vue结合webpack的使用
01.报错信息:如下图(配置文件格式错误)

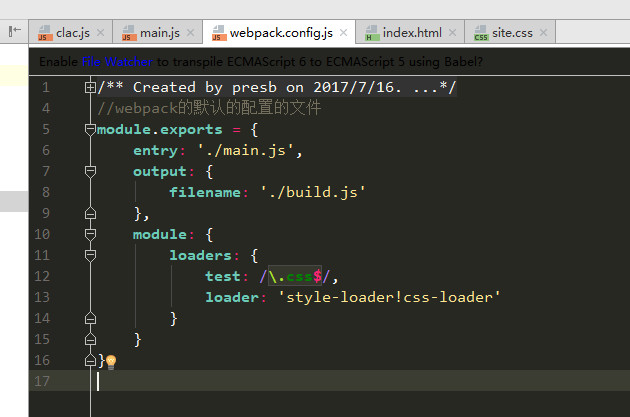
错误的代码:如下图

报错信息显示的是配置文件错误(报错信息的最后一句话是 loaders should be an array),改正后代码如下图:

错误解除。
官方文档链接webpack
webpack.config.js里面已经有详细的说明 02.报错信息:如下图 (需要引入的文件不存在)

报错信息module not found ,查看配置文件里面模块已经安装,然后还有一句话是can’t resolve …也就是在这个文件内发生的错误,仔细对照代码发现该文件没有引入进去,可能是名字错误或者是路径错误等等. 03.报错信息:如下图(引入图片报的错误)url-loader(代码错误致引入的当成module处理)

报错信息:module not found —limit:4000,

这里将limit4000当成模块进行识别了,所以错误是两者之间的!,应该使用 ?。
vue引擎模板报错

一声明一个新的Vue对象,就报错;下面是错误的代码:
法人姓名;这里的:value还没绑定数据。所以发生错误。绑定之后,错误消失。