OpenCms中的JSP模板就是一个普通的JSP页面,在特定的位置使用标签来包含内容,在这个的例子中,我们将要开发一个简单JSP模板,这个模板只是在内容(如、)周围添加了一些标记。
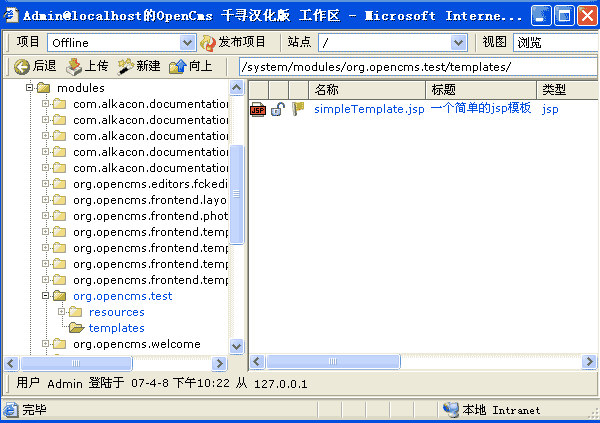
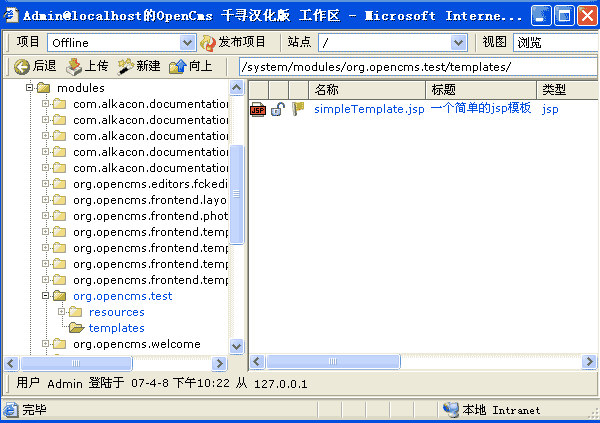
这个JSP模板位于模块下的templates子文件夹下,如/system/modules/org.opencms.test/templates/下,如图:
 模板文件内容如下:
模板文件内容如下:
 <%@ taglib prefix="cms" uri="http://www.opencms.org/taglib/cms" %>
<%@ taglib prefix="cms" uri="http://www.opencms.org/taglib/cms" %>
 <html>
<html>
 <head>
<head>
 <title><cms:property name="Title" />title>
<title><cms:property name="Title" />title>
 <meta HTTP-EQUIV="CONTENT-TYPE" CONTENT="text/html; CHARSET=
<meta HTTP-EQUIV="CONTENT-TYPE" CONTENT="text/html; CHARSET="content-encoding" default="UTF-8" />" />
 <link rel="stylesheet" type= "text/css" href="
<link rel="stylesheet" type= "text/css" href="../resources/myStyle.css " />
 head>
head>
 <body>
<body>
 <h2>第一个简单模板的headh2>
<h2>第一个简单模板的headh2>
 <cms:include element= "body"/>
<cms:include element= "body"/>
 <h2>第一个简单模板的footh2>
<h2>第一个简单模板的footh2>
 body>
body>
 html>
在使用OpenCms标签前一定要如下声明标签:
html>
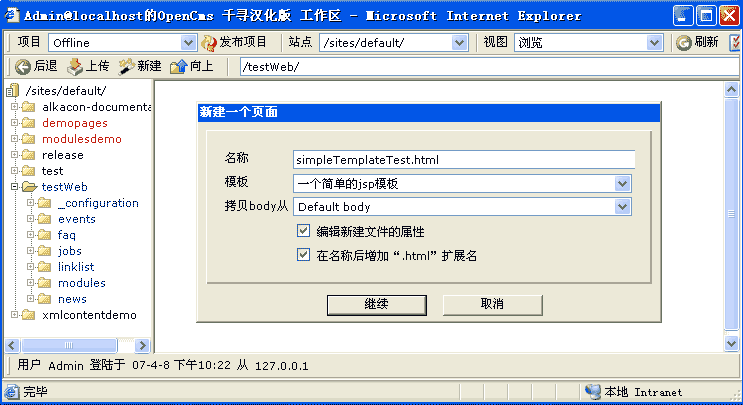
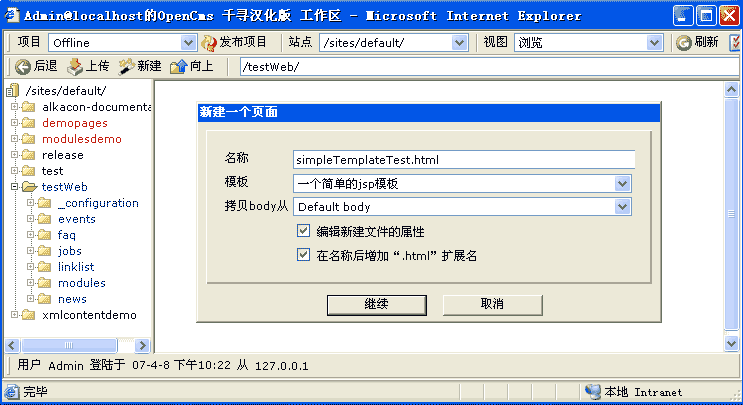
在使用OpenCms标签前一定要如下声明标签:  输入文件名称,再选择模板“一个简单的JSP模板”,此处显示的模板名称就是JSP模板Title属性的内容:
输入文件名称,再选择模板“一个简单的JSP模板”,此处显示的模板名称就是JSP模板Title属性的内容:
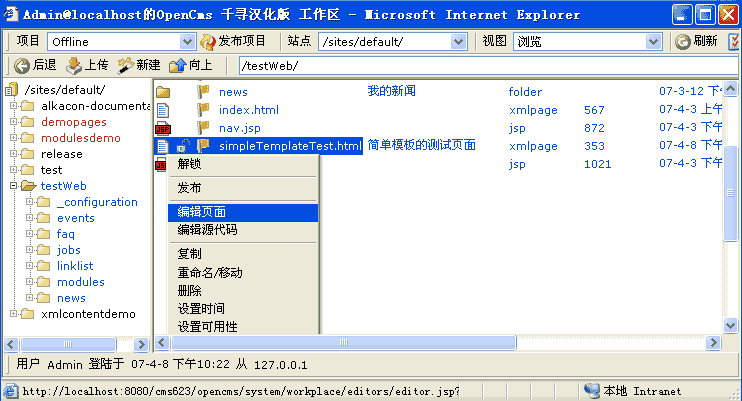
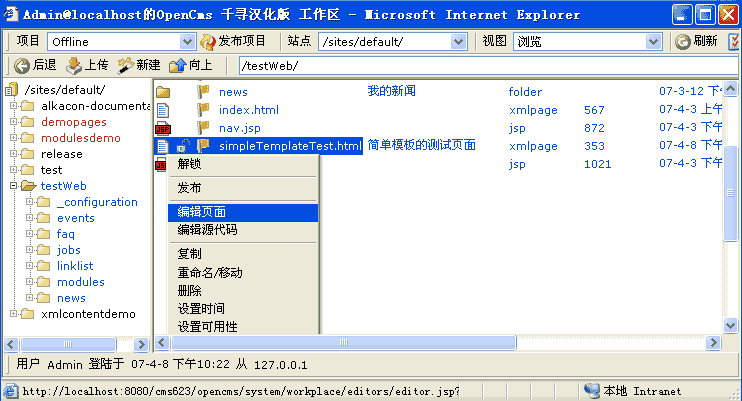
 页面创建完成后,选择编辑页面,如下图:
页面创建完成后,选择编辑页面,如下图:
 在这里例子中,页面的标题是从OpenCms页面的“title”属性读取的,并且置于HTML的
在这里例子中,页面的标题是从OpenCms页面的“title”属性读取的,并且置于HTML的标签中,页面的编码方式也是类似的定义方式。<br /> 样式表必须放置于<cms:link>标签中,在JSP模板中,模式表的路径应该是相对于模板路径的一个相对路径,在模块下创建一个resources的子文件夹用来存放属于与模板相关的样式表和图片等资源,当然,这么做是不是必须的,但它的确是一个不错的习惯。<br /> <font color="#ff0000">注意:</font>你可以在编辑器中使用css样式表,通过设置模板的“template”属性来实现,这个值一定要是样式表的一个全路径,这样做,在编辑页面时,编辑器会调用此css样式,这样,就与浏览页面时看到的样式一致了。<br /> 这个例子中最重要的一行就是“<font face="Courier New"><cms:include element="body"></font> ”标签,它包含一个可编辑的页面元素。
编辑页面,也就是编辑页面中的“body”元素,因为JSP模板指定了css,所以此处输入的内容按css样式显示:
<img alt="" src="https://p-blog.csdn.net/images/p_blog_csdn_net/qianxuncms/291572/o_05.png" />
最后浏览此文件,如下图:
<img alt="" src="https://p-blog.csdn.net/images/p_blog_csdn_net/qianxuncms/291572/o_06.png" />
这样,就完成了一个简单JSP模板的创建过程,后面将会继续JSP模板开发的介绍……
</div>
</div>
</div>
</div>
</div>
</div>
<hr>
<div class="index">
<div class="row">
<div class=" main" style="padding:10px">
<div class="note">
<div class="post">
<!-- cdn节点 文章评论 -->
<div class="cdn_ajax_articlecomment"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-7 aside">
<div class="standing" style="margin-top: 20px;">
<div class="positions bb" id="rankScroll">
<h3 class="title">Ta的文章 <a target="_blank" href="https://www.xiaopingtou.net/ut-29435.html" class="more">更多<font> >> </font></a></h3>
<ul>
<li class="no-video">
<a href="https://www.xiaopingtou.net/article-62306.html" title="STC单片机下载不进程序及解决办法" > STC单片机下载不进程序及解决办法</a>
<div class="num-ask">
<a href="https://www.xiaopingtou.net/article-62306.html" title="STC单片机下载不进程序及解决办法" class="anum"> 0 个评论</a>
</div>
</li>
<li class="no-video">
<a href="https://www.xiaopingtou.net/article-56925.html" title="OpenCms JSP 模板开发——创建一个简单的JSP模板" > OpenCms JSP 模板开发——创建一个简单的JSP模板</a>
<div class="num-ask">
<a href="https://www.xiaopingtou.net/article-56925.html" title="OpenCms JSP 模板开发——创建一个简单的JSP模板" class="anum"> 0 个评论</a>
</div>
</li>
</ul>
</div>
</div>
<div class="standing">
<div class="positions bb" id="rankScroll">
<h3 class="title" style="float: none">热门文章</h3>
<ul style="padding-top: 10px;">
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- 举报 -->
<div class="modal fade panel-report" id="dialog_inform">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">关闭</span></button>
<h4 class="modal-title">举报内容</h4>
</div>
<div class="modal-body">
<form id="rp_form" class="rp_form" action="https://www.xiaopingtou.net/inform/add.html" method="post">
<input value="" type="hidden" name="qid" id="myqid">
<input value="" type="hidden" name="aid" id="myaid">
<input value="" type="hidden" name="qtitle" id="myqtitle">
<div class="js-group-type group group-2">
<h4>检举类型</h4><ul>
<li class="js-report-con">
<label><input type="radio" name="group-type" value="1"><span>检举内容</span></label>
</li>
<li class="js-report-user">
<label><input type="radio" name="group-type" value="2"><span>检举用户</span></label>
</li>
</ul>
</div>
<div class="group group-2">
<h4>检举原因</h4><div class="list">
<ul>
<li>
<label class="reason-btn"><input type="radio" name="type" value="4"><span>广告推广</span></label>
</li>
<li>
<label class="reason-btn"><input type="radio" name="type" value="5"><span>恶意灌水</span></label>
</li>
<li>
<label class="reason-btn"><input type="radio" name="type" value="6"><span>回答内容与提问无关</span>
</label>
</li>
<li>
<label class="copy-ans-btn"><input type="radio" name="type" value="7"><span>抄袭答案</span></label>
</li>
<li>
<label class="reason-btn"><input type="radio" name="type" value="8"><span>其他</span></label>
</li>
</ul>
</div>
</div>
<div class="group group-3">
<h4>检举说明(必填)</h4>
<div class="textarea">
<ul class="anslist" style="display:none;line-height:20px;overflow:auto;height:171px;">
</ul>
<textarea name="content" maxlength="200" placeholder="请输入描述200个字以内">
</textarea>
</div>
</div>
<div class="mar-t-1">
<button type="submit" id="btninform" class="btn btn-success">提交</button>
<button type="button" class="btn btn-default mar-ly-1" data-dismiss="modal">关闭</button>
</div>
</form>
</div>
</div>
</div>
</div>
<div class="modal share-wechat animated" style="display: none;"><div class="modal-dialog"><div class="modal-content"><div class="modal-header"><button type="button" data-dismiss="modal" class="close">×</button></div> <div class="modal-body"><h5>打开微信“扫一扫”,打开网页后点击屏幕右上角分享按钮</h5> <div data-url="https://www.xiaopingtou.net/article-56925.html" class="qrcode" title="https://www.xiaopingtou.net/article-56925.html"><canvas width="170" height="170" style="display: none;"></canvas>
<div id="qr_wxcode">
</div></div></div> <div class="modal-footer"></div></div></div></div>
<script type="text/javascript" src="https://www.xiaopingtou.net/static/ckplayer/ckplayer.js" charset="utf-8"></script>
<script type="text/javascript" src="https://www.xiaopingtou.net/static/ckplayer/video.js" charset="utf-8"></script>
<script>
getarticlecaozuo(1,56925);
getarticlecaozuo(2,56925);
getarticlecaozuo(3,56925);
getarticlecaozuo(4,56925);
getarticlecaozuo(5,56925);
$(".work-show-box").find("img").each(function(){
var imgurl=$(this).attr("data-original");
$(this).attr("src",imgurl);
})
$(".work-show-box").find("img").attr("data-toggle","lightbox");
$(".getcommentlist").each(function(){
var _id=$(this).attr("dataid");
var _tid=$(this).attr("datatid");
$("#articlecommentlist"+_id).toggleClass("hide");
var flag=$("#articlecommentlist"+_id).attr("dataflag");
if(flag==1){
flag=0;
}else{
flag=1;
//加载评论
loadarticlecommentlist(_id,_tid);
}
$("#articlecommentlist"+_id).attr("dataflag",flag);
})
function showeditor(){
scrollTo(0,$('#comment-list').offset().top-100);
$(".comment-area").focus();
}
//投诉
function openinform(qid ,qtitle,aid) {
$("#myqid").val(qid);
$("#myqtitle").val(qtitle);
$("#myaid").val(aid);
$('#dialog_inform').modal('show');
}
function deletewenzhang(current_aid){
window.location.href=g_site_url + "index.php" + query + "topic/deletearticlecomment/"+current_aid+"/56925";
}
$(function(){
$(".edui-upload-video").attr("preload","");
//微信二维码生成
$('#qr_wxcode').qrcode("https://www.xiaopingtou.net/article-56925.html");
//显示微信二维码
$(".share-weixin").click(function(){
$(".share-wechat").show();
});
//关闭微信二维码
$(".close").click(function(){
$(".share-wechat").hide();
})
})
</script>
<script src="https://www.xiaopingtou.net/static/js/jquery.lazyload.min.js"></script>
<script>
$("img.lazy").lazyload({effect: "fadeIn" });
</script>
<div class="side-tool" id="to_top"><ul><li data-placement="left" data-toggle="tooltip" data-container="body" data-original-title="回到顶部" >
<a href="#" class="function-button"><i class="fa fa-angle-up"></i></a>
</li>
</ul></div>
<script>
window.onload = function(){
$("img").each(function(){
$(this).attr("src",$(this).attr("src")+'?t='+(+new Date()));
});
$(".edui-upload-video").attr("preload","");
var oTop = document.getElementById("to_top");
var screenw = document.documentElement.clientWidth || document.body.clientWidth;
var screenh = document.documentElement.clientHeight || document.body.clientHeight;
window.onscroll = function(){
var scrolltop = document.documentElement.scrollTop || document.body.scrollTop;
if(scrolltop<=screenh){
oTop.style.display="none";
}else{
oTop.style.display="block";
}
if(scrolltop>30){
$(".scrollshow").show();
}else{
$(".scrollshow").hide();
}
}
oTop.onclick = function(){
document.documentElement.scrollTop = document.body.scrollTop =0;
}
}
</script>
<footer id="footer">
<div class="copyrigth-wrap small">
<div class="content copyrigth">
Copyright © 2025 平头弟 <a href="https://beian.miit.gov.cn/" target="blank">京ICP备15032243号-1</a>
<a > </a> 投诉举报邮箱:nettui@qq.com
</div>
</div>
</footer>
</body>
</html>
这个JSP模板位于模块下的templates子文件夹下,如/system/modules/org.opencms.test/templates/下,如图:
 模板文件内容如下:
模板文件内容如下:
 <%@ taglib prefix="cms" uri="http://www.opencms.org/taglib/cms" %>
<%@ taglib prefix="cms" uri="http://www.opencms.org/taglib/cms" %> <html>
<html> <head>
<head> <title><cms:property name="Title" />title>
<title><cms:property name="Title" />title> <meta HTTP-EQUIV="CONTENT-TYPE" CONTENT="text/html; CHARSET=
<meta HTTP-EQUIV="CONTENT-TYPE" CONTENT="text/html; CHARSET= <link rel="stylesheet" type= "text/css" href="
<link rel="stylesheet" type= "text/css" href=" head>
head> <body>
<body> <h2>第一个简单模板的headh2>
<h2>第一个简单模板的headh2> <cms:include element= "body"/>
<cms:include element= "body"/> <h2>第一个简单模板的footh2>
<h2>第一个简单模板的footh2> body>
body> html>
在使用OpenCms标签前一定要如下声明标签:
html>
在使用OpenCms标签前一定要如下声明标签: <%@ taglib prefix="cms" uri="http://www.opencms.org/taglib/cms" %>,关于标签的详细说明,我前面有几篇文章已经作了介绍OpenCms JSP标签详解——cms:label标签 ,OpenCms JSP标签详解——cms:link标签 ,OpenCms JSP标签详解——cms:property标签 ,OpenCms JSP标签详解——cms:user标签 cms:img标签用法说明)
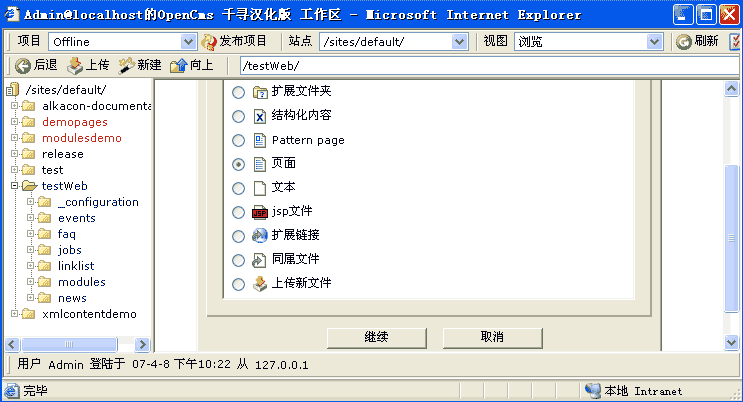
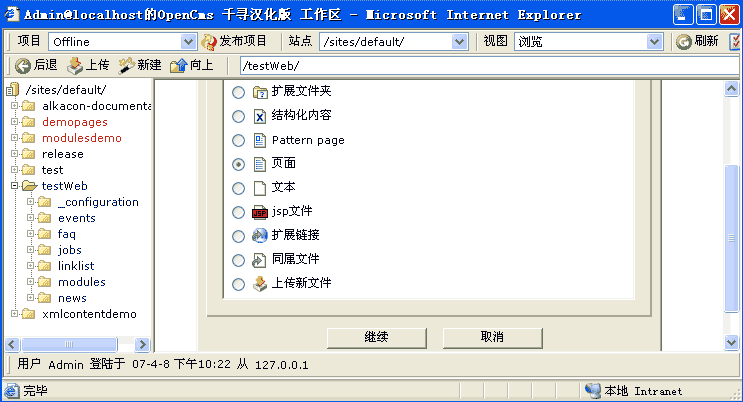
请注意:JSP模板存放的位置是在模块下的“templates”子文件夹中,只有这样做,在创建页面时模板才会出现在模板选择列表中,如下图,通过这个模板创建页面,类型选择页面:
 输入文件名称,再选择模板“一个简单的JSP模板”,此处显示的模板名称就是JSP模板Title属性的内容:
输入文件名称,再选择模板“一个简单的JSP模板”,此处显示的模板名称就是JSP模板Title属性的内容:
 页面创建完成后,选择编辑页面,如下图:
页面创建完成后,选择编辑页面,如下图:
 在这里例子中,页面的标题是从OpenCms页面的“title”属性读取的,并且置于HTML的
在这里例子中,页面的标题是从OpenCms页面的“title”属性读取的,并且置于HTML的