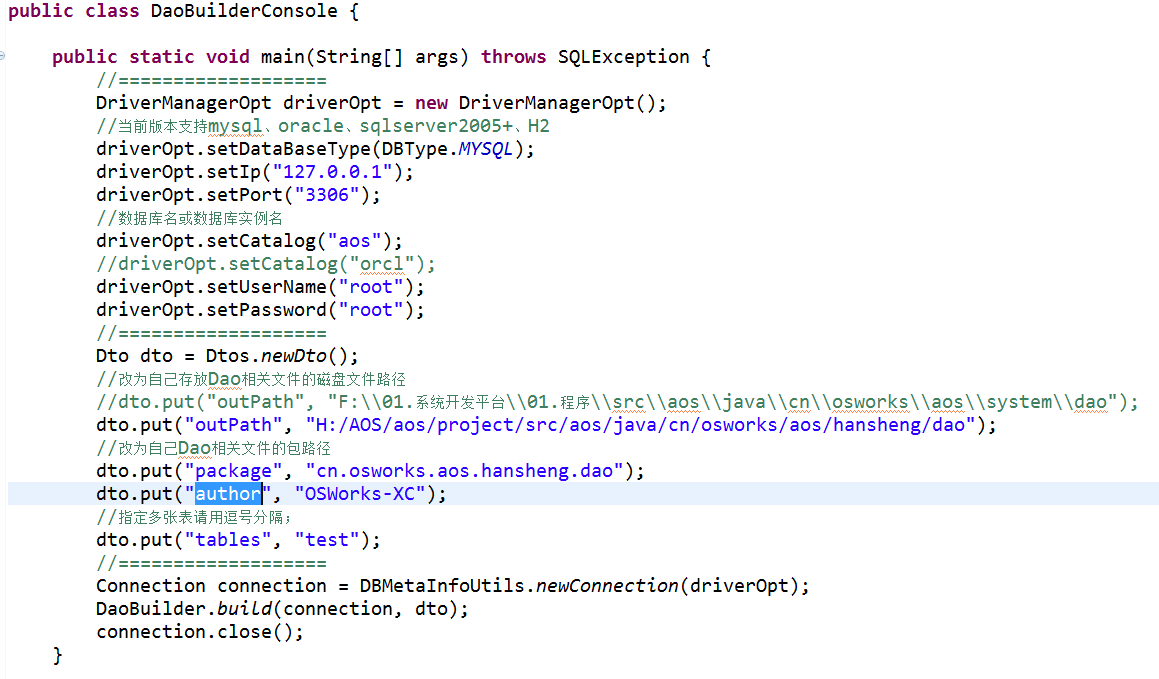
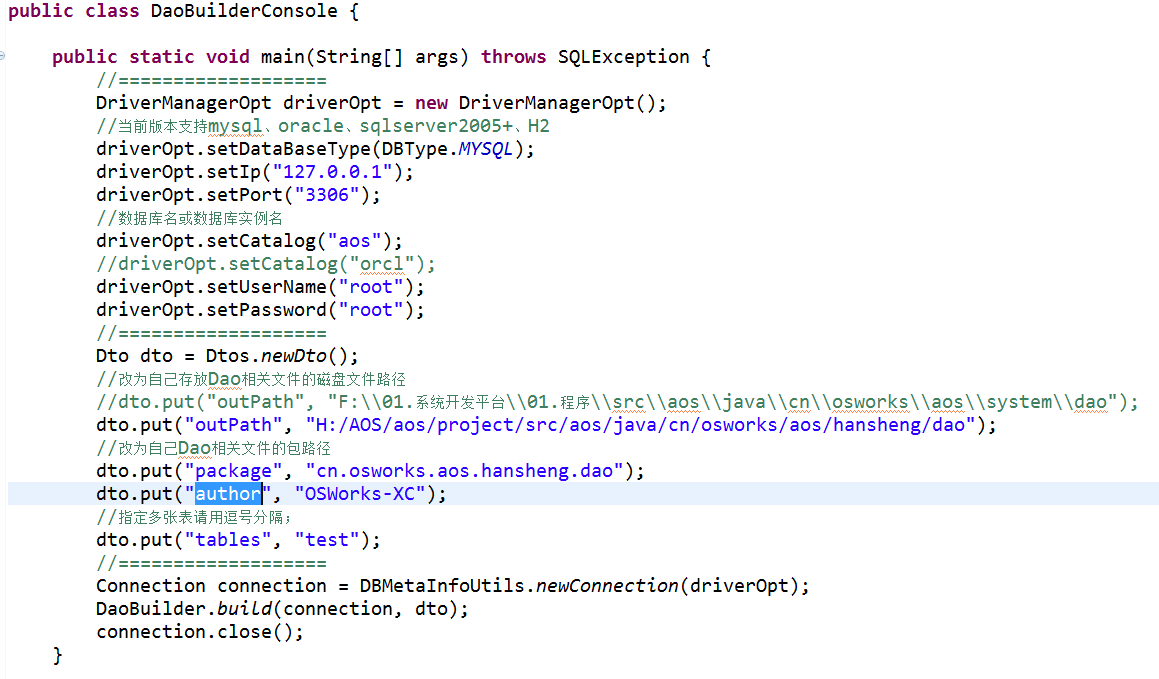
AOS平台中自带Dao生成工具类cn.osworks.aos.builder.DaoBuilderConsole,进行相应的设置后,可自动生成Dao(此处根据自己的情况进行设置)

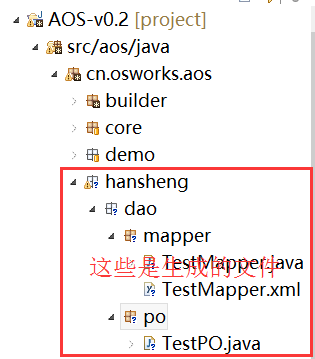
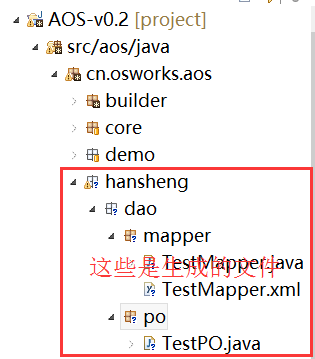
处理完成后,会在cn.osworks.aos.hansheng.dao下生成相应的文件

③书写Service
您需要注意的是,在方法saveTest中,TEST1ID需要在IdCons中定义(参考IdCons中的其他属性), 同时需要在Web界面->控制台->资源->序列号中定义,前后定义的名称应一致

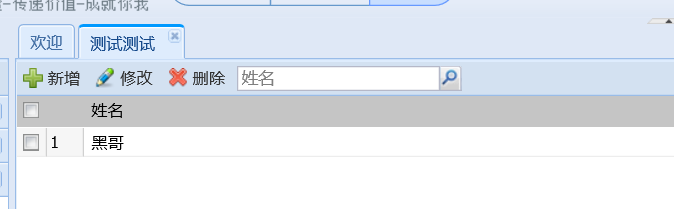
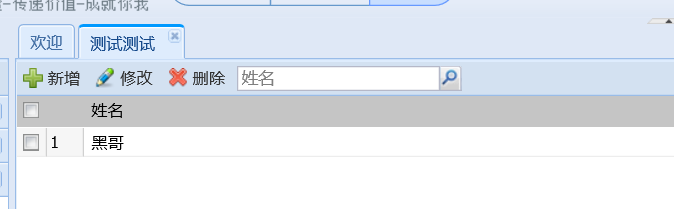
功能预览、测试

AOS应用基础平台基于JavaEE技术体系,以“标准功能可复用、通用模块可配置、行业需求快速开发、异构系统无缝集成”为目标,为软件开发团队提供高效可控、随需应变、快速实现业务需求的全栈式技术解决方案。点击加入QQ交流群(92497522) AOS在线演示系统
http://42.120.21.17/aos (在线演示系统为只读模式,部分功能可能不流畅。完美体验请搭建本地环境。)
登录帐户/密码:root/111111。(或单击 开发者 按钮直接登录) AOS项目主页
http://git.oschina.net/osworks/AOS
感谢黑哥的无私奉献!通过阅读本文,您将了解AOS基本模块的开发流程,其中包括增、删、改、查。如书写不当,还望各位黑粉orA粉告知!
 —->本例中使用MySQL数据库
① 建表
—->本例中使用MySQL数据库
① 建表
DROP TABLE IF EXISTS `test`;
CREATE TABLE `test` (
`id_` varchar(64) NOT NULL DEFAULT '0',
`name` varchar(40) DEFAULT NULL,
PRIMARY KEY (`id_`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8;
②生成Dao AOS平台中自带Dao生成工具类cn.osworks.aos.builder.DaoBuilderConsole,进行相应的设置后,可自动生成Dao(此处根据自己的情况进行设置)

处理完成后,会在cn.osworks.aos.hansheng.dao下生成相应的文件

③书写Service
您需要注意的是,在方法saveTest中,TEST1ID需要在IdCons中定义(参考IdCons中的其他属性), 同时需要在Web界面->控制台->资源->序列号中定义,前后定义的名称应一致
package cn.osworks.aos.hansheng.service;
import java.util.List;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import org.springframework.transaction.annotation.Transactional;
import cn.osworks.aos.core.asset.AOSUtils;
import cn.osworks.aos.core.id.AOSId;
import cn.osworks.aos.core.typewrap.Dto;
import cn.osworks.aos.core.typewrap.Dtos;
import cn.osworks.aos.hansheng.dao.mapper.TestMapper;
import cn.osworks.aos.hansheng.dao.po.TestPO;
import cn.osworks.aos.system.asset.IdCons;
/**
* 测试测试
*
* @author OSWorks-XC
* @date 2014-07-16
*/
@Service
public class TestService {
@Autowired
private TestMapper testMapper;
/**
* 查询
*
* @param qDto
* @return
*/
public List likeTests(Dto qDto) {
List list = testMapper.likePage(qDto);
return list;
}
/**
* 增加
*
* @param inDto
*/
@Transactional
public void saveTest(Dto inDto) {
TestPO testPO = new TestPO();
AOSUtils.apply(inDto, testPO);
// 此处TEST1ID需要在IdCons中定义(参考IdCons中的其他属性)
// 同时需要在Web界面->控制台->资源->序列号中定义,前后定义的名称应一致
testPO.setId_(AOSId.id(IdCons.TEST1ID));
testMapper.insert(testPO);
}
/**
* 修改
*
* @param inDto
*/
@Transactional
public Dto updateTest(Dto inDto) {
Dto outDto = Dtos.newDto();
TestPO testPO = new TestPO();
AOSUtils.apply(inDto, testPO);
testMapper.updateByKey(testPO);
return outDto;
}
/**
* 删除
*
*
* @param qDto
*/
@Transactional
public Dto deleteTest(Dto qDto) {
Dto outDto = Dtos.newDto();
String[] selections = qDto.getRows();
int del = 0;
for (String id_ : selections) {
testMapper.deleteByKey(id_);
del++;
}
String msg = "操作完成, ";
if (del > 0) {
msg = AOSUtils.merge(msg + "成功删除测试[{0}]个。", del);
}
outDto.setAppMsg(msg);
return outDto;
}
}
④书写Controller
package cn.osworks.aos.hansheng.modules;
import java.util.List;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import cn.osworks.aos.core.asset.AOSJson;
import cn.osworks.aos.core.asset.WebCxt;
import cn.osworks.aos.core.typewrap.Dto;
import cn.osworks.aos.core.typewrap.Dtos;
import cn.osworks.aos.hansheng.dao.po.TestPO;
import cn.osworks.aos.hansheng.service.TestService;
/**
* 测试测试
*
* @author OSWorks-XC
* @date 2014-07-16
*/
@Controller
@RequestMapping(value = "hansheng/test/")
public class TestController {
@Autowired
private TestService testService;
/**
* 页面初始化
* @return
*/
@RequestMapping(value = "init")
public String init(HttpSession session, HttpServletRequest request) {
return "hansheng/test/test.jsp";
}
/**
* 查询
*
* @param request
* @param response
*/
@RequestMapping(value = "listTests")
public void listTests(HttpServletRequest request,
HttpServletResponse response) {
Dto qDto = Dtos.newDto(request);
List testPOs = testService.likeTests(qDto);
String outString = AOSJson.toGridJson(testPOs, qDto.getPageTotal());
WebCxt.write(response, outString);
}
/**
* 增加
*
* @param request
* @param response
*/
@RequestMapping(value = "saveTest")
public void saveTest(HttpServletRequest request,
HttpServletResponse response) {
Dto dto = Dtos.newDto(request);
testService.saveTest(dto);
WebCxt.write(response, "操作完成,测试新增成功。");
}
/**
* 修改
*
* @param request
* @param response
*/
@RequestMapping(value = "updateTest")
public void updateTest(HttpServletRequest request,
HttpServletResponse response) {
Dto dto = Dtos.newDto(request);
Dto outDto = testService.updateTest(dto);
outDto.setAppMsg("操作完成,组织信息修改成功。");
WebCxt.write(response, AOSJson.toJson(outDto));
}
/**
* 删除
*
* @param request
* @param response
*/
@RequestMapping(value = "deleteTest")
public void deleteTest(HttpServletRequest request,
HttpServletResponse response) {
Dto dto = Dtos.newDto(request);
Dto outDto = testService.deleteTest(dto);
WebCxt.write(response, AOSJson.toJson(outDto));
}
}
⑤书写 Jsp
<%@ page contentType="text/html; charset=utf-8"%>
<%@ include file="/WEB-INF/jsp/common/tags.jsp"%>
<aos:html>
<aos:head title="测试测试111">
<aos:include lib="ext" />
<aos:base href="hansheng/project/test" />
aos:head>
<aos:body>
aos:body>
<aos:onready>
<aos:viewport layout="fit">
<aos:gridpanel id="_g_test" url="listTests.jhtml" onrender="_g_test_query" onitemdblclick="_w_test_u_show">
<aos:docked>
<aos:dockeditem onclick="_w_test_show" text="新增" icon="add.png" />
<aos:dockeditem onclick="_w_test_u_show" text="修改" icon="edit.png" />
<aos:dockeditem onclick="_g_test_del" text="删除" icon="del.png" />
<aos:triggerfield emptyText="姓名" name="name" id="_hotkey" onenterkey="_g_test_query"
trigger1Cls="x-form-search-trigger" onTrigger1Click="_g_test_query" width="180" />
<aos:dockeditem xtype="tbfill" />
aos:docked>
<aos:selmodel type="checkbox" mode="multi" />
<aos:column type="rowno" />
<aos:column dataIndex="id_" hidden="true" />
<aos:column header="姓名" dataIndex="name"/>
aos:gridpanel>
<aos:window id="_w_test" title="新增测试">
<aos:formpanel id="_f_test" width="400" layout="column" labelWidth="70">
<aos:fieldset title="请查询" labelWidth="60">
<aos:textfield name="name" fieldLabel="名称" allowBlank="false" maxLength="50" />
aos:fieldset>
aos:formpanel>
<aos:docked dock="bottom" ui="footer">
<aos:dockeditem xtype="tbfill" />
<aos:dockeditem onclick="_f_test_save" text="保存" icon="ok.png" />
<aos:dockeditem onclick="#_w_test.hide();" text="关闭" icon="close.png" />
aos:docked>
aos:window>
<aos:window id="_w_test_u" title="修改测试">
<aos:formpanel id="_f_test_u" width="400" layout="column" labelWidth="70">
<aos:hiddenfield name="id_" />
<aos:fieldset title="请查询" labelWidth="60">
<aos:textfield name="name" fieldLabel="名称" allowBlank="false" maxLength="50" />
aos:fieldset>
aos:formpanel>
<aos:docked dock="bottom" ui="footer">
<aos:dockeditem xtype="tbfill" />
<aos:dockeditem onclick="_f_test_u_save" text="保存" icon="ok.png" />
<aos:dockeditem onclick="#_w_test_u.hide();" text="关闭" icon="close.png" />
aos:docked>
aos:window>
aos:viewport>
<script type="text/javascript">
//查询测试列表
function _g_test_query(){
var params = {
name : _hotkey.getValue()
};
_g_test_store.getProxy().extraParams = params;
_g_test_store.load();
}
//弹出新增测试窗口
function _w_test_show(){
AOS.reset(_f_test);
_w_test.show();
}
//保存测试
function _f_test_save(){
AOS.ajax({
forms : _f_test,
url : 'save.jhtml',
ok : function(data) {
_w_test.hide();
_g_test_store.reload();
AOS.tip(data.appmsg);
}
});
}
//弹出修改测试窗口
function _w_test_u_show(){
AOS.reset(_f_test_u);
var record = AOS.selectone(_g_test);
if(record){
_w_test_u.show();
_f_test_u.loadRecord(record);
}
}
//修改测试
function _f_test_u_save(){
AOS.ajax({
forms : _f_test_u,
url : 'update.jhtml',
ok : function(data) {
_w_test_u.hide();
_g_test_store.reload();
AOS.tip(data.appmsg);
}
});
}
//删除测试
function _g_test_del(){
var rows = AOS.rows(_g_test);
if(rows === 0){
AOS.tip('删除前请先选中数据。');
return;
}
var msg = AOS.merge('确认要删除选中的[{0}]条数据吗?', rows);
AOS.confirm(msg, function(btn){
if(btn === 'cancel'){
AOS.tip('删除操作被取消。');
return;
}
AOS.ajax({
url : 'delete.jhtml',
params:{
aos_rows_: AOS.selection(_g_test, 'id_')
},
ok : function(data) {
AOS.tip(data.appmsg);
_g_test_store.reload();
}
});
});
}
script>
aos:onready>
aos:html>
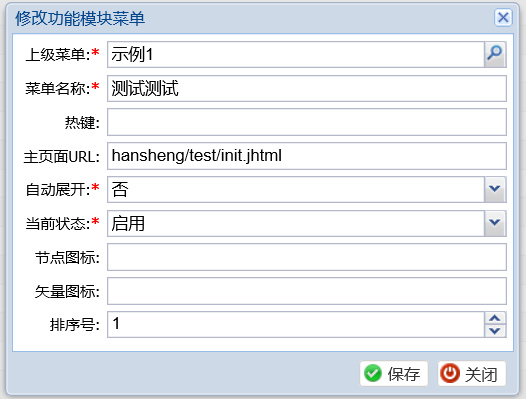
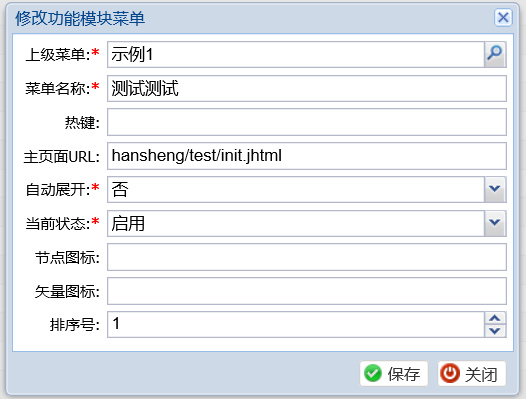
完了在系统中配置好菜单,设置好权限 
功能预览、测试