class="markdown_views prism-dracula">
DOM (Document Object Model)是HTML源代码的抽象表达,让我们能够以编程的方式实现与HTML元素的接口,让浏览器能够创建元素的视觉显示,与HTML源代码标签之间的连接。

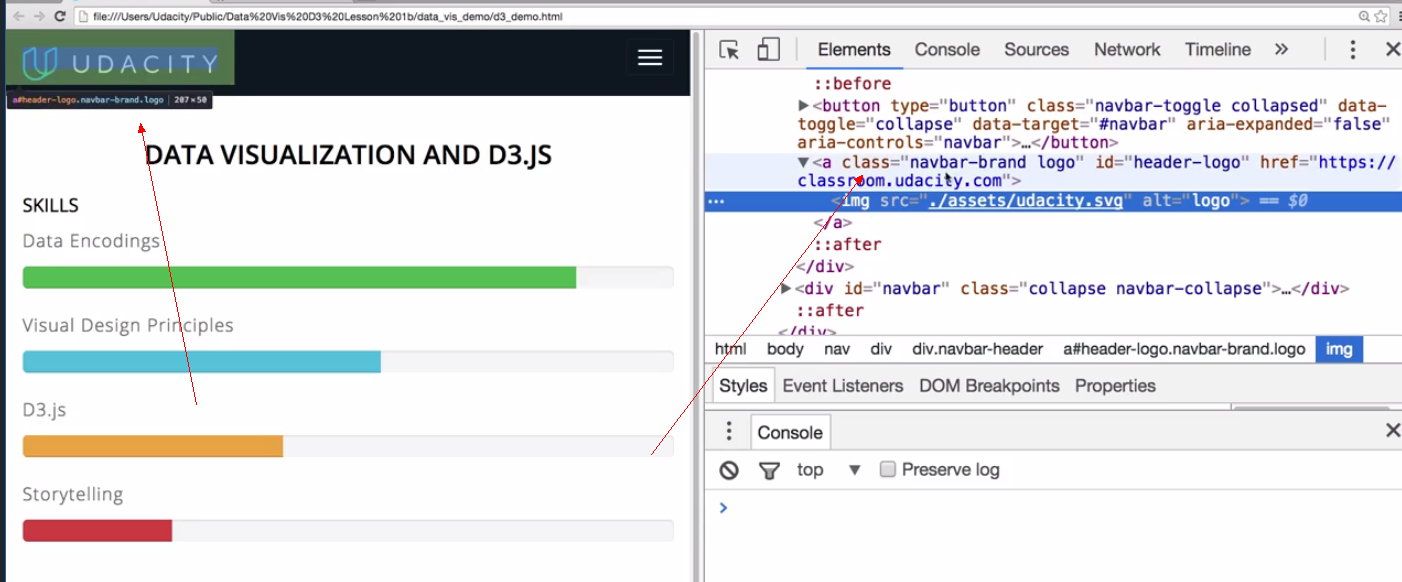
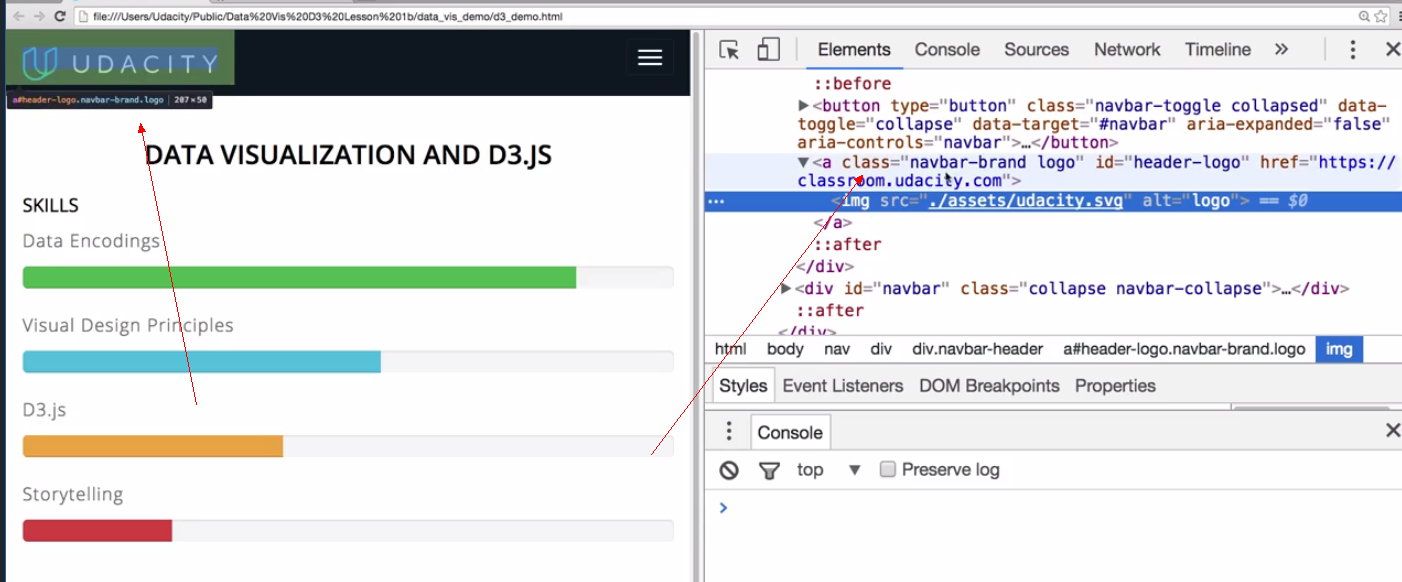
 如图所示,想要选择子元素需要先选择比他高一级或高很多级的任意父元素。这个img标签在a标签下面并缩进,所以这个a标签就是他的父元素。我们可以用选择方法来选择这个父元素。
如图所示,想要选择子元素需要先选择比他高一级或高很多级的任意父元素。这个img标签在a标签下面并缩进,所以这个a标签就是他的父元素。我们可以用选择方法来选择这个父元素。

 要重建中国的红点,我们需要把特定的数据值和像素点对应起来。我们还需要使用D3标尺。
使用D3标尺,首先需要规定输入的范围,然后规定对应的输出值。
要重建中国的红点,我们需要把特定的数据值和像素点对应起来。我们还需要使用D3标尺。
使用D3标尺,首先需要规定输入的范围,然后规定对应的输出值。
 转化方法如下:
转化方法如下:

JavaScript控制台操作
按下shift+enter进入控制台,再按退出。按下Tab键可以让JavaScript自动识别函数。 使用clear命令可以清空控制台,通过键盘上的向上和向下按键,可以快速切换已经运行过的命令。文档选择器和查询
下面介绍两个顶级对象 window对应的是浏览器窗口,document对应的是加载的HTML页面。 D3.js选择页面上元素的方式是通过基于原生的DOM选择API通过原生的JavaScript实施的。CSS类选择器
要使用原生的JavaScript选择页脚,可以使用document.getElementById(id)
另一种选择方法是
document.querySelector()
querySelector可以让我们使用CSS选择器语法,来选择页面的DOM元素。
例如,如果我想在文档中寻找任何类名称中含有main的HTML元素或HTML标签,可以这样写:
# 这里不仅仅可以添加main一个元素,也可以同时添加多个元素,用点隔开,中间不要加空格
document.querySelector('.main');
注意,无论我们使用的是那种方法,获得的实际上是DOM节点
D3类选择器
为了充分使用D3 chainable API,我们需要创建一个D3选择 d3.select(selector)方法返回的是第一个符合DOM语法定义的节点(返回的是一个D3对象数组)。如果没有符合条件的选项,会返回一个空数组。 通过使用这个方法就可以使用append方法了,因为现在变量指向D3对象而不是一个DOM节点。 d3.selectAll()顾名思义D3语法链和更改导航栏
使用D3.js可以以编程的形式添加删除和更改DOM节点。 style方法允许你改变界面上的特定元素,更改标题
进行如图所示的练习
d3.select('.main-title').text('Gapminder World: China');
注意我们在这里所做的任何更改都不是永久的,网页以刷新,结果就变回去了。
现在我们讲解一下嵌套选择的问题,也就是选择标签内部的标签
嵌套选择
 如图所示,想要选择子元素需要先选择比他高一级或高很多级的任意父元素。这个img标签在a标签下面并缩进,所以这个a标签就是他的父元素。我们可以用选择方法来选择这个父元素。
如图所示,想要选择子元素需要先选择比他高一级或高很多级的任意父元素。这个img标签在a标签下面并缩进,所以这个a标签就是他的父元素。我们可以用选择方法来选择这个父元素。
d3.select('.navbar-brand.logo')
输入两个类名,来更好的标识唯一性。注意到a标签的id,可以使用id选择器
注意使用id选择器之前要在前面加上#号
var parent_el = d3.select('#header-logo');
现在我们可以对parent_el进行操作了:
parent_el.select('img')
返回想要修改的img标签
为了改变img标签的源,我们需要改变源的属性,可以使用attr方法,通过他传递给一个属性名和我们想要的值。
# 查看源属性
parent_el.select('img').attr('src')
如果想要改变属性,需要传递一个不同的值作文方法的第二个参数。如把al从‘logo’改为‘Udacity’
parent_el.select('img').attr('alt','Udacity')
下面介绍一种更简单的做法。可以直接传入父元素的id,加空格和想要选择的子元素名称
d3.selct('#header-logo img').attr('alt', 'logo')
D3删除元素

# 事实上在html中输入空字符也可以,表示清空
d3.selct('.main').html('null')
重建中国的红点
 要重建中国的红点,我们需要把特定的数据值和像素点对应起来。我们还需要使用D3标尺。
使用D3标尺,首先需要规定输入的范围,然后规定对应的输出值。
要重建中国的红点,我们需要把特定的数据值和像素点对应起来。我们还需要使用D3标尺。
使用D3标尺,首先需要规定输入的范围,然后规定对应的输出值。
SVG画布
SVG画布张这样 转化方法如下:
转化方法如下:

添加SVG元素
为了能够增加任何SVG元素,如圆形或矩形,我们需要先插入一个顶级通用SVG元素。var svg = d3.select('.main').append('.svg')
使用select方法列选择主要内容区域,然后用这个选择来追加svg元素。并存储这个svg元素在一个称之为svg的变量里。
svg.attr('width', 600).attr('height', 500)
改变画布的宽和高
D3刻度语法
d3.scale.linear().domain([15,90]).range([250,0])
注意,y轴是倒过来的,所以range要反过来写
创建一个圆
var r = d3.scale.sqrt().domain([5200, 1300000]).range([10,50])
range方法用于映射到像素上。只有映射到y轴时才倒过来写。
添加格式化中国红圈
console.log(y(77), x(13330), r(133335500))
console.log函数可以将参数输出到控制台上。他根据输入结果计算输出值。
svg.append('circle').attr('fill', 'red').attr('r', r(133335500)).attr('cx',x(13330)).attr('cy',y(77) )
通过这段代码输出一个圆形,分别设置了颜 {MOD}、尺寸、圆心在x坐标的位置和在y坐标的位置。