css常用属性总结(1):
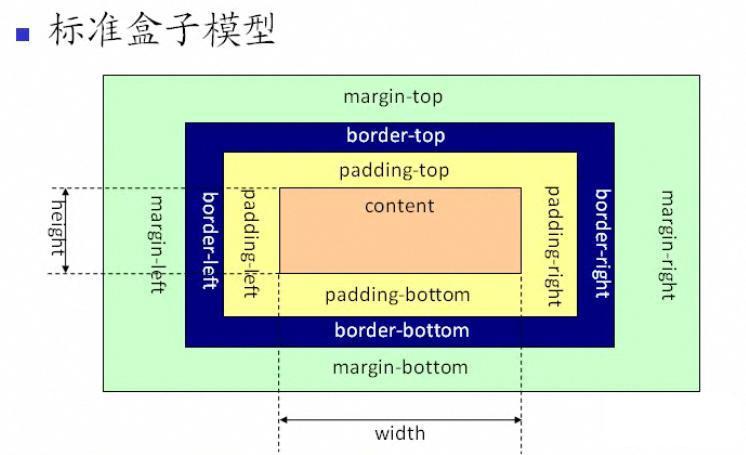
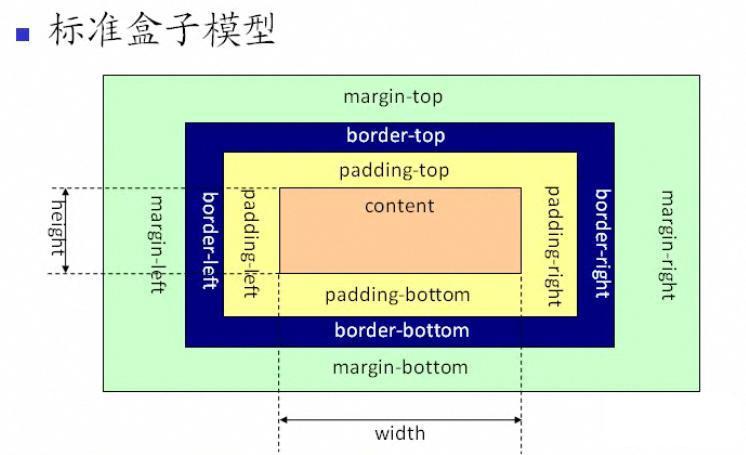
盒子模型:四中属性,内容(content)、填充(padding)、边框(border)、边界(margin)
盒子的总宽度=左边界+左边框+左内填充+内容+右填充+右边框+右边界。如下图:
常见用法:
1.初始化样式,样例:
*{
margin:0;
padding:0;
}
2.居中处理:
margin:0 auto;//上下外边界为0,左右自适应居中
3.设置某方向的边界:
margin-left: 20 px ;
padding-top:20px;
margin:20px 15px 20px; //上外边距是 10px 右外边距和左外边距是 5px 下外边距是 15px
4.边框设置:
border:1px solid red;