微信小程序模版封装了一些共用的模块,减少了开发的代码量和时间成本。
- 首先要在 asset文件夹下新建一个名为 template 的文件夹,建好后需要新建一个名为 template 的page。
-
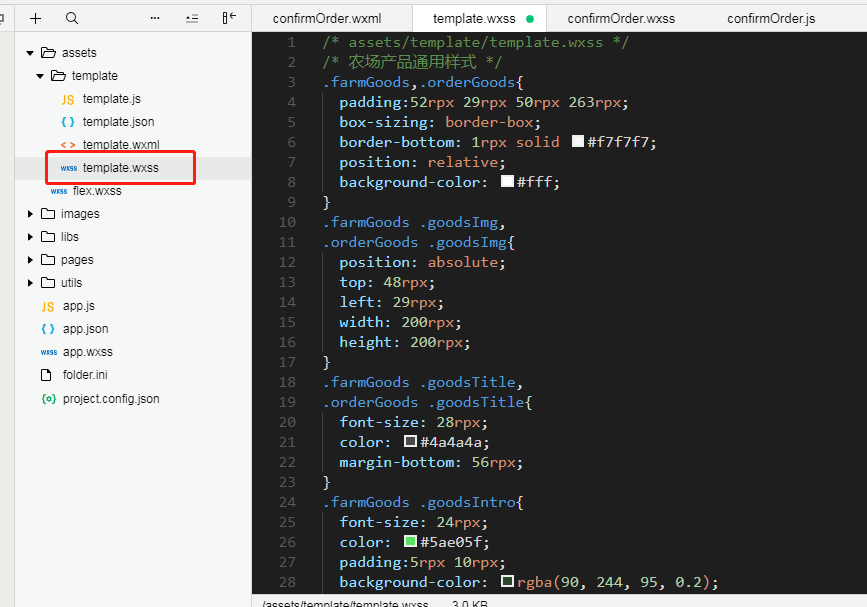
在template.wxml文件中封装模版。
在这个template.wxml页面中可以封装多个模版,不同的模版用其name属性加以区分。
 模版样式写在template.wxss文件中即可,跟一般页面写样式是一样的。
模版样式写在template.wxss文件中即可,跟一般页面写样式是一样的。

-
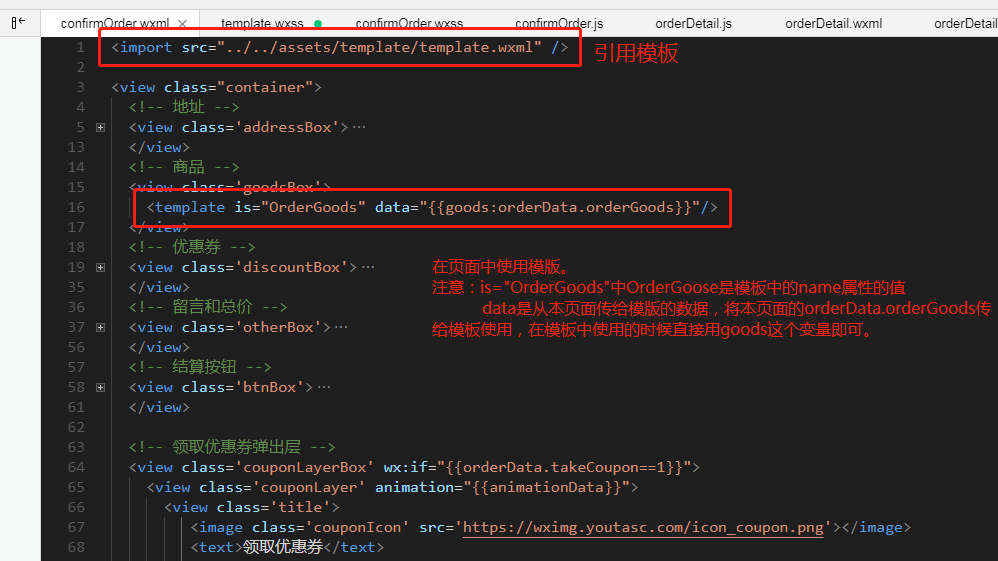
引用模版
★ 在wxml中引用模版——在文件之前先通过 import 标签引入模版文件,后在页面中使用即可。如图。

在给模板传值的时候可以直接写 data="{{orderData.orderGoods}}",因为考虑到引用模板的时候,模板很有可能被不同的页面调用,而不同页面传到模板的数据名不一样,但是在模板中循环数据的时候肯定是同一个变量名,所以最好穿一个对象,使用同一个键名。 ★在wxss文件中使用模板——在文件的头部引入文件即可
