一、HTML 标签
定义和用法 声明必须是 HTML 文档的第一行,位于 标签之前。 声明不是 HTML 标签;它是指示 web 浏览器关于页面使用哪个 HTML 版本进行编写的指令。 提示: 请始终向 HTML 文档添加 声明,这样浏览器才能获知文档类型。 声明没有结束标签。 声明对大小写不敏感。 常用的 DOCTYPE 声明 HTML 5 在 HTML 4.01 中, 声明引用 DTD,因为 HTML 4.01 基于 SGML。DTD 规定了标记语言的规则,这样浏览器才能正确地呈现内容。HTML5 不基于 SGML,所以不需要引用 DTD。
文档的标题
文档的内容......
二、换行标记
单标签
单词缩写:break 打破,打断
可插入一个简单的换行符。
标签是空标签(意味着它没有结束标签,因此
错误的)。 在 XHTML 中,把结束标签放在开始标签中,也就是
。 请注意,
标签只是简单地开始新的一行,而当浏览器遇到
标签时,通常会在相邻的段落之间插入一些垂直的间距。
三、段落标记
段落标记以标记开头,以
标记结束。段落标记在段前和段后各添加一个空行,而定义在段落标记中的内容,不受该标记的影响。 单独是空一行标记。不需要 添加
。 因为ie解析html不是很标准 所以当单独写是可以识别的,但是xhtml里面是要双标签写的,这样写更符合w3c规范
四、水平线标签
单标签
定义和用法
标签在 HTML 页面中创建一条水平线。 水平分隔线(horizontal rule)可以在视觉上将文档分隔成各个部分。

五、 标签
1、HTML 元素
HTML 元素是块级元素,它是可用于组合其他 HTML 元素的容器。 元素没有特定的含义
定义和用法
可定义文档中的分区或节(division/section)。
标签可以把文档分割为独立的、不同的部分。它可以用作严格的组织工具,并且不使用任何格式与其关联。
如果用 id 或 class 来标记 ,那么该标签的作用会变得更加有效。
元素的另一个常见的用途是文档布局。它取代了使用表格定义布局的老式方法。使用 元素进行文档布局不是表格的正确用法。 元素的作用是显示表格化的数据。
如果与 CSS 一同使用, 元素可用于对大的内容块设置样式属性。
用法
是一个块级元素。这意味着它的内容自动地开始一个新行。实际上,换行是 固有的唯一格式表现。可以通过 的 class 或 id 应用额外的样式。
不必为每一个 都加上类或 id
可以对同一个 元素应用 class 或 id 属性,但是更常见的情况是只应用其中一种。这两者的主要差异是,class 用于元素组(类似的元素,或者可以理解为某一类元素),而 id 用于标识单独的唯一的元素。
 注释: 是一个块级元素,也就是说,浏览器通常会在 div 元素前后放置一个换行符。
提示:请使用 元素来组合块级元素,这样就可以使用样式对它们进行格式化。
注释: 是一个块级元素,也就是说,浏览器通常会在 div 元素前后放置一个换行符。
提示:请使用 元素来组合块级元素,这样就可以使用样式对它们进行格式化。
2、HTML 元素
HTML 元素是内联元素,可用作文本的容器。 元素也没有特定的含义。
当与 CSS 一同使用时, 元素可用于为部分文本设置样式属性。
定义和用法
标签被用来组合文档中的行内元素。
提示:请使用 来组合行内元素,以便通过样式来格式化它们。
注释:span 没有固定的格式表现。当对它应用样式时,它才会产生视觉上的变化。
可以为 span 应用 id 或 class 属性,这样既可以增加适当的语义,又便于对 span 应用样式。
可以对同一个 元素应用 class 或 id 属性,但是更常见的情况是只应用其中一种。这两者的主要差异是,class 用于元素组(类似的元素,或者可以理解为某一类元素),而 id 用于标识单独的唯一的元素。
HTML:
提示:... ... ...
CSS:
p.tip span {
font-weight:bold;
color:#ff9955;
}
六、文本格式化标签

、、、只有使用没有强调的意思,、、、语义更强烈
1、粗体文本标签
定义: 标签规定粗体文本,其目的仅仅是为了加粗显示文本
2、
这个标签意思是把文本定义为语气更强的强调的内容。通过加粗文本来体现。
XHTML中推荐使用
3、斜体文本标签
标签显示斜体文本效果。
标签和基于内容的样式标签 类似。它告诉浏览器将包含其中的文本以斜体字(italic)或者倾斜(oblique)字体显示。
提示: 标签一定要和结束标签 结合起来使用。
4、
标签修饰的内容都是用斜体字来显示
标签告诉浏览器把其中的文本表示为强调的内容。对于所有浏览器来说,这意味着要把这段文字用斜体来显示。
5、删除文本标签
标记删除线文本:
标签是 标签的缩写版本,但在 HTML 4 和 XHTML 中已经不再赞成使用它了,意思就是不再使用了;它早晚有一天将会消失
6、
定义文档中已被删除的文本。
 注释:请与 标签配合使用,来描述文档中的更新和修正。
注释:请与 标签配合使用,来描述文档中的更新和修正。
一打有 二十 十二 件。

7、为文本添加下划线
使用 标签为文本添加下划线
标签定义已经被插入文档中的文本

七、标题标签
要在HTML页面中创建不同级别的标题,可以使用HTML语言中的标题标记。在HTML标记中,设定了6个标题标记,分别为至,其中代表1级标题,代表2级标题,代表6级标题等。数字越小,表示级别越高,文字的字体也就越大。

八、居中标记
HTML页面中的内容有一定的布局方式,默认的布局方式是从左到右依次排序。如果要想让页面中的内容在页面的居中位置显示,可以使用HTML中的标记。居中标记以标记开头,以 标记结尾。标记之中的内容为居中显示。
九、文字列表标签
HTML语言中提供了文字列表标记,文字列表标记可以将文字以列表的形式依次排列。通过这种形式可以更加的方便网页的访问者。HTML中的列表标记主要有无序的列表和有序的列表两种。
1、无序列表标签
无序列表是在每个列表项的前面添加一个圆点符号。通过可以创建一组无序列表,其中每个列表项以- 表示
中只能嵌套 ,直接在
标签中输入其他标签或文字是不被允许的
2、有序列表标签
有序列表和无序列表的区别是,使用有序列表标记可以将列表项进行排号。有序列表的标记为,每一个列表项前使用- 。有序列表中项目项是有一定的顺序的。
3、自定义列表
定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号
- 名词1
名词1解释1
名词1解释2
...
- 名词2
名词2解释1
名词2解释2
...

十、表格标签

1、表格标签
标记整个表格
 border 设置表格边框的宽度,以px为单位的数值,px可以省略
align:设置表格在网页中的水平对齐方式
cellpadding 单元格内边距,单元格边框与内容之间的距离
cellspacing 单元格外边距,单元格与单元格之间 或 单元格与表格之间的距离
border 设置表格边框的宽度,以px为单位的数值,px可以省略
align:设置表格在网页中的水平对齐方式
cellpadding 单元格内边距,单元格边框与内容之间的距离
cellspacing 单元格外边距,单元格与单元格之间 或 单元格与表格之间的距离
2、表格标题标签
默认它将居中显示在表格之上
作用:为表格定义标题
位置:表格正上方居中显示
标题
3、表头标签
thead的简写,定义表格内的表头单元格,表头单元格一般位于表格的第一行或第一列,其文本会自动加粗居中。
HTML 表单中有两种类型的单元格:
表头单元格(列) - 包含表头信息(由 th 元素创建)
标准单元格(列)- 包含数据(由 td 元素创建)
th 元素内部的文本通常会呈现为居中的粗体文本,而 td 元素内的文本通常是左对齐的普通文本。
提示:如果需要将内容横跨多个行或列,请使用 colspan 和 rowspan 属性。

4、定义表格的行
标签定义 HTML 表格中的行。 tr 元素包含一个或多个 th 或 td 元素。
 1、align 该行的内容 水平对齐方式
1、align 该行的内容 水平对齐方式
2、valign 该行的内容 垂直对齐方式
3、bgcolor

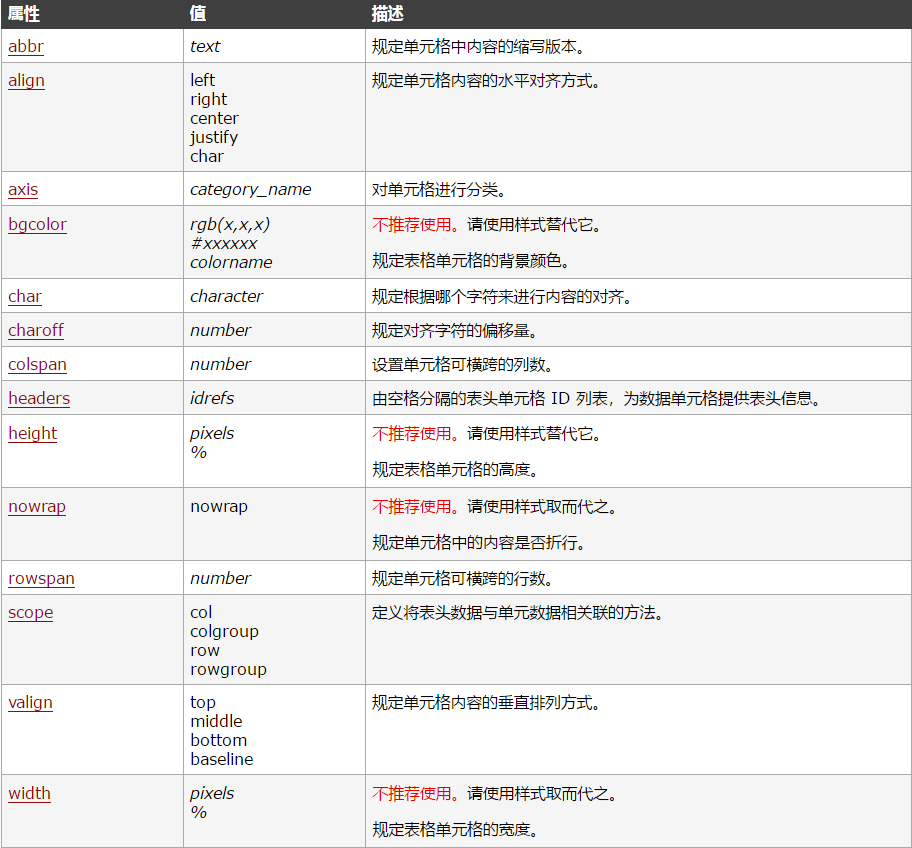
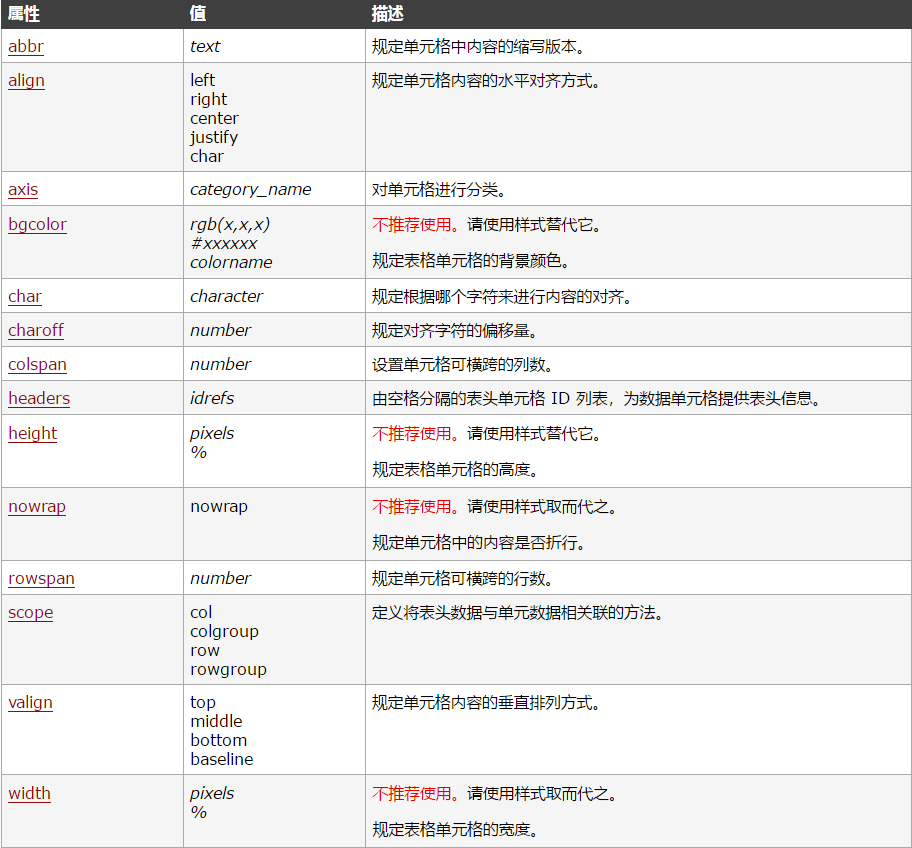
5、表格的单元格标签
表格没有列标签

6、colspan和rowspan属性
colspan 设置单元格跨列
作用:规定单元格可横跨的列数。
语法:
所以浏览器都支持 colspan 属性,没有浏览器支持 colspan="0",这个值有特殊的意义。

rowspan 设置单元格跨行
作用:规定单元格可横跨的行数。
语法:
所以浏览器都支持 rowspan 属性,没有浏览器支持 rowspan="0",这个值有特殊的意义。


示例
abc abc abc
abc abc abc
abc abc
示例
abc abc abc
abc abc
abc abc
7、align和valign的区别
align和valign属性均是规定表格相对于周围元素的对齐方式,区别就在于:
1、align属性趋向于左右对齐,其值包含:left、right、center
在HTML 4.01 中,不赞成使用 body 元素的 align 属性;在 XHTML 1.0 Strict DTD 中,不支持 body元素的 align 属性。请使用CSS中的float属性代替。
2、valign属性趋向于垂直对齐,其值包含:top、bottom、middle、baseline
所有浏览器都支持 valign 属性。
3、基线(baseline)是一条虚构的线。在一行文本中,大多数字母以基线为基准。baseline值设置行中的所有表格数据都分享相同的基线。该值的效果常常与bottom值相同。不过,如果文本的字号各不相同,那么baseline的效果会更好。
8、和标签
系统会自动加上,用来放置和标签,其只用来划分模块,没有太大用处。
十一、HTML表单标签
1、
表单域
用于创建一个表单
(1)action属性:
表单接受到信息后,需要将信息传递到服务器进行处理action属性用来指定接收并处理表单数据程序的服务器程序的URL地址,即表示当前表单中的内容提交给哪个页面进行处理
(2)method属性:
用来设置当前表单提交的方式,常见的有get和post方式,默认是get提交
该属性用来指定数据传送到服务器的方式,get属性值表示将输入的数据追加在action指定的地址后面,并传送到服务器。
post会将输入的数据按照HTTP协议中的post传输方式传送到服务器。
get和post的区别和使用
Http定义了与服务器交互的不同方法,最基本的方法有4种,分别是GET,POST,PUT,DELETE。URL全称是资源描述符,我们可以这样认为:一个URL地址,它用于描述一个网络上的资源,而HTTP中的GET,POST,PUT,DELETE就对应着对这个资源的查,改,增,删4个操作。到这里,大家应该有个大概的了解了,GET一般用于获取/查询资源信息,而POST一般用于更新资源信息。细细描述,大概有下面几点:
1. get是从服务器上获取数据,post是向服务器传送数据。
2. get是把参数数据队列加到提交表单的action属性所指的URL中,值和表单内各个字段一一对应,在URL中可以看到。post是通过HTTP post机制,将表单内各个字段与其内容放置在HTML HEADER内一起传送到action属性所指的URL地址。用户看不到这个过程。
3. 对于get方式,服务器端用Request.QueryString获取变量的值,对于post方式,服务器端用Request.Form获取提交的数据。
4. get传送的数据量较小,不能大于2KB。post传送的数据量较大,一般被默认为不受限制。但理论上,IIS4中最大量为80KB,IIS5中为100KB。
5. get安全性非常低,post安全性较高。但是执行效率却比Post方法好。
6. 在ASP中,服务端获取GET请求参数用Request.QueryString,获取POST请求参数用Request.Form。在JSP中,用 request.getParameter("XXXX")来获取
(3)name属性
指定表单的名称
(4)onSubmit属性
用于指定当用户单击提交按钮时触发的事件
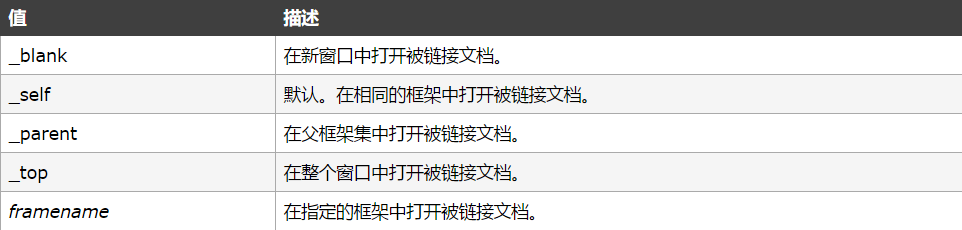
(5)target属性
指定输入数据结果显示在哪个窗口
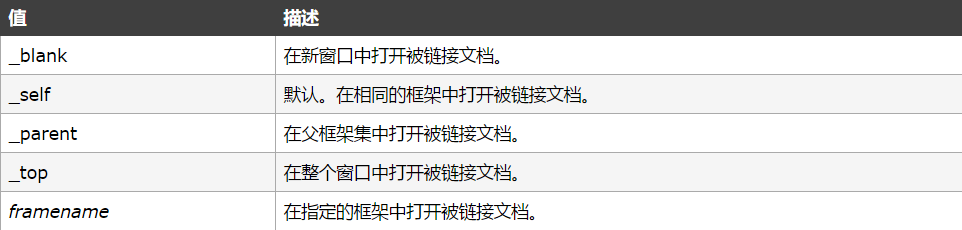
属性值:
_blank:表示在新窗口中打开mu'b目标文件(指定action的URL在新开的浏览器窗口中)
_parent:表示在上一级窗口中打开,一般使用框架页时经常使用(指定action的URL在父级浏览器窗口中)
_self:表示在同一个窗口中打开,该项一般不用设置(指定action的URL在当前浏览器窗口中)
_top:表示在浏览器的整个窗口中打开,忽略任何框架(指定action的URL在顶级浏览器窗口中)

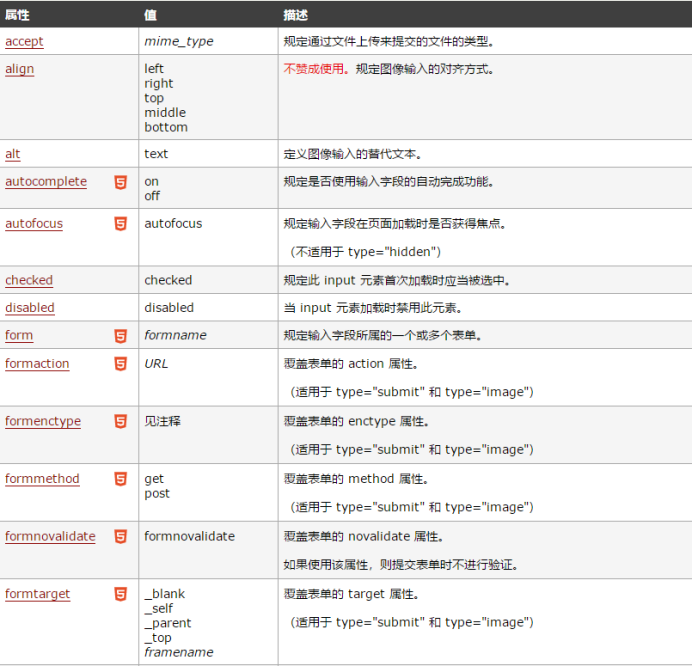
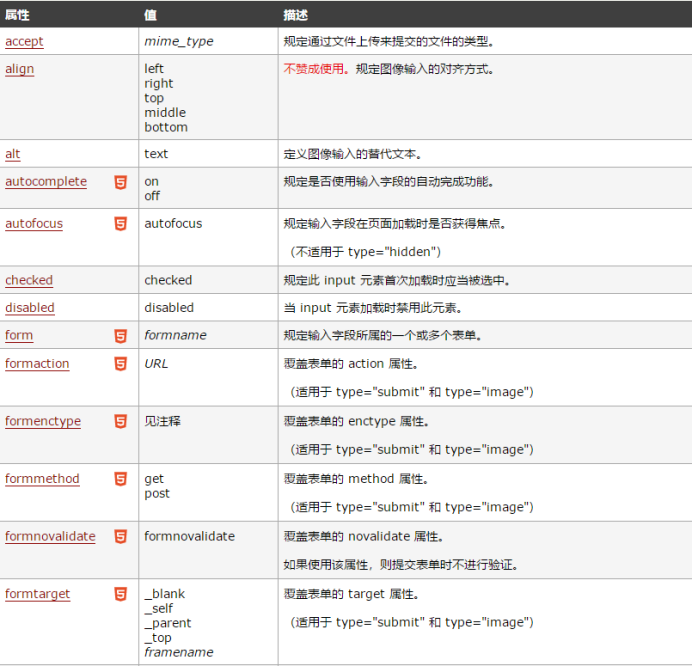
2、表单输入标记单标签
如果是一组,必须给他写相同的名字 name


(1)标签中id和name属性的区别:
id是唯一标识符,不允许有重复值可以通过它的值来获得对应的html标签对象。相当于人的身份证具有唯一性
name:控件的名字,一个控件是否设置它的 name 属性是不会影响到这个网页的功能实现的。但是,当我们需要把这个控件所关联的数据传递到数据库时,就必须要设置 name 属性。相当于人的姓名,可以重名。
id要符合标识的要求,比如大小写敏感,最好不要包含下划线(因为不兼容CSS)。而name基本上没有什么要求,甚至可以用数字。ID就像是一个人的身份证号码,而Name就像是他的名字,ID显然是唯一的,而Name是可以重复的。
id:作为标签的唯一标识。
name:作为可与服务器交互数据的HTML元素的服务器端的表示。
(2)标签中的value属性值
定义和用法
value 属性为 input 元素设定值。
对于不同的输入类型,value 属性的用法也不同:
type="button", "reset", "submit" - 定义按钮上的显示的文本
type="text", "password", "hidden" - 定义输入字段的初始值
type="checkbox", "radio", "image" - 定义与输入相关联的值
注释:checkbox"> 和 radio"> 中必须设置 value 属性。
value,如名,就是值的意思,选中这个radio的时候,提交表单时服务端就会接受所选的value
假设radio是这样定义
name定义一样的时候,就会成立一个单选框组,提交表单的时候,服务端就会接收你选中的单选框,假设你选中了第一个,也就是value是小明那个,那么服务端就会接收到“小明”
这就是你要传递的值了,在接收的页面要接收的值,然后做相应的判断!如:
男
女
这样的话,在接收的页面你就可以做判断了,如果是Sex传递过来是1的话,性别就是:男,如果是2就是:女,反之就是未知
注释:value 属性无法与 一同使用。
(3)标签中的size属性值
用于指定输入字段的宽度,其值为一个正整数。
当type的属性为text和password时,以文字个数为单位;当type属性值为其他值时,以像素为单位。
(4)标签的checked属性值:
用于指定输入字段是否处于被选中状态,用于type属性值为 radio 和 checkbox 的情况下。其属性值可以为空值,也可以指定为checked
男性 默认男性为选中状态
女性
唱歌默认唱歌为选中状态
跳舞
游泳
(5)标签的type属性值:
radio:如果是一组必须给他们命名相同的名字 name,这样就可以多个写其中相同的一个了。
 HTML5新增的属性值:color、date、datetime、datetime-local、month、week、time、email、number、range、search、tel 和 url。
HTML5新增的属性值:color、date、datetime、datetime-local、month、week、time、email、number、range、search、tel 和 url。

3、
1、HTML 元素
HTML 元素是块级元素,它是可用于组合其他 HTML 元素的容器。 元素没有特定的含义
定义和用法
可定义文档中的分区或节(division/section)。
标签可以把文档分割为独立的、不同的部分。它可以用作严格的组织工具,并且不使用任何格式与其关联。
如果用 id 或 class 来标记 ,那么该标签的作用会变得更加有效。
元素的另一个常见的用途是文档布局。它取代了使用表格定义布局的老式方法。使用 元素进行文档布局不是表格的正确用法。 元素的作用是显示表格化的数据。
如果与 CSS 一同使用, 元素可用于对大的内容块设置样式属性。
用法
是一个块级元素。这意味着它的内容自动地开始一个新行。实际上,换行是 固有的唯一格式表现。可以通过 的 class 或 id 应用额外的样式。
不必为每一个 都加上类或 id
可以对同一个 元素应用 class 或 id 属性,但是更常见的情况是只应用其中一种。这两者的主要差异是,class 用于元素组(类似的元素,或者可以理解为某一类元素),而 id 用于标识单独的唯一的元素。
 注释: 是一个块级元素,也就是说,浏览器通常会在 div 元素前后放置一个换行符。
提示:请使用 元素来组合块级元素,这样就可以使用样式对它们进行格式化。
注释: 是一个块级元素,也就是说,浏览器通常会在 div 元素前后放置一个换行符。
提示:请使用 元素来组合块级元素,这样就可以使用样式对它们进行格式化。
2、HTML 元素
HTML 元素是内联元素,可用作文本的容器。 元素也没有特定的含义。
当与 CSS 一同使用时, 元素可用于为部分文本设置样式属性。
定义和用法
标签被用来组合文档中的行内元素。
提示:请使用 来组合行内元素,以便通过样式来格式化它们。
注释:span 没有固定的格式表现。当对它应用样式时,它才会产生视觉上的变化。
可以为 span 应用 id 或 class 属性,这样既可以增加适当的语义,又便于对 span 应用样式。
可以对同一个 元素应用 class 或 id 属性,但是更常见的情况是只应用其中一种。这两者的主要差异是,class 用于元素组(类似的元素,或者可以理解为某一类元素),而 id 用于标识单独的唯一的元素。
HTML:
提示:... ... ...
CSS:
p.tip span {
font-weight:bold;
color:#ff9955;
}
六、文本格式化标签

、、、只有使用没有强调的意思,、、、语义更强烈
1、粗体文本标签
定义: 标签规定粗体文本,其目的仅仅是为了加粗显示文本
2、
这个标签意思是把文本定义为语气更强的强调的内容。通过加粗文本来体现。
XHTML中推荐使用
3、斜体文本标签
标签显示斜体文本效果。
标签和基于内容的样式标签 类似。它告诉浏览器将包含其中的文本以斜体字(italic)或者倾斜(oblique)字体显示。
提示: 标签一定要和结束标签 结合起来使用。
4、
标签修饰的内容都是用斜体字来显示
标签告诉浏览器把其中的文本表示为强调的内容。对于所有浏览器来说,这意味着要把这段文字用斜体来显示。
5、删除文本标签
标记删除线文本:
标签是 标签的缩写版本,但在 HTML 4 和 XHTML 中已经不再赞成使用它了,意思就是不再使用了;它早晚有一天将会消失
6、
定义文档中已被删除的文本。
 注释:请与 标签配合使用,来描述文档中的更新和修正。
注释:请与 标签配合使用,来描述文档中的更新和修正。
一打有 二十 十二 件。

7、为文本添加下划线
使用 标签为文本添加下划线
标签定义已经被插入文档中的文本

七、标题标签
要在HTML页面中创建不同级别的标题,可以使用HTML语言中的标题标记。在HTML标记中,设定了6个标题标记,分别为至,其中代表1级标题,代表2级标题,代表6级标题等。数字越小,表示级别越高,文字的字体也就越大。

八、居中标记
HTML页面中的内容有一定的布局方式,默认的布局方式是从左到右依次排序。如果要想让页面中的内容在页面的居中位置显示,可以使用HTML中的标记。居中标记以标记开头,以 标记结尾。标记之中的内容为居中显示。
九、文字列表标签
HTML语言中提供了文字列表标记,文字列表标记可以将文字以列表的形式依次排列。通过这种形式可以更加的方便网页的访问者。HTML中的列表标记主要有无序的列表和有序的列表两种。
1、无序列表标签
无序列表是在每个列表项的前面添加一个圆点符号。通过可以创建一组无序列表,其中每个列表项以- 表示
中只能嵌套 ,直接在
标签中输入其他标签或文字是不被允许的
2、有序列表标签
有序列表和无序列表的区别是,使用有序列表标记可以将列表项进行排号。有序列表的标记为,每一个列表项前使用- 。有序列表中项目项是有一定的顺序的。
3、自定义列表
定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号
- 名词1
名词1解释1
名词1解释2
...
- 名词2
名词2解释1
名词2解释2
...

十、表格标签

1、表格标签
标记整个表格
 border 设置表格边框的宽度,以px为单位的数值,px可以省略
align:设置表格在网页中的水平对齐方式
cellpadding 单元格内边距,单元格边框与内容之间的距离
cellspacing 单元格外边距,单元格与单元格之间 或 单元格与表格之间的距离
border 设置表格边框的宽度,以px为单位的数值,px可以省略
align:设置表格在网页中的水平对齐方式
cellpadding 单元格内边距,单元格边框与内容之间的距离
cellspacing 单元格外边距,单元格与单元格之间 或 单元格与表格之间的距离
2、表格标题标签
默认它将居中显示在表格之上
作用:为表格定义标题
位置:表格正上方居中显示
标题
3、表头标签
thead的简写,定义表格内的表头单元格,表头单元格一般位于表格的第一行或第一列,其文本会自动加粗居中。
HTML 表单中有两种类型的单元格:
表头单元格(列) - 包含表头信息(由 th 元素创建)
标准单元格(列)- 包含数据(由 td 元素创建)
th 元素内部的文本通常会呈现为居中的粗体文本,而 td 元素内的文本通常是左对齐的普通文本。
提示:如果需要将内容横跨多个行或列,请使用 colspan 和 rowspan 属性。

4、定义表格的行
标签定义 HTML 表格中的行。 tr 元素包含一个或多个 th 或 td 元素。
 1、align 该行的内容 水平对齐方式
1、align 该行的内容 水平对齐方式
2、valign 该行的内容 垂直对齐方式
3、bgcolor

5、表格的单元格标签
表格没有列标签

6、colspan和rowspan属性
colspan 设置单元格跨列
作用:规定单元格可横跨的列数。
语法:
所以浏览器都支持 colspan 属性,没有浏览器支持 colspan="0",这个值有特殊的意义。

rowspan 设置单元格跨行
作用:规定单元格可横跨的行数。
语法:
所以浏览器都支持 rowspan 属性,没有浏览器支持 rowspan="0",这个值有特殊的意义。


示例
abc abc abc
abc abc abc
abc abc
示例
abc abc abc
abc abc
abc abc
7、align和valign的区别
align和valign属性均是规定表格相对于周围元素的对齐方式,区别就在于:
1、align属性趋向于左右对齐,其值包含:left、right、center
在HTML 4.01 中,不赞成使用 body 元素的 align 属性;在 XHTML 1.0 Strict DTD 中,不支持 body元素的 align 属性。请使用CSS中的float属性代替。
2、valign属性趋向于垂直对齐,其值包含:top、bottom、middle、baseline
所有浏览器都支持 valign 属性。
3、基线(baseline)是一条虚构的线。在一行文本中,大多数字母以基线为基准。baseline值设置行中的所有表格数据都分享相同的基线。该值的效果常常与bottom值相同。不过,如果文本的字号各不相同,那么baseline的效果会更好。
8、和标签
系统会自动加上,用来放置和标签,其只用来划分模块,没有太大用处。
十一、HTML表单标签
1、
表单域
用于创建一个表单
(1)action属性:
表单接受到信息后,需要将信息传递到服务器进行处理action属性用来指定接收并处理表单数据程序的服务器程序的URL地址,即表示当前表单中的内容提交给哪个页面进行处理
(2)method属性:
用来设置当前表单提交的方式,常见的有get和post方式,默认是get提交
该属性用来指定数据传送到服务器的方式,get属性值表示将输入的数据追加在action指定的地址后面,并传送到服务器。
post会将输入的数据按照HTTP协议中的post传输方式传送到服务器。
get和post的区别和使用
Http定义了与服务器交互的不同方法,最基本的方法有4种,分别是GET,POST,PUT,DELETE。URL全称是资源描述符,我们可以这样认为:一个URL地址,它用于描述一个网络上的资源,而HTTP中的GET,POST,PUT,DELETE就对应着对这个资源的查,改,增,删4个操作。到这里,大家应该有个大概的了解了,GET一般用于获取/查询资源信息,而POST一般用于更新资源信息。细细描述,大概有下面几点:
1. get是从服务器上获取数据,post是向服务器传送数据。
2. get是把参数数据队列加到提交表单的action属性所指的URL中,值和表单内各个字段一一对应,在URL中可以看到。post是通过HTTP post机制,将表单内各个字段与其内容放置在HTML HEADER内一起传送到action属性所指的URL地址。用户看不到这个过程。
3. 对于get方式,服务器端用Request.QueryString获取变量的值,对于post方式,服务器端用Request.Form获取提交的数据。
4. get传送的数据量较小,不能大于2KB。post传送的数据量较大,一般被默认为不受限制。但理论上,IIS4中最大量为80KB,IIS5中为100KB。
5. get安全性非常低,post安全性较高。但是执行效率却比Post方法好。
6. 在ASP中,服务端获取GET请求参数用Request.QueryString,获取POST请求参数用Request.Form。在JSP中,用 request.getParameter("XXXX")来获取
(3)name属性
指定表单的名称
(4)onSubmit属性
用于指定当用户单击提交按钮时触发的事件
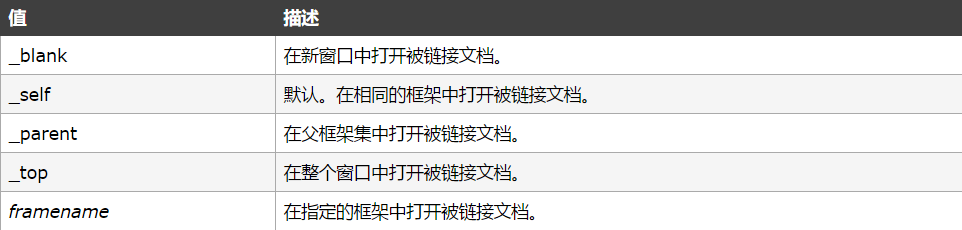
(5)target属性
指定输入数据结果显示在哪个窗口
属性值:
_blank:表示在新窗口中打开mu'b目标文件(指定action的URL在新开的浏览器窗口中)
_parent:表示在上一级窗口中打开,一般使用框架页时经常使用(指定action的URL在父级浏览器窗口中)
_self:表示在同一个窗口中打开,该项一般不用设置(指定action的URL在当前浏览器窗口中)
_top:表示在浏览器的整个窗口中打开,忽略任何框架(指定action的URL在顶级浏览器窗口中)

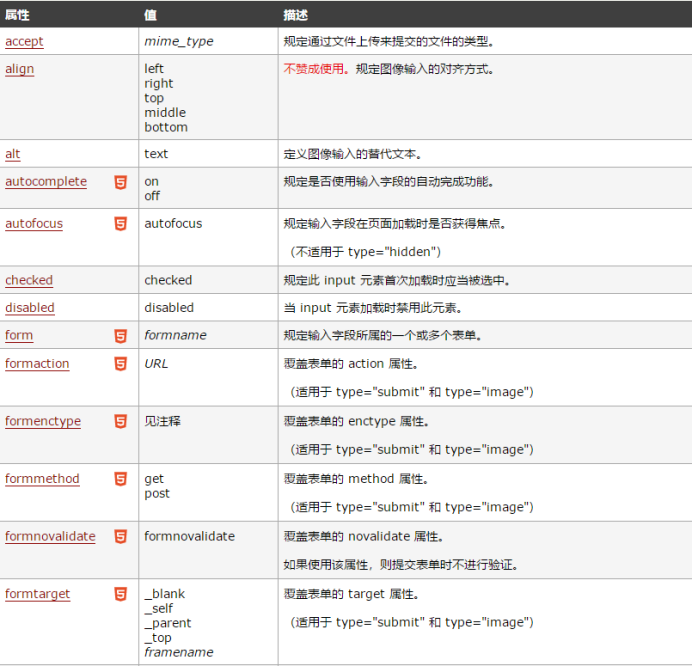
2、表单输入标记单标签
如果是一组,必须给他写相同的名字 name


(1)标签中id和name属性的区别:
id是唯一标识符,不允许有重复值可以通过它的值来获得对应的html标签对象。相当于人的身份证具有唯一性
name:控件的名字,一个控件是否设置它的 name 属性是不会影响到这个网页的功能实现的。但是,当我们需要把这个控件所关联的数据传递到数据库时,就必须要设置 name 属性。相当于人的姓名,可以重名。
id要符合标识的要求,比如大小写敏感,最好不要包含下划线(因为不兼容CSS)。而name基本上没有什么要求,甚至可以用数字。ID就像是一个人的身份证号码,而Name就像是他的名字,ID显然是唯一的,而Name是可以重复的。
id:作为标签的唯一标识。
name:作为可与服务器交互数据的HTML元素的服务器端的表示。
(2)标签中的value属性值
定义和用法
value 属性为 input 元素设定值。
对于不同的输入类型,value 属性的用法也不同:
type="button", "reset", "submit" - 定义按钮上的显示的文本
type="text", "password", "hidden" - 定义输入字段的初始值
type="checkbox", "radio", "image" - 定义与输入相关联的值
注释:checkbox"> 和 radio"> 中必须设置 value 属性。
value,如名,就是值的意思,选中这个radio的时候,提交表单时服务端就会接受所选的value
假设radio是这样定义
name定义一样的时候,就会成立一个单选框组,提交表单的时候,服务端就会接收你选中的单选框,假设你选中了第一个,也就是value是小明那个,那么服务端就会接收到“小明”
这就是你要传递的值了,在接收的页面要接收的值,然后做相应的判断!如:
男
女
这样的话,在接收的页面你就可以做判断了,如果是Sex传递过来是1的话,性别就是:男,如果是2就是:女,反之就是未知
注释:value 属性无法与 一同使用。
(3)标签中的size属性值
用于指定输入字段的宽度,其值为一个正整数。
当type的属性为text和password时,以文字个数为单位;当type属性值为其他值时,以像素为单位。
(4)标签的checked属性值:
用于指定输入字段是否处于被选中状态,用于type属性值为 radio 和 checkbox 的情况下。其属性值可以为空值,也可以指定为checked
男性 默认男性为选中状态
女性
唱歌默认唱歌为选中状态
跳舞
游泳
(5)标签的type属性值:
radio:如果是一组必须给他们命名相同的名字 name,这样就可以多个写其中相同的一个了。
 HTML5新增的属性值:color、date、datetime、datetime-local、month、week、time、email、number、range、search、tel 和 url。
HTML5新增的属性值:color、date、datetime、datetime-local、month、week、time、email、number、range、search、tel 和 url。

3、
元素是块级元素,它是可用于组合其他 HTML 元素的容器。
元素没有特定的含义
定义和用法
可定义文档中的分区或节(division/section)。
标签可以把文档分割为独立的、不同的部分。它可以用作严格的组织工具,并且不使用任何格式与其关联。
如果用 id 或 class 来标记
,那么该标签的作用会变得更加有效。
元素的另一个常见的用途是文档布局。它取代了使用表格定义布局的老式方法。使用 元素进行文档布局不是表格的正确用法。 元素的作用是显示表格化的数据。
如果与 CSS 一同使用,
 border 设置表格边框的宽度,以px为单位的数值,px可以省略
align:设置表格在网页中的水平对齐方式
cellpadding 单元格内边距,单元格边框与内容之间的距离
cellspacing 单元格外边距,单元格与单元格之间 或 单元格与表格之间的距离
border 设置表格边框的宽度,以px为单位的数值,px可以省略
align:设置表格在网页中的水平对齐方式
cellpadding 单元格内边距,单元格边框与内容之间的距离
cellspacing 单元格外边距,单元格与单元格之间 或 单元格与表格之间的距离
2、表格标题标签
默认它将居中显示在表格之上
作用:为表格定义标题
位置:表格正上方居中显示
标题
3、表头标签
thead的简写,定义表格内的表头单元格,表头单元格一般位于表格的第一行或第一列,其文本会自动加粗居中。
HTML 表单中有两种类型的单元格:
表头单元格(列) - 包含表头信息(由 th 元素创建)
标准单元格(列)- 包含数据(由 td 元素创建)
th 元素内部的文本通常会呈现为居中的粗体文本,而 td 元素内的文本通常是左对齐的普通文本。
提示:如果需要将内容横跨多个行或列,请使用 colspan 和 rowspan 属性。

4、定义表格的行
 1、align 该行的内容 水平对齐方式
1、align 该行的内容 水平对齐方式 2、valign 该行的内容 垂直对齐方式
3、bgcolor

5、表格的单元格标签
表格没有列标签

6、colspan和rowspan属性
colspan 设置单元格跨列
作用:规定单元格可横跨的列数。 语法:
rowspan 设置单元格跨行
作用:规定单元格可横跨的行数。 语法:

示例
abc abc abc
abc abc abc
abc abc
示例
abc abc abc
abc abc
abc abc
7、align和valign的区别
align和valign属性均是规定表格相对于周围元素的对齐方式,区别就在于:1、align属性趋向于左右对齐,其值包含:left、right、center 在HTML 4.01 中,不赞成使用 body 元素的 align 属性;在 XHTML 1.0 Strict DTD 中,不支持 body元素的 align 属性。请使用CSS中的float属性代替。
2、valign属性趋向于垂直对齐,其值包含:top、bottom、middle、baseline
所有浏览器都支持 valign 属性。
3、基线(baseline)是一条虚构的线。在一行文本中,大多数字母以基线为基准。baseline值设置行中的所有表格数据都分享相同的基线。该值的效果常常与bottom值相同。不过,如果文本的字号各不相同,那么baseline的效果会更好。
8、和标签
系统会自动加上,用来放置和标签,其只用来划分模块,没有太大用处。十一、HTML表单标签
1、
表单域 用于创建一个表单(1)action属性:
表单接受到信息后,需要将信息传递到服务器进行处理action属性用来指定接收并处理表单数据程序的服务器程序的URL地址,即表示当前表单中的内容提交给哪个页面进行处理(2)method属性:
用来设置当前表单提交的方式,常见的有get和post方式,默认是get提交 该属性用来指定数据传送到服务器的方式,get属性值表示将输入的数据追加在action指定的地址后面,并传送到服务器。 post会将输入的数据按照HTTP协议中的post传输方式传送到服务器。get和post的区别和使用
Http定义了与服务器交互的不同方法,最基本的方法有4种,分别是GET,POST,PUT,DELETE。URL全称是资源描述符,我们可以这样认为:一个URL地址,它用于描述一个网络上的资源,而HTTP中的GET,POST,PUT,DELETE就对应着对这个资源的查,改,增,删4个操作。到这里,大家应该有个大概的了解了,GET一般用于获取/查询资源信息,而POST一般用于更新资源信息。细细描述,大概有下面几点: 1. get是从服务器上获取数据,post是向服务器传送数据。 2. get是把参数数据队列加到提交表单的action属性所指的URL中,值和表单内各个字段一一对应,在URL中可以看到。post是通过HTTP post机制,将表单内各个字段与其内容放置在HTML HEADER内一起传送到action属性所指的URL地址。用户看不到这个过程。 3. 对于get方式,服务器端用Request.QueryString获取变量的值,对于post方式,服务器端用Request.Form获取提交的数据。 4. get传送的数据量较小,不能大于2KB。post传送的数据量较大,一般被默认为不受限制。但理论上,IIS4中最大量为80KB,IIS5中为100KB。 5. get安全性非常低,post安全性较高。但是执行效率却比Post方法好。 6. 在ASP中,服务端获取GET请求参数用Request.QueryString,获取POST请求参数用Request.Form。在JSP中,用 request.getParameter("XXXX")来获取(3)name属性
指定表单的名称(4)onSubmit属性
用于指定当用户单击提交按钮时触发的事件(5)target属性
指定输入数据结果显示在哪个窗口 属性值: _blank:表示在新窗口中打开mu'b目标文件(指定action的URL在新开的浏览器窗口中) _parent:表示在上一级窗口中打开,一般使用框架页时经常使用(指定action的URL在父级浏览器窗口中) _self:表示在同一个窗口中打开,该项一般不用设置(指定action的URL在当前浏览器窗口中) _top:表示在浏览器的整个窗口中打开,忽略任何框架(指定action的URL在顶级浏览器窗口中)
2、表单输入标记单标签
如果是一组,必须给他写相同的名字 name

(1)标签中id和name属性的区别:
id是唯一标识符,不允许有重复值可以通过它的值来获得对应的html标签对象。相当于人的身份证具有唯一性 name:控件的名字,一个控件是否设置它的 name 属性是不会影响到这个网页的功能实现的。但是,当我们需要把这个控件所关联的数据传递到数据库时,就必须要设置 name 属性。相当于人的姓名,可以重名。 id要符合标识的要求,比如大小写敏感,最好不要包含下划线(因为不兼容CSS)。而name基本上没有什么要求,甚至可以用数字。ID就像是一个人的身份证号码,而Name就像是他的名字,ID显然是唯一的,而Name是可以重复的。 id:作为标签的唯一标识。name:作为可与服务器交互数据的HTML元素的服务器端的表示。
(2)标签中的value属性值
定义和用法 value 属性为 input 元素设定值。 对于不同的输入类型,value 属性的用法也不同: type="button", "reset", "submit" - 定义按钮上的显示的文本 type="text", "password", "hidden" - 定义输入字段的初始值 type="checkbox", "radio", "image" - 定义与输入相关联的值 注释:checkbox"> 和 radio"> 中必须设置 value 属性。 value,如名,就是值的意思,选中这个radio的时候,提交表单时服务端就会接受所选的value假设radio是这样定义
name定义一样的时候,就会成立一个单选框组,提交表单的时候,服务端就会接收你选中的单选框,假设你选中了第一个,也就是value是小明那个,那么服务端就会接收到“小明”
这就是你要传递的值了,在接收的页面要接收的值,然后做相应的判断!如:男
女
这样的话,在接收的页面你就可以做判断了,如果是Sex传递过来是1的话,性别就是:男,如果是2就是:女,反之就是未知 注释:value 属性无法与 一同使用。
(3)标签中的size属性值
用于指定输入字段的宽度,其值为一个正整数。 当type的属性为text和password时,以文字个数为单位;当type属性值为其他值时,以像素为单位。(4)标签的checked属性值:
用于指定输入字段是否处于被选中状态,用于type属性值为 radio 和 checkbox 的情况下。其属性值可以为空值,也可以指定为checked男性 默认男性为选中状态
女性
唱歌默认唱歌为选中状态
跳舞
游泳
(5)标签的type属性值:
radio:如果是一组必须给他们命名相同的名字 name,这样就可以多个写其中相同的一个了。 HTML5新增的属性值:color、date、datetime、datetime-local、month、week、time、email、number、range、search、tel 和 url。
HTML5新增的属性值:color、date、datetime、datetime-local、month、week、time、email、number、range、search、tel 和 url。
