介 绍: 前端:VUE+jQuery,后台:(java+mysql)数据
祥 明: 项目是vue脚手架起步,webpack运行,组件化开发,全局状态由vuex管理,请求为axios,css是less预处理,代码中用到少量ES6语法,某些页面用vue-router做了简单的登录拦截,如,我喜欢,已购音乐页面
模 块: 登录注册模块 | 歌曲播放页 | 搜索歌曲模块 | 播放列表模块 | 个人中心模块
功 能: 登录注册 | 歌曲搜索 | 歌曲播放、切换 | 歌词逐字播放 | 添加我喜欢的歌曲 | 管理最近播放列表
逻 辑: 登录注册后拉取后台数据,对后台返回的数据进行处理,渲染到页面(如果未登录,某些页面做了拦截,直接跳转到登录页面提示登录),底部播放器依赖全局数据,从我喜欢页面、搜索页面、最近播放列表都可以改变音乐播放;底部播放器可切换到播放页,由当前播放歌曲的相关信息和歌曲模式、切歌等icon组成,其功能主要是上下切歌,更换循环模式,查看歌词,添加我喜欢。
github代码地址: https://github.com/PinkApril/onlineMusicApp.git
演 示:(没录到光标)
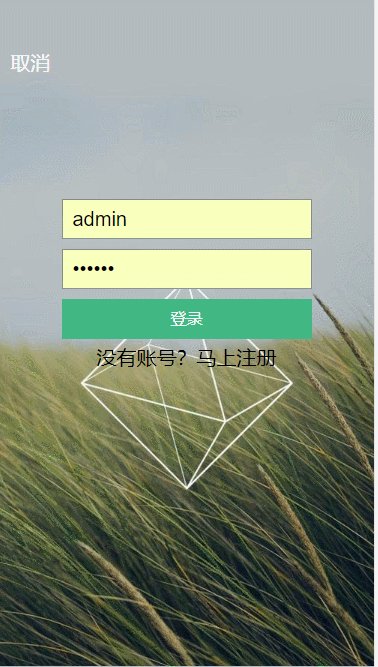
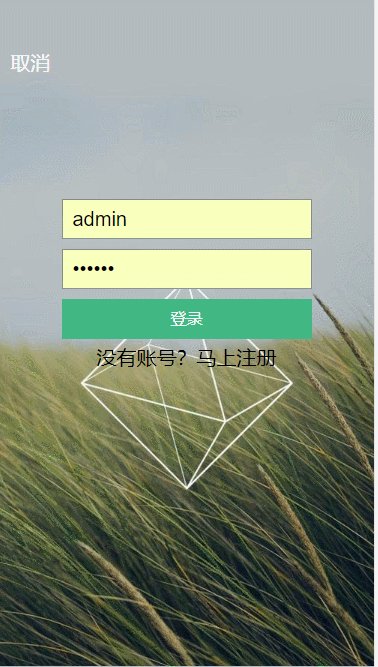
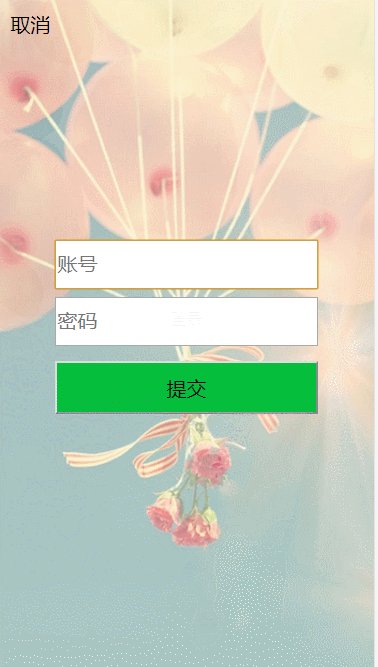
【登录注册模块】

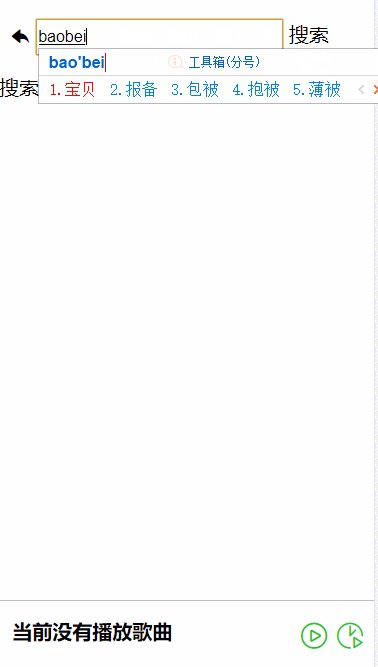
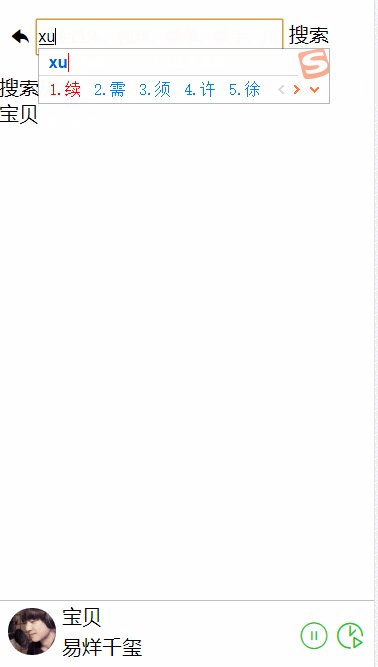
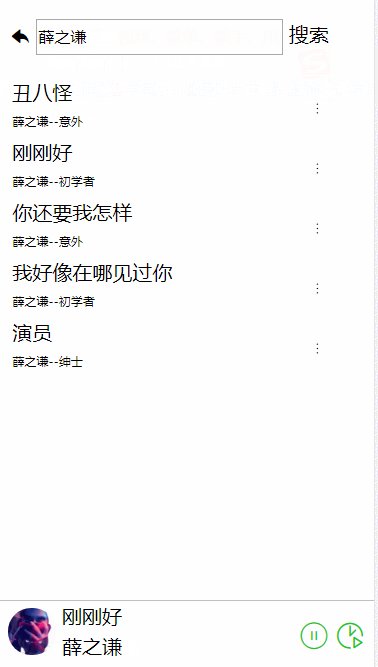
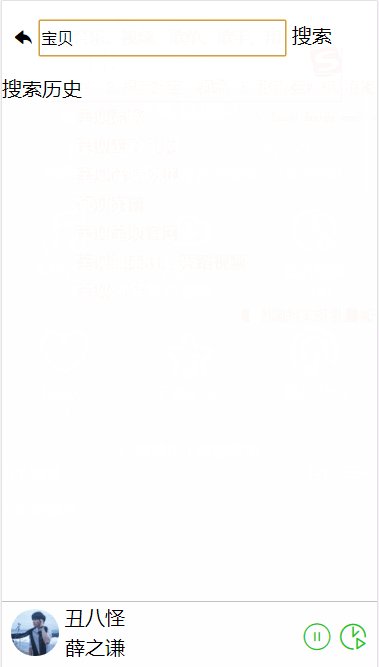
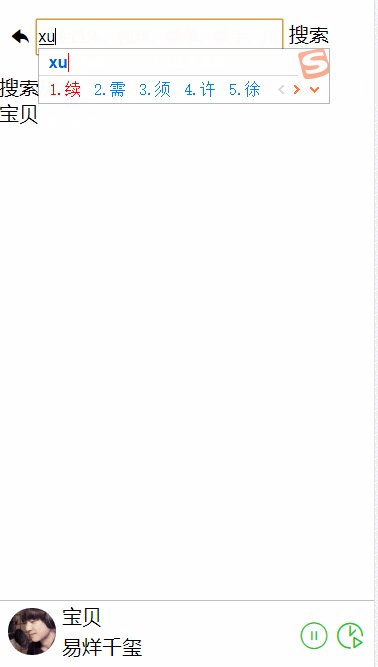
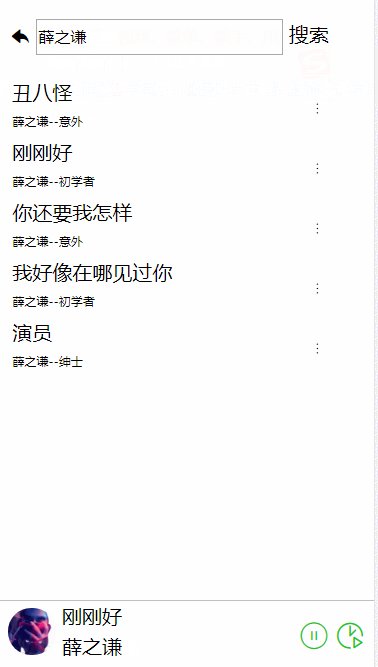
【歌曲搜索模块】

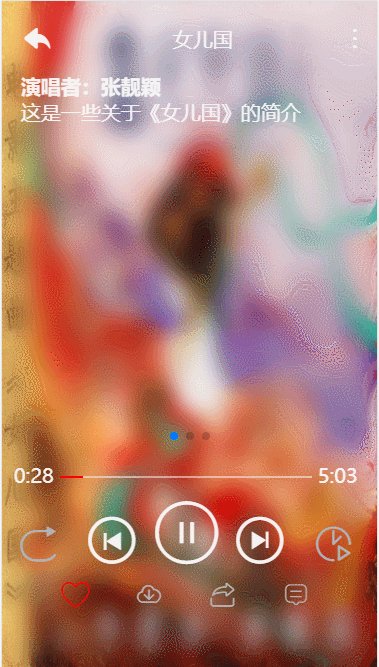
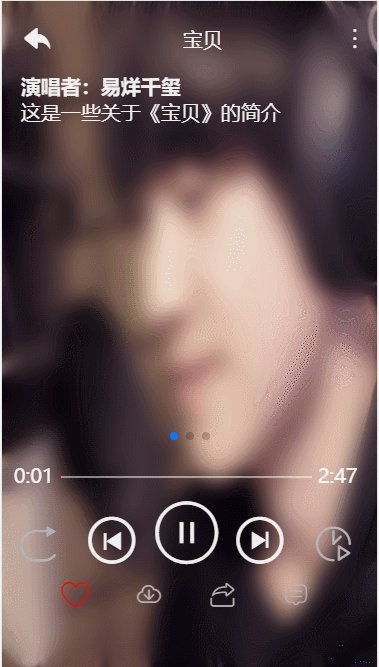
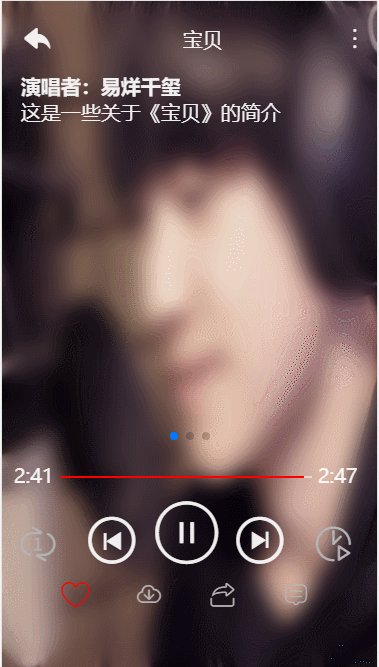
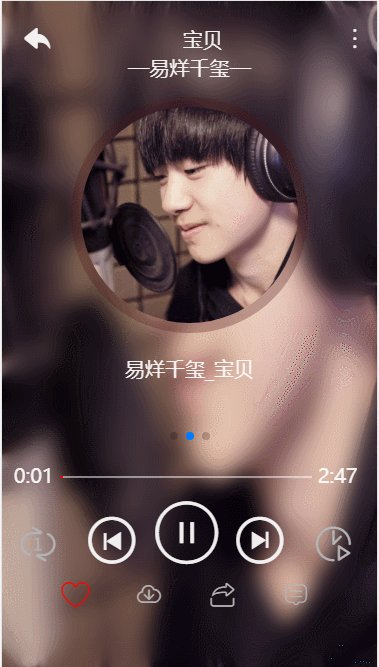
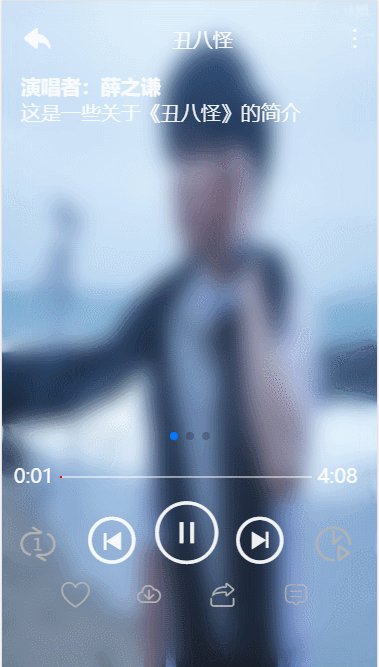
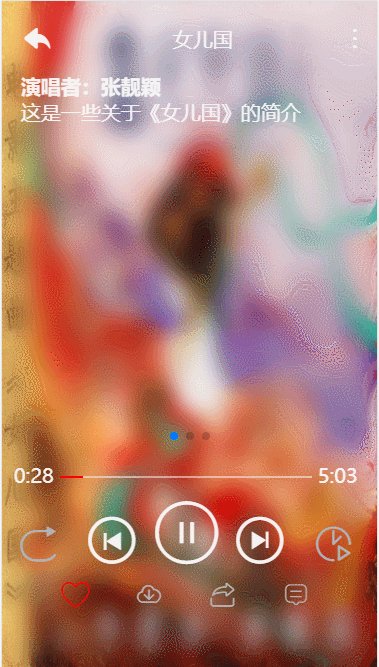
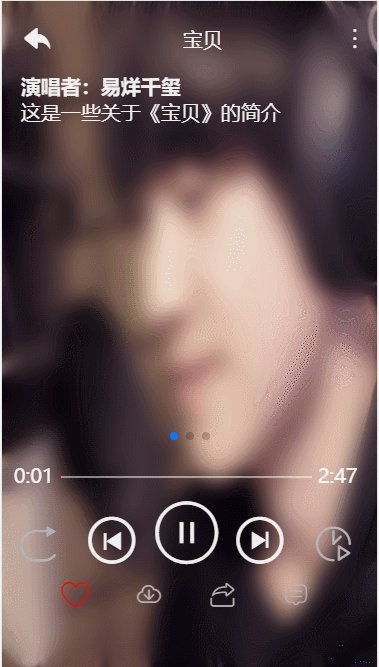
【歌曲播放模块】 音乐播放及歌曲切换

【播放列表模块】

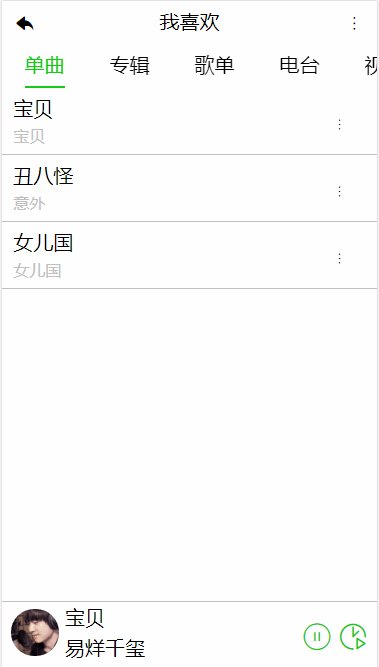
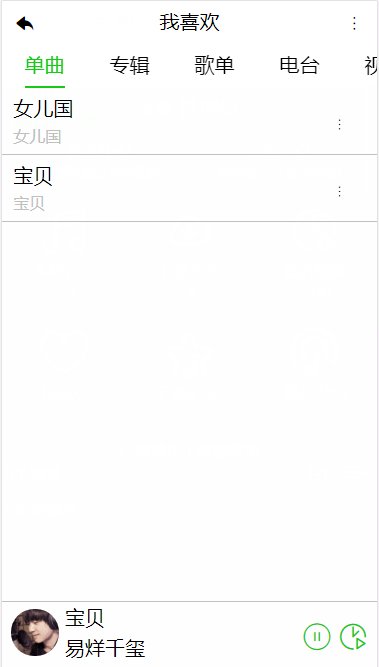
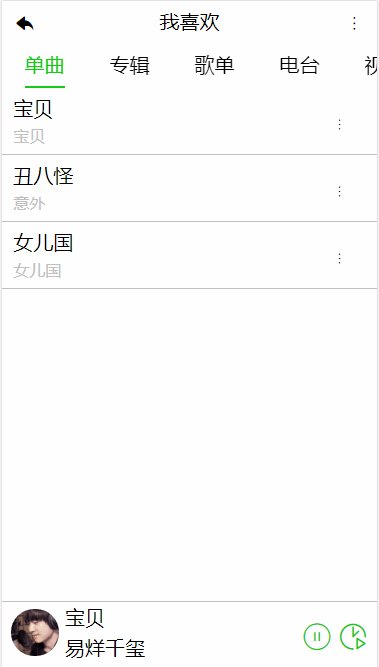
【我喜欢的歌曲】

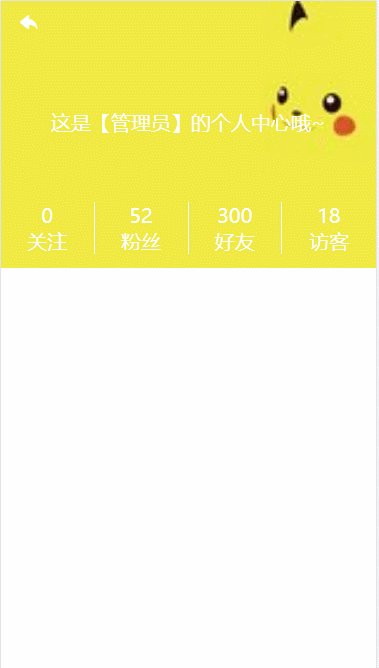
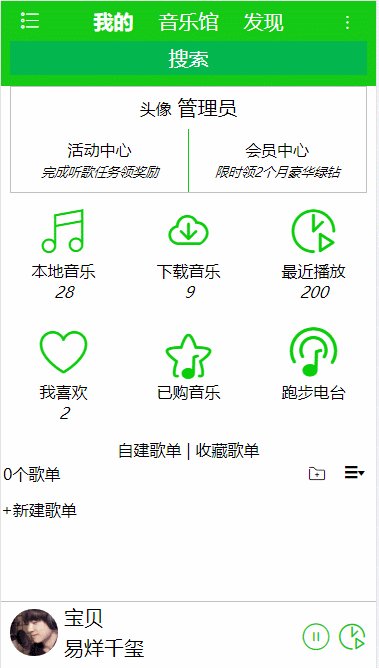
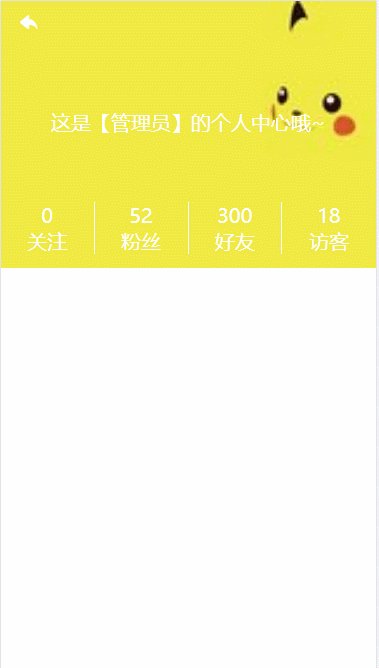
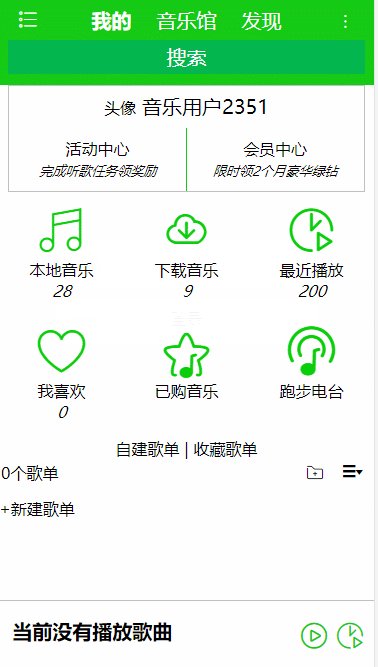
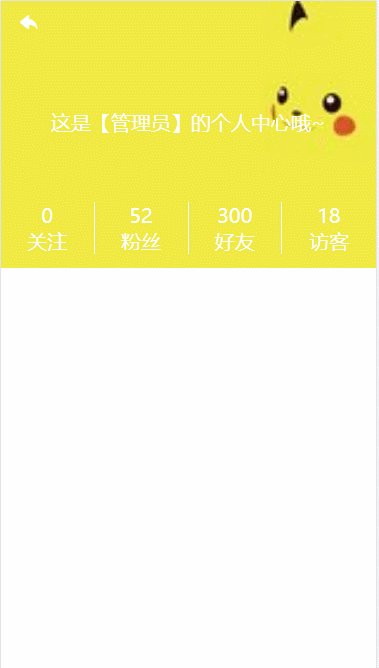
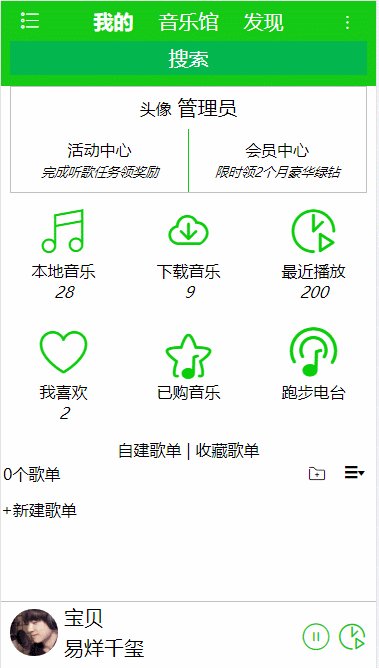
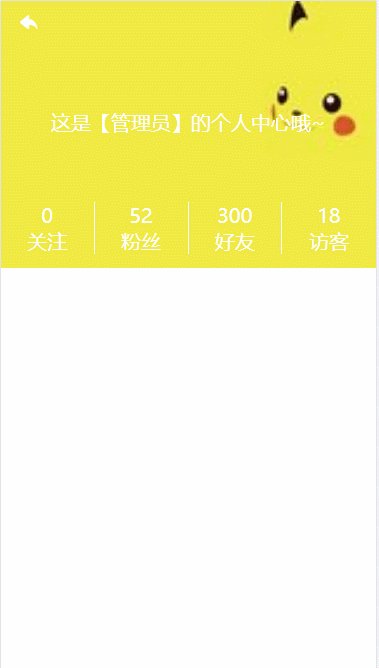
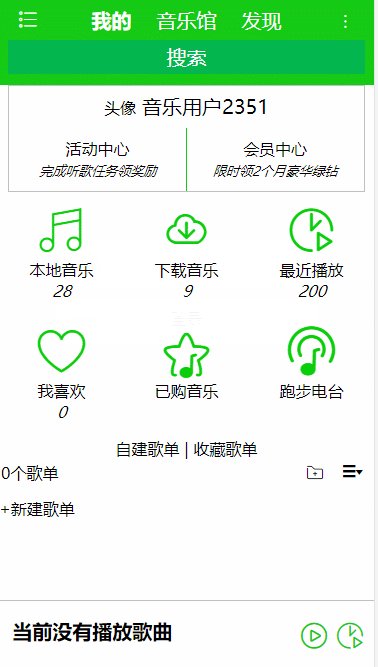
【个人中心页】

祥 明: 项目是vue脚手架起步,webpack运行,组件化开发,全局状态由vuex管理,请求为axios,css是less预处理,代码中用到少量ES6语法,某些页面用vue-router做了简单的登录拦截,如,我喜欢,已购音乐页面
模 块: 登录注册模块 | 歌曲播放页 | 搜索歌曲模块 | 播放列表模块 | 个人中心模块
功 能: 登录注册 | 歌曲搜索 | 歌曲播放、切换 | 歌词逐字播放 | 添加我喜欢的歌曲 | 管理最近播放列表
逻 辑: 登录注册后拉取后台数据,对后台返回的数据进行处理,渲染到页面(如果未登录,某些页面做了拦截,直接跳转到登录页面提示登录),底部播放器依赖全局数据,从我喜欢页面、搜索页面、最近播放列表都可以改变音乐播放;底部播放器可切换到播放页,由当前播放歌曲的相关信息和歌曲模式、切歌等icon组成,其功能主要是上下切歌,更换循环模式,查看歌词,添加我喜欢。
github代码地址: https://github.com/PinkApril/onlineMusicApp.git
演 示:(没录到光标)
【登录注册模块】

【歌曲搜索模块】

【歌曲播放模块】 音乐播放及歌曲切换

【播放列表模块】

【我喜欢的歌曲】

【个人中心页】