class="markdown_views prism-atelier-sulphurpool-light">
 我们经常会在网页中看到很多小图标,其实这些图标大多数都不是图片,而是字体图。
我们经常会在网页中看到很多小图标,其实这些图标大多数都不是图片,而是字体图。
制作字体图总共有三种办法:
2-可以设置各种颜 {MOD}的小图标
2-需要知道小图标之间的距离
3-需求变更,维护很麻烦。
第一步:登陆这个网站https://icomoon.io/app/#/select/font 这个网站
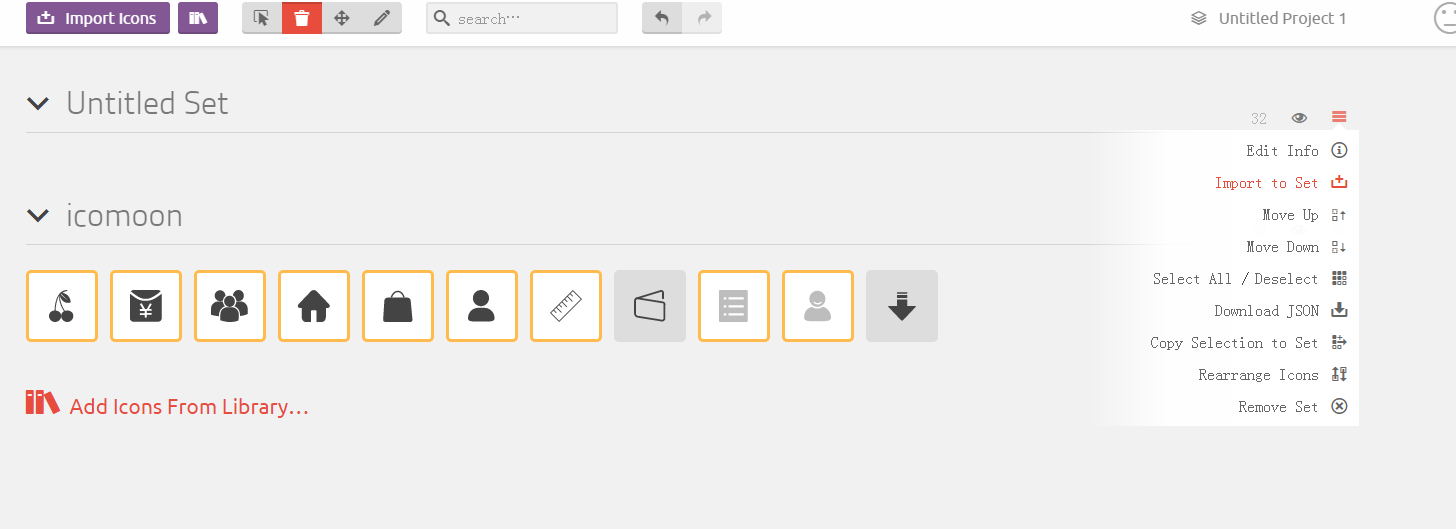
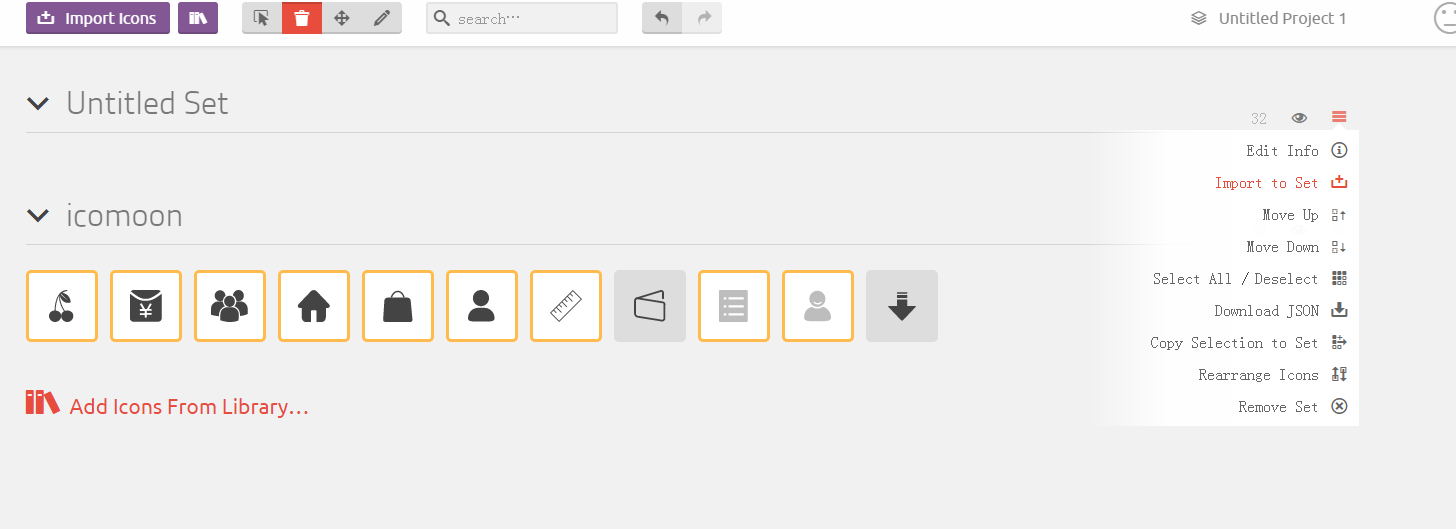
Import to Set导入(设计师的)SVG图片。
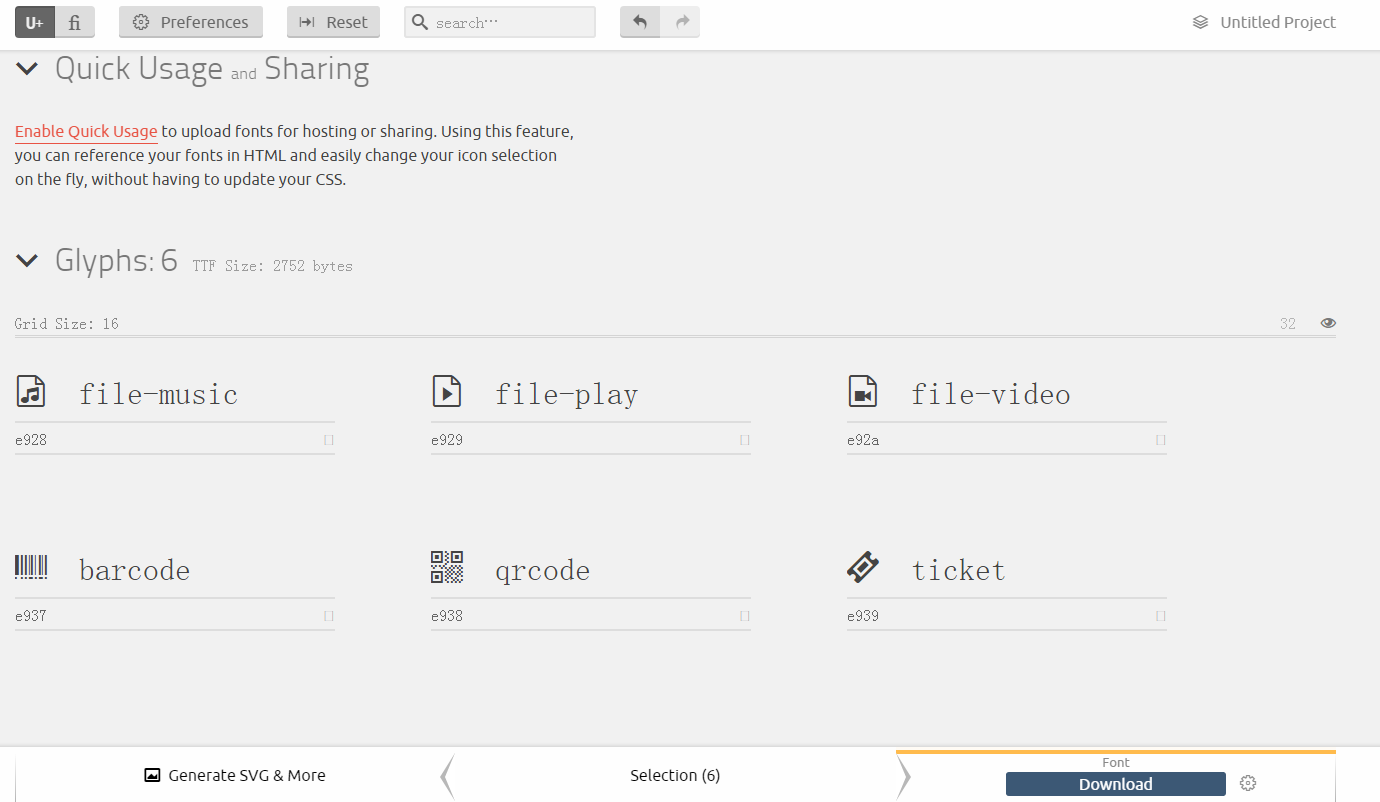
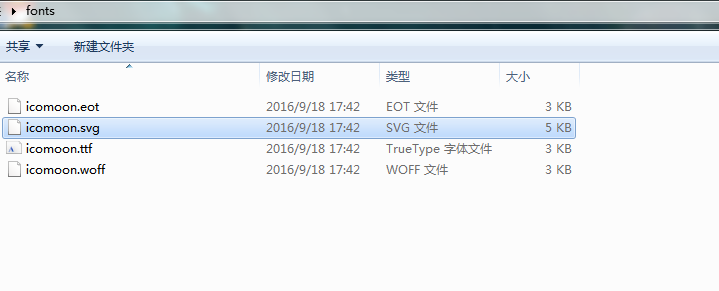
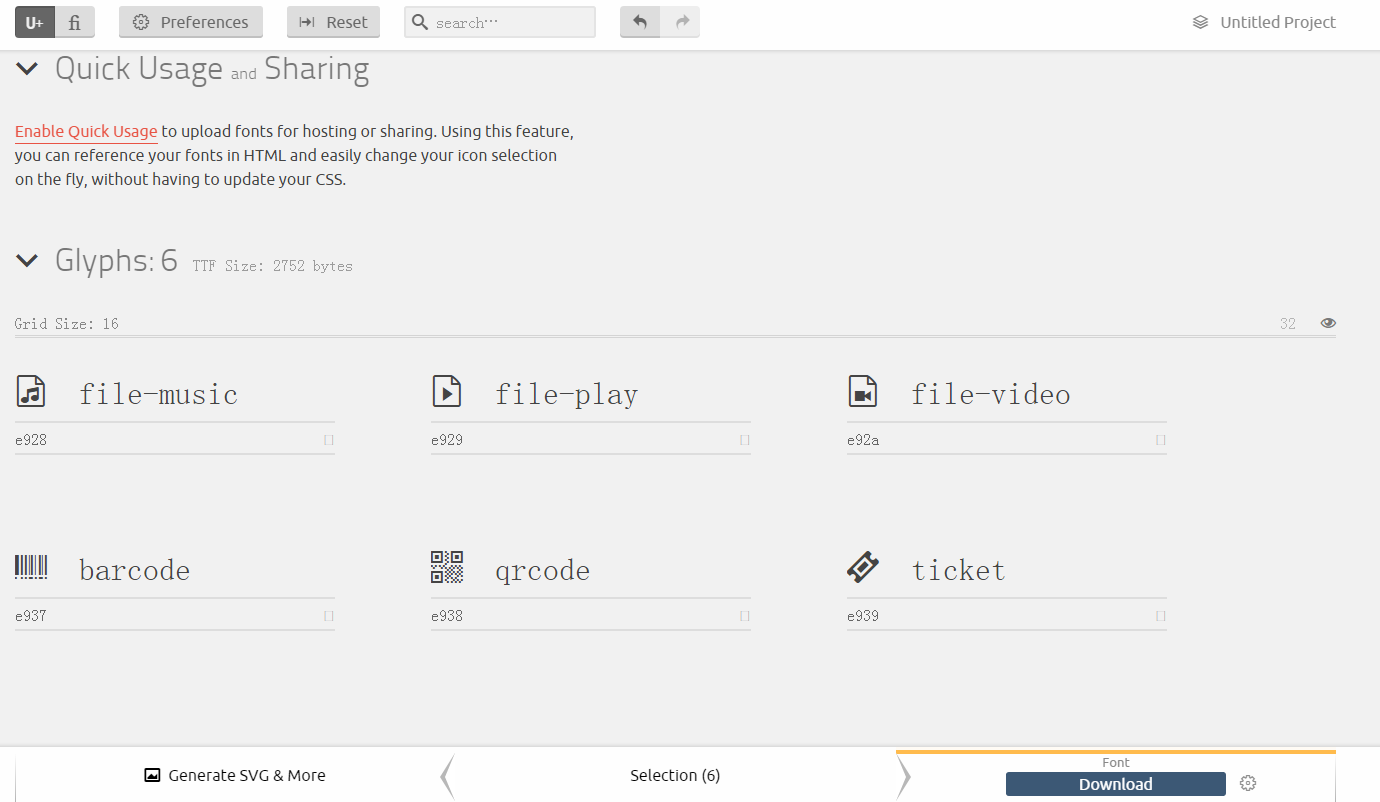
第二步:登陆这个网站https://icomoon.io/app/#/select/font (目前国内使用最多的字体网站),点击download下载字体图文件包。 下载下来效果
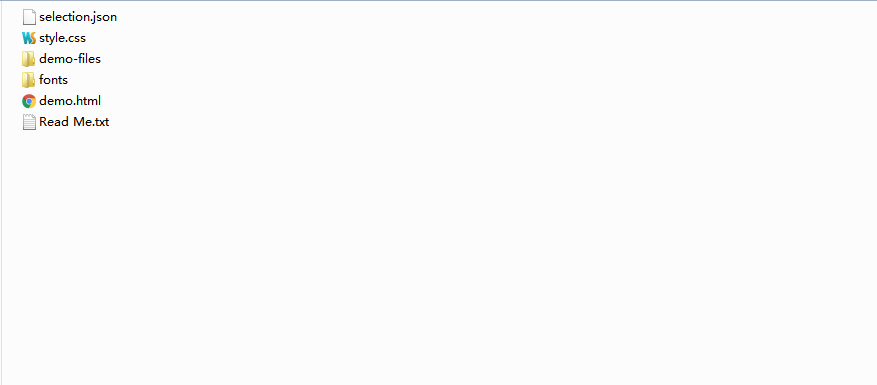
下载下来效果

选择里面.woff文件

将@font-face中的src路径替换,或者在工程中,SRC路径引入.woff文件。【下面代码中概述】
第三步
接下来我们先写写代码:
首先是CSS代码啦~~
这里我们要知道一个引入字体模式长什么样子:
 我们经常会在网页中看到很多小图标,其实这些图标大多数都不是图片,而是字体图。
我们经常会在网页中看到很多小图标,其实这些图标大多数都不是图片,而是字体图。 制作字体图总共有三种办法:
第一种: CSS Sprite(美其名曰雪碧图)
第二种: font + HTML 进行制作
第三种: CSS+ font 进行制作
这里为大家讲解一下前两种的制作方式:
第一种:
主要使用两个属性,一个是background-image,和另一个属性backgroun-position.通过改变图片的位置,实现在对应的位置显示对应的图片。优点:
1-节省了文件的体积和HTTP请求的次数(一般保存为png-24)2-可以设置各种颜 {MOD}的小图标
难点:
1-需要预先知道小图标的大小2-需要知道小图标之间的距离
3-需求变更,维护很麻烦。
第二种:
需要引入字体通过@font-face;第一步:登陆这个网站https://icomoon.io/app/#/select/font 这个网站
Import to Set导入(设计师的)SVG图片。

第二步:登陆这个网站https://icomoon.io/app/#/select/font (目前国内使用最多的字体网站),点击download下载字体图文件包。
 下载下来效果
下载下来效果 
选择里面.woff文件

将@font-face中的src路径替换,或者在工程中,SRC路径引入.woff文件。【下面代码中概述】
第三步
接下来我们先写写代码:
首先是CSS代码啦
这里我们要知道一个引入字体模式长什么样子:
@font-face{
Font-family:[format#]?|]# ;
Font-weight: