其实在写这篇文章的时候,我已经成功的将代码打包成apk的安装包了并且在手机上安装成功了,但是目前我这个掌上川电的app生活服务功能还未实现。这里只是展示下如何使用控件布局,如果您有更好的想法完全可大胆尝试哦,有兴趣了解一下打包的可以直接跳到本文末尾,点击链接直通车。
目录
一、 本文目标
二、 准备工作
三、 界面布局
1、 标题栏
2、 中间部分
(1) 图片设置
(2) 按钮设置
(3) “暂无数据”设置
3、 底部菜单
四、 书写业务逻辑代码
1、底边栏点击事件
2、一键购电按钮点击事件




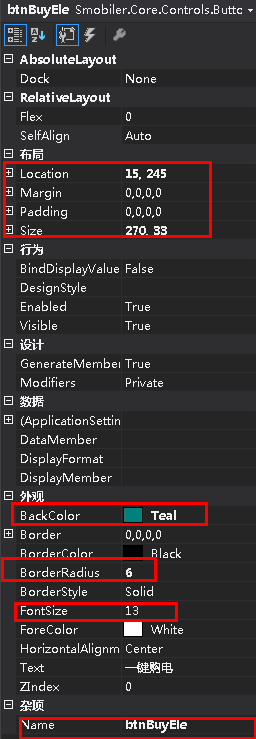
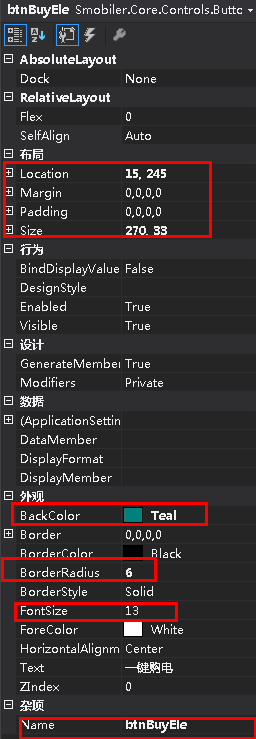
 一键购电的属性如下图:
一键购电的属性如下图:

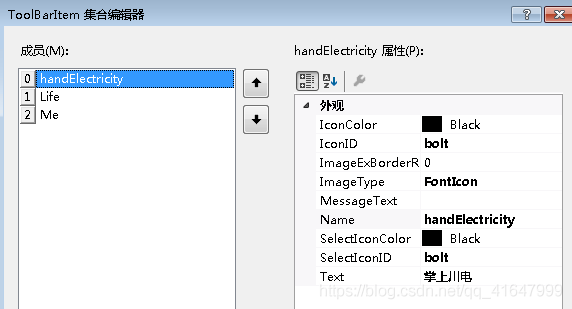
 编辑一下内容,很简单不多说。
编辑一下内容,很简单不多说。
 点击保存。
点击保存。
 写入代码:
写入代码:
一、 本文目标

二、 准备工作
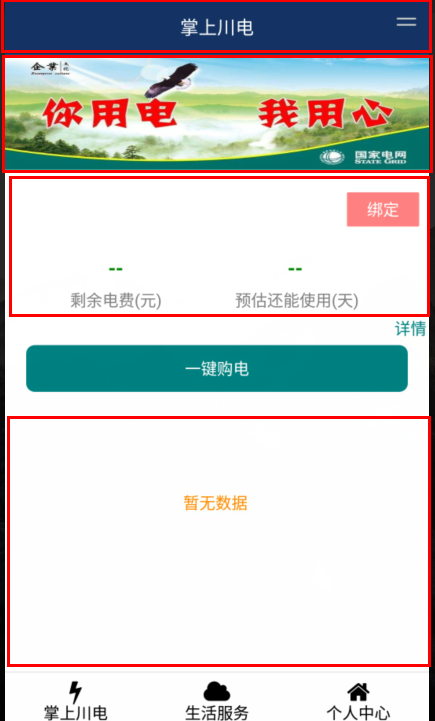
一张“你用电,我用心”的图片放在执行目录的resource的image文件夹里面,新建一个窗体命名为frm_Main(命名看个人,绝不可命名成frmMain)。三、 界面布局
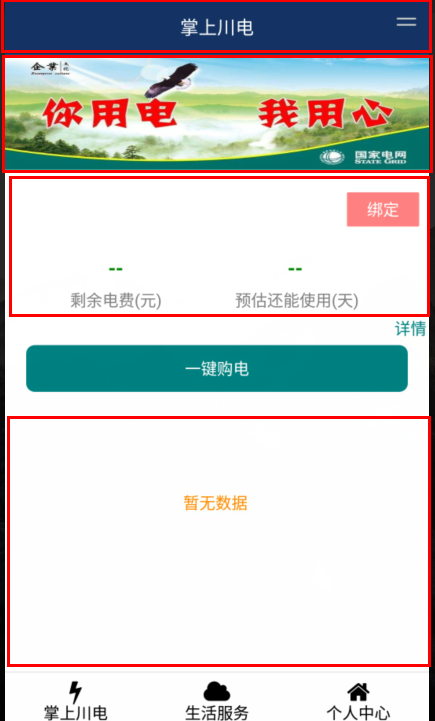
这个界面分成了三大块,“掌上川电”“中间部分”“底部菜单”。首先拖入一个panel控件在窗体里面,dock设置为fill。 接着再分别拖入panel,位置放在标题、图片、剩余电费和预估、暂无数据的位置,如下图位置:
1、 标题栏
拖入一个label,text改为掌上川电,手动将label放在居中的位置,设置一下字体颜 {MOD}为白 {MOD},size为15。 设置标题的panel的属性,size为0,40 如下图。
2、 中间部分
(1) 图片设置
拖入一个image的控件撑满整个图片的panel。这里会遇到一个问题,图片不能被撑满整个Image,其实是可以的。如下图属性设置即可。
(2) 按钮设置
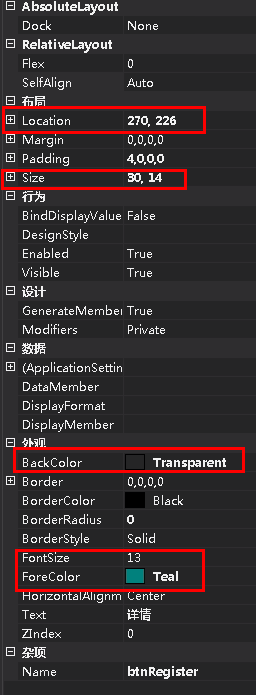
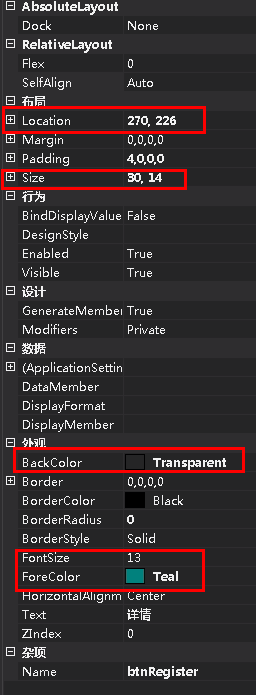
这里有两个按钮,一个是“详情”,一个是“一键购电”。 详情的属性如下图: 一键购电的属性如下图:
一键购电的属性如下图:

(3) “暂无数据”设置
这里只是一个label,我想的是如果当前有数据则将label的text属性改为“”,如果没有数据则显示当前属性。颜 {MOD}为DarkOrange,size为53, 23。3、 底部菜单
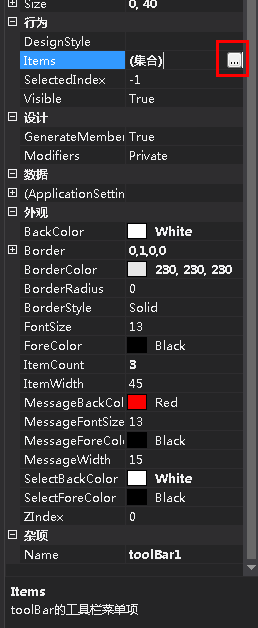
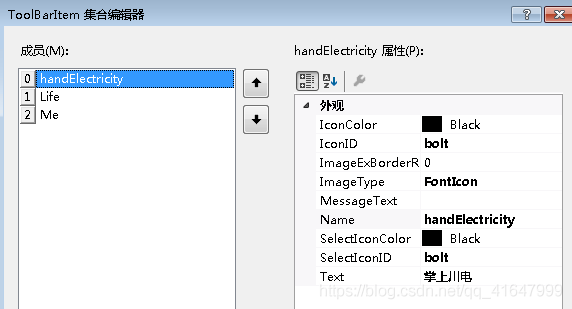
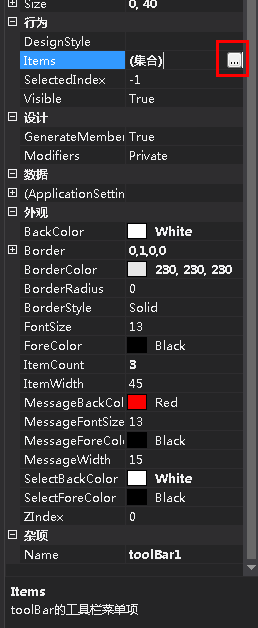
设置items。 编辑一下内容,很简单不多说。
编辑一下内容,很简单不多说。
 点击保存。
点击保存。
四、 书写业务逻辑代码
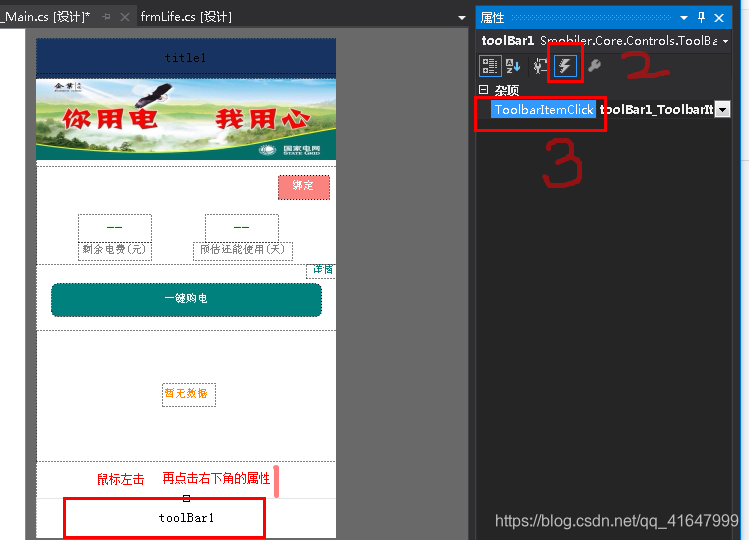
1、底边栏点击事件
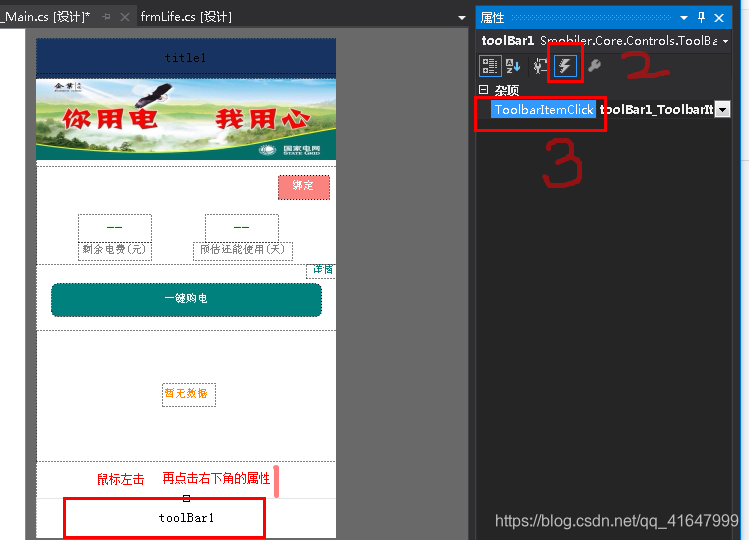
先将一下大家最感兴趣的底边栏的项。 写入代码:
写入代码:
ProcessToolbarFormName(e.Name);
在写上ProcessToolbarFormName这个函数。
///
/// Toolbar方法
///
///
private void ProcessToolbarFormName(string toolbarItemName)
{
try
{
switch (toolbarItemName)
{
case "":
this.Close();
break;
case "Life":
MessageBox.Show(toolbarItemName+"还未创建窗体!");
break;
case "Me":
frmMain_Me frm = new frmMain_Me();
Show(frm);
break;
}
}
catch (Exception ex)
{
MessageBox.Show(ex.Message);
}
}
2、一键购电按钮点击事件
MessageBox.Show("当前不可购电");
如果您没有成功遇到了什么问题,请评论或邮箱903131009@qq.com告诉我哦~
下一篇文章:Smobiler打包apk安装包——C# 或.NET Smobiler实例开发手机app(四)