um,转眼已经三月底了,马上一模 二模 三模 中考 高考就要到来,初三/高三的宝宝们就要面临选择了。前几天小生被自家亲戚拉过去当中考参谋,收集、整理了一大波高中招生信息、历年录取分数线,头都大了(╥﹏╥)。当然本文内容不是记录这些,以上只是小生的日常分(fei)享(hua)~ 今日小技巧是了解后端、服务器、前端、用户界面之间的关系,并搭建一个简易后台~//======================================================一、关于基础概念我目前的看法是这样的,如果有不正确的地方,请这位看官指正,感激不尽~参考博客:https://blog.csdn.net/OLiver_web/article/details/53966499
服务器:类似一台运算能力很强的计算机,用于存储数据资源,以数据库或其他形式存储;一台服务器可以绑定多个ip地址,一个ip地址可以绑定多个域名(两者通过DNS解析)后端:定义一个在服务器上运行的程序,该程序用来分析http请求,根据请求返回相应数据(可能直接返回数据库内容,可能需要整理、提取数据后返回)。本文第二部分就是通过 nodejs与express后端框架搭建这个运行在服务器上的程序。node.js是构建APP用的语言(类似前端三板斧),express是简化构建的后端框架(类似各种前端框架)前端:构建用户能够看到、进行交互的视觉界面,与后端对接数据接口展示数据给用户用户界面:展示数据,与用户交互的界面

二、Node.js 和 Express搭建简易后台程序
这块在网上能够找到很多类似资料,就不再赘述过程,主要提炼主要命令及理解,这是小生参考的文章网址:https://www.jianshu.com/p/db4df1938ecaAPP初始化+启动服务器命令
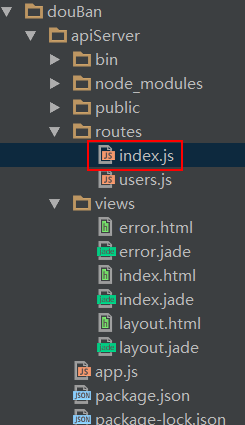
 app.js内容介绍(1)require(),node.js函数,可以引入其他模块(一个模块代码会在第一次使用时被执行,不会初始化多次)—针对node_modules中的模块,用require(模块名)引入(有点类似前端重引入js框架,之后可以直接利用该框架内容)—针对路由/其他自定义模块,用require(路径名)
app.js内容介绍(1)require(),node.js函数,可以引入其他模块(一个模块代码会在第一次使用时被执行,不会初始化多次)—针对node_modules中的模块,用require(模块名)引入(有点类似前端重引入js框架,之后可以直接利用该框架内容)—针对路由/其他自定义模块,用require(路径名)
 更多有关require():https://www.cnblogs.com/blog-cxj2017522/p/7071840.html
更多有关require():https://www.cnblogs.com/blog-cxj2017522/p/7071840.html
(2)express();//创建express程序
(3)app.set(name,value); // 设置name参数,value值
(4)app.get( '/',function(req,res){} ); //指定不同访问路径,调用的回调函数,即“路由”'/'即根目录访问,调用对应回调函数(回调函数参数:req之浏览器的请求,res指服务器响应)由于一个服务器有许多路由,为了后期更好的维护,会避免直接用app.get方法把路由直接定义在app.js中实际实现方法:
首先,将具体路由实现放到 routes文件中,每个路由文件,导出一个router实例其次,在app.js中使用app.use()注册中间件挂载到不同的路径

(5)app.use(path,function);//express注册中间件的方法
path默认参数为'/',中间件function,只有路径符合path,中间件function才会起作用如本例中,只有path为根目录,indexRouter才会被执行
var indexRouter = require('./routes/index'); var usersRouter = require('./routes/users'); app.use('/', indexRouter); app.use('/users', usersRouter);app.use注册中间件,顺序执行等更多用法:https://www.cnblogs.com/mq0036/p/5243312.html实战操作(1)用 ejs模板 动态渲染 views页面视图 代替jade(ejs模板可以直接以 html写法 + ejs渲染规则 绑定数据与页面)替换方法首先,加入ejs依赖,npm install ejs;其次,修改app.js渲染引擎指定
//===================指定视图路径================== //_dirname,node.js全局变量,表示当前执行文件路径 //path.join('','')将两个参数合成一个路径 app.set('views', path.join(__dirname, 'views')); //设定视图渲染模板引擎,默认jade,也可以设置其他,如ejs app.engine('.html',ejs.renderFile); app.set('view engine', 'html');ejs渲染规则用到的 js语句用<% %>包围,<%=属性名%>取值
——渲染数据模板res.render('index',{title:'重大好消息!',content:'清明节马上要到了,要放假了~'})——index页面结构
html> lang="en"> charset="UTF-8"></span>首页<span style="color:#e8bf6a;">
<%=title%>
<%=content%>
——运行效果

(2)配置路由
目标
访问www.localhost:3000/about,显示自定义的about.html页面
步骤
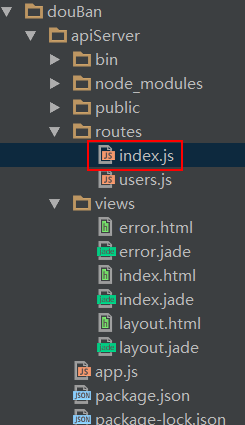
——首先,在routes中新建about.js;在views页面新建about.html
注意:get方法路径都为'/';sendfile页面路径是相对app.jsvar express = require('express'); var router = express.Router(); /* GET about page. */ router.get('/',function(req,res,next){ //更多有关res方法见:https://www.cnblogs.com/mq0036/p/5243312.html //sendfile(页面路径),发送文件 res.sendfile('./views/about.html'); }); module.exports = router; ——其次,程序入口app.js中将路由挂载到路径上app.use('/about',require('./routes/about'));——实现效果

碰到的问题改变一次内容就要重启一次,node调试效率低,安装supervisor时时监控内容变化,省去重复步骤安装supervisor:npm -g install supervisor
进入项目目录:运行supervisor bin/www
服务器:类似一台运算能力很强的计算机,用于存储数据资源,以数据库或其他形式存储;一台服务器可以绑定多个ip地址,一个ip地址可以绑定多个域名(两者通过DNS解析)后端:定义一个在服务器上运行的程序,该程序用来分析http请求,根据请求返回相应数据(可能直接返回数据库内容,可能需要整理、提取数据后返回)。本文第二部分就是通过 nodejs与express后端框架搭建这个运行在服务器上的程序。node.js是构建APP用的语言(类似前端三板斧),express是简化构建的后端框架(类似各种前端框架)前端:构建用户能够看到、进行交互的视觉界面,与后端对接数据接口展示数据给用户用户界面:展示数据,与用户交互的界面

二、Node.js 和 Express搭建简易后台程序
这块在网上能够找到很多类似资料,就不再赘述过程,主要提炼主要命令及理解,这是小生参考的文章网址:https://www.jianshu.com/p/db4df1938ecaAPP初始化+启动服务器命令
express 项目名称$ cd 项目名称 && npm install //告诉我们进入项目根目录 执行npm install安装依赖模块 $ DEBUG=项目名称:* npm start //告诉我们启动服务器
 app.js内容介绍(1)require(),node.js函数,可以引入其他模块(一个模块代码会在第一次使用时被执行,不会初始化多次)—针对node_modules中的模块,用require(模块名)引入(有点类似前端重引入js框架,之后可以直接利用该框架内容)—针对路由/其他自定义模块,用require(路径名)
app.js内容介绍(1)require(),node.js函数,可以引入其他模块(一个模块代码会在第一次使用时被执行,不会初始化多次)—针对node_modules中的模块,用require(模块名)引入(有点类似前端重引入js框架,之后可以直接利用该框架内容)—针对路由/其他自定义模块,用require(路径名) 更多有关require():https://www.cnblogs.com/blog-cxj2017522/p/7071840.html
更多有关require():https://www.cnblogs.com/blog-cxj2017522/p/7071840.html(2)express();//创建express程序
(3)app.set(name,value); // 设置name参数,value值

(4)app.get( '/',function(req,res){} ); //指定不同访问路径,调用的回调函数,即“路由”'/'即根目录访问,调用对应回调函数(回调函数参数:req之浏览器的请求,res指服务器响应)由于一个服务器有许多路由,为了后期更好的维护,会避免直接用app.get方法把路由直接定义在app.js中实际实现方法:
首先,将具体路由实现放到 routes文件中,每个路由文件,导出一个router实例其次,在app.js中使用app.use()注册中间件挂载到不同的路径


(5)app.use(path,function);//express注册中间件的方法
path默认参数为'/',中间件function,只有路径符合path,中间件function才会起作用如本例中,只有path为根目录,indexRouter才会被执行
var indexRouter = require('./routes/index'); var usersRouter = require('./routes/users'); app.use('/', indexRouter); app.use('/users', usersRouter);app.use注册中间件,顺序执行等更多用法:https://www.cnblogs.com/mq0036/p/5243312.html实战操作(1)用 ejs模板 动态渲染 views页面视图 代替jade(ejs模板可以直接以 html写法 + ejs渲染规则 绑定数据与页面)替换方法首先,加入ejs依赖,npm install ejs;其次,修改app.js渲染引擎指定
//===================指定视图路径================== //_dirname,node.js全局变量,表示当前执行文件路径 //path.join('','')将两个参数合成一个路径 app.set('views', path.join(__dirname, 'views')); //设定视图渲染模板引擎,默认jade,也可以设置其他,如ejs app.engine('.html',ejs.renderFile); app.set('view engine', 'html');ejs渲染规则用到的 js语句用<% %>包围,<%=属性名%>取值
——渲染数据模板res.render('index',{title:'重大好消息!',content:'清明节马上要到了,要放假了~'})——index页面结构
html> lang="en"> charset="UTF-8">

(2)配置路由
目标
访问www.localhost:3000/about,显示自定义的about.html页面
步骤
——首先,在routes中新建about.js;在views页面新建about.html
注意:get方法路径都为'/';sendfile页面路径是相对app.jsvar express = require('express'); var router = express.Router(); /* GET about page. */ router.get('/',function(req,res,next){ //更多有关res方法见:https://www.cnblogs.com/mq0036/p/5243312.html //sendfile(页面路径),发送文件 res.sendfile('./views/about.html'); }); module.exports = router; ——其次,程序入口app.js中将路由挂载到路径上app.use('/about',require('./routes/about'));——实现效果

碰到的问题改变一次内容就要重启一次,node调试效率低,安装supervisor时时监控内容变化,省去重复步骤安装supervisor:npm -g install supervisor
进入项目目录:运行supervisor bin/www