已经有一段时间没有更新博客了,在上周离开工作了4年的公司,从此不再安安稳稳地工作了,更多的是接受挑战和实现自身价值的提高。离开了嵌入式linux,从此拥抱移动互联网,也许有点为时已晚,但是相信通过努力,什么时候都不会太晚。关于转行,关于这次的转型会不会成功,都是未知数,谁知道呢。以后就好好学习互联网相关的知识,偶尔业余玩玩树莓派,玩玩机器人之类的。
时间过得很快,已经在新公司待了一周了,简单熟悉了环境,熟悉了产品,也学了些第三份框架的使用,什么data binding, retrofit, picasso,rxjava/rxandroid等。虽然学得不快,也算是了解了部分了,这些后面再慢慢地总结。
唠叨了一大堆,还是记录记录android下的图表的简单实现吧。关于android的图表,这里就换作chart吧,如果要自己实现的话,那工作量可是很大的,好在有好几个开源的框架可以拿来使用,首先是achartengine了:achartengine github源码链接。其次是MPAndroidChart:MPAndroidChart github源码链接。关于更详细的介绍可以参考上面的链接,这里主要是简单讲下使用。因为没找到android studio的dependencies,所以就网上下载了相应的jar包了,具体已经在百度云上了,可以参考下面的链接。
链接: http://pan.baidu.com/s/1i4N2glB 密码: 2fe2
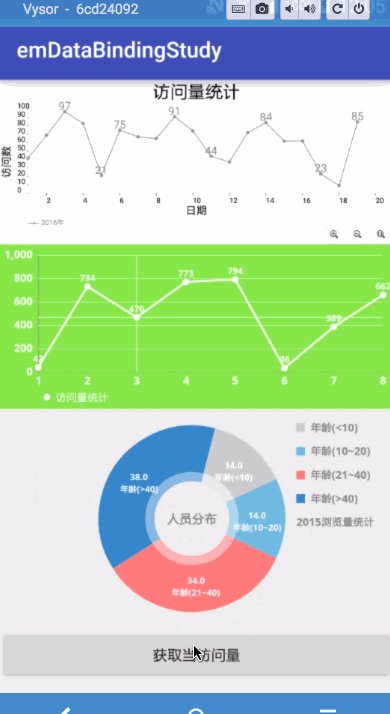
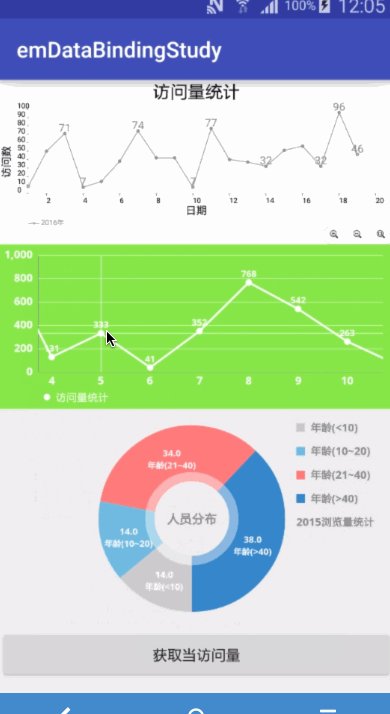
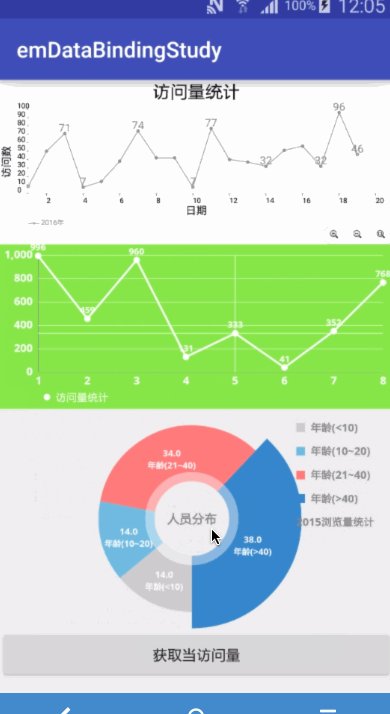
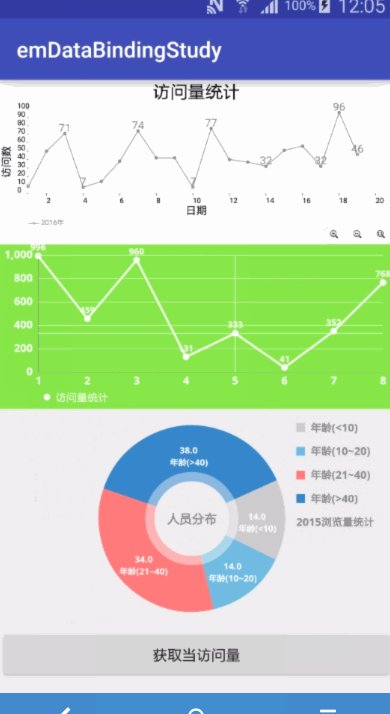
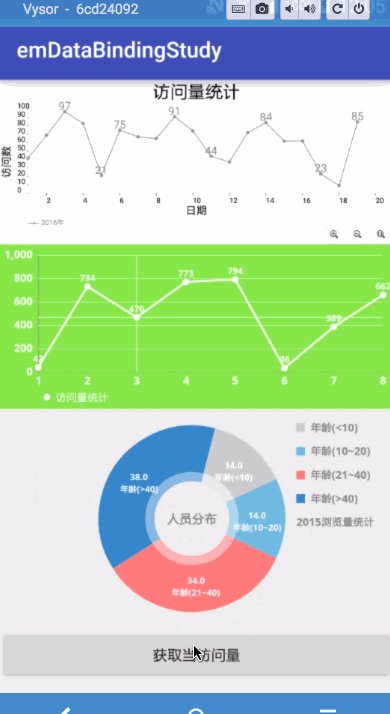
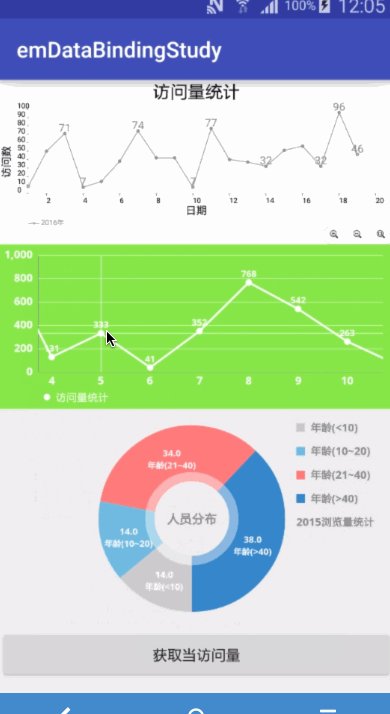
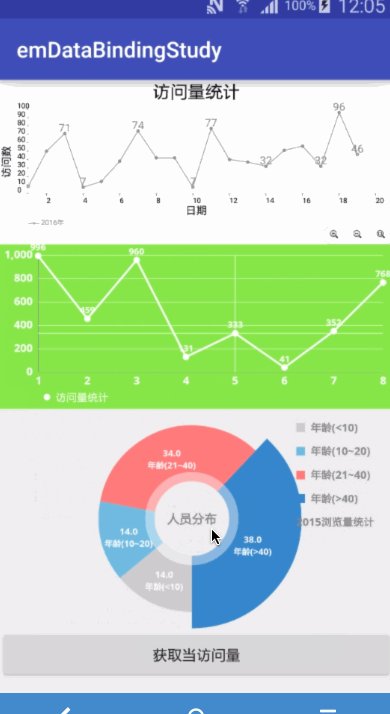
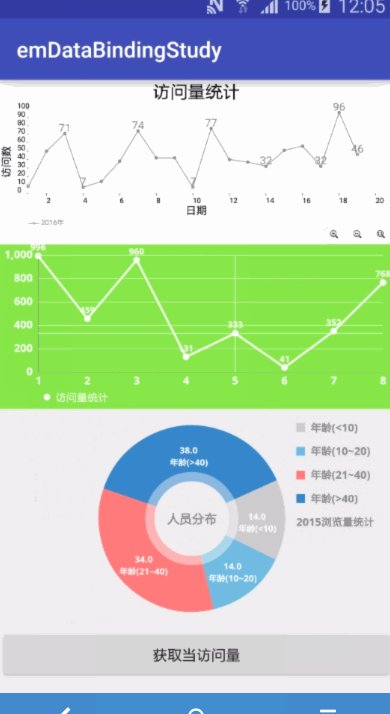
 这里依次是atchartengine的折线图,MPAndroidChart的折线图和饼图。
这里依次是atchartengine的折线图,MPAndroidChart的折线图和饼图。
时间过得很快,已经在新公司待了一周了,简单熟悉了环境,熟悉了产品,也学了些第三份框架的使用,什么data binding, retrofit, picasso,rxjava/rxandroid等。虽然学得不快,也算是了解了部分了,这些后面再慢慢地总结。
唠叨了一大堆,还是记录记录android下的图表的简单实现吧。关于android的图表,这里就换作chart吧,如果要自己实现的话,那工作量可是很大的,好在有好几个开源的框架可以拿来使用,首先是achartengine了:achartengine github源码链接。其次是MPAndroidChart:MPAndroidChart github源码链接。关于更详细的介绍可以参考上面的链接,这里主要是简单讲下使用。因为没找到android studio的dependencies,所以就网上下载了相应的jar包了,具体已经在百度云上了,可以参考下面的链接。
链接: http://pan.baidu.com/s/1i4N2glB 密码: 2fe2
运行效果如下
 这里依次是atchartengine的折线图,MPAndroidChart的折线图和饼图。
这里依次是atchartengine的折线图,MPAndroidChart的折线图和饼图。achartengine
至于怎么包含jar包,怎么建工程这就不多讲了,既然都要学习第三方的框架了,这些基础肯定有的了。首先是怎么把chart安在界面上,achartengine可以直接使用LinearLayout,然后把需要的chart绘画在这个LinearLayout上。具体xml如下所示:<LinearLayout
android:id="@+id/chart"
android:layout_width="match_parent"
android:layout_height="150dp"
android:orientation="vertical">
LinearLayout> 具体代码实现如下,基本上都加了注释了,理解起来还是很方便的了,具体看ChartActivity代码中: 当然atchartengine还有其他更加强大的功能,这里只是简单用了下折线图。MPAndroidChart
折线图配置
MPAndroidChart的实现需要用到自定义的空间com.github.mikephil.charting.charts.LineChart来实现折线图:<com.github.mikephil.charting.charts.LineChart
android:id="@+id/spread_line_chart"
android:layout_width="match_parent"
android:layout_height="150dp" />- 1
- 2
- 3
- 4
饼图配置
MPAndroidChart的实现需要用到自定义的空间com.github.mikephil.charting.charts.PieChart来实现折线图:<com.github.mikephil.charting.charts.PieChart
android:id="@+id/spread_pie_chart"
android:layout_width="match_parent"
android:layout_height="200dp"/>act_chart xml实现
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:id="@+id/chart"
android:layout_width="match_parent"
android:layout_height="150dp"
android:orientation="vertical">
LinearLayout>
<com.github.mikephil.charting.charts.LineChart
android:id="@+id/spread_line_chart"
android:layout_width="match_parent"
android:layout_height="150dp" />
<com.github.mikephil.charting.charts.PieChart
android:id="@+id/spread_pie_chart"
android:layout_width="match_parent"
android:layout_height="200dp"/>
<Button
android:id="@+id/getData"
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:text="获取当访问量" />
LinearLayout>ChartActivity java代码实现:
代码的主要介绍在注释里面:package com.jared.emdatabindingstudy.ui;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Typeface;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.util.DisplayMetrics;
import android.view.View;
import android.widget.Button;
import android.widget.LinearLayout;
import com.github.mikephil.charting.charts.LineChart;
import com.github.mikephil.charting.charts.PieChart;
import com.github.mikephil.charting.components.Legend;
import com.github.mikephil.charting.components.XAxis;
import com.github.mikephil.charting.components.YAxis;
import com.github.mikephil.charting.data.Entry;
import com.github.mikephil.charting.data.LineData;
import com.github.mikephil.charting.data.LineDataSet;
import com.github.mikephil.charting.data.PieData;
import com.github.mikephil.charting.data.PieDataSet;
import com.jared.emdatabindingstudy.R;
import org.achartengine.ChartFactory;
import org.achartengine.GraphicalView;
import org.achartengine.chart.PointStyle;
import org.achartengine.model.CategorySeries;
import org.achartengine.model.XYMultipleSeriesDataset;
import org.achartengine.renderer.XYMultipleSeriesRenderer;
import org.achartengine.renderer.XYSeriesRenderer;
import java.util.ArrayList;
import java.util.List;
/**
* Created by jared on 16/4/1.
*/
public class ChartActivity extends BaseActivity {
private final static String TAG = ChartActivity.class.getSimpleName();
private LinearLayout chartLyt;
private LineChart mLineChart;
private PieChart mPieChart;
Typeface mTf; // 自定义显示字体
private Button getDataBtn;
private List lists = new ArrayList();
private void setLists() {
lists.clear();
for (int i = 1; i < 20; i++) {
int value = ((int) (Math.random() * 100));
lists.add(value);
}
}
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.act_chart);
getDataBtn = (Button) findViewById(R.id.getData);
getDataBtn.setOnClickListener(this);
chartLyt = (LinearLayout) findViewById(R.id.chart);
mTf = Typeface.createFromAsset(getAssets(), "OpenSans-Bold.ttf");
drawTheChart();
drawTheChartByMPAndroid();
drawPieChart();
}
private void drawPieChart() {
mPieChart = (PieChart) findViewById(R.id.spread_pie_chart);
PieData mPieData = getPieData(4, 100);
showPieChart(mPieChart, mPieData);
}
private void showPieChart(PieChart pieChart, PieData pieData) {
pieChart.setHoleColorTransparent(true);
pieChart.setHoleRadius(40f); //半径
pieChart.setTransparentCircleRadius(50f); //半透明圈
pieChart.setDescription("");
pieChart.setDrawHoleEnabled(true);
pieChart.setRotationAngle(90); //初始角度
pieChart.setRotationEnabled(true); //可以手动旋转
pieChart.setUsePercentValues(true); //显示百分比
pieChart.setDrawCenterText(true); //饼状图中间可以添加文字
pieChart.setCenterText("人员分布");
pieChart.setCenterTextColor(Color.GRAY);
pieChart.setCenterTextTypeface(mTf);
pieChart.setData(pieData);
Legend mLegend = pieChart.getLegend(); //设置比例图
mLegend.setPosition(Legend.LegendPosition.RIGHT_OF_CHART); //坐右边显示
mLegend.setXEntrySpace(10f);
mLegend.setYEntrySpace(5f);
mLegend.setTypeface(mTf);
mLegend.setTextColor(Color.GRAY);
pieChart.animateXY(1000, 1000);
}
private PieData getPieData(int count, float range) {
ArrayList xValues = new ArrayList(); //用来表示每个饼块上的内容
String[] content = new String[] {"<10", "10~20", "21~40", ">40"};
for (int i = 0; i < count; i++) {
xValues.add("年龄("+content[i]+")");
}
ArrayList yValue = new ArrayList(); //用来表示封装每个饼块的实际数据
List qs = new ArrayList();
qs.add(14f); qs.add(14f);qs.add(34f);qs.add(38f);
for (int i = 0; i < qs.size(); i++) {
yValue.add(new Entry(qs.get(i), i));
}
PieDataSet pieDataSet = new PieDataSet(yValue, "2015浏览量统计");
pieDataSet.setSliceSpace(0f);
ArrayList colors = new ArrayList();
//饼图颜 {MOD}
colors.add(Color.rgb(205, 205, 205));
colors.add(Color.rgb(114, 188, 223));
colors.add(Color.rgb(255, 123, 124));
colors.add(Color.rgb(57, 135, 200));
pieDataSet.setColors(colors); //设置颜 {MOD}
pieDataSet.setValueTextSize(8f);
pieDataSet.setValueTextColor(Color.WHITE);
pieDataSet.setValueTypeface(mTf); //设置字体样式
DisplayMetrics metrics = getResources().getDisplayMetrics();
float px = 5 * (metrics.densityDpi / 160f);
pieDataSet.setSelectionShift(px); //选中态多出的长度
PieData pieData = new PieData(xValues, pieDataSet);
return pieData;
}
private void drawTheChartByMPAndroid() {
mLineChart = (LineChart) findViewById(R.id.spread_line_chart);
LineData lineData = getLineData(36, 1000);
showChart(mLineChart, lineData, Color.rgb(137, 230, 81));
}
private void showChart(LineChart lineChart, LineData lineData, int color) {
lineChart.setDrawBorders(false); //在折线图上添加边框
lineChart.setDescription(""); //数据描述
lineChart.setNoDataTextDescription("You need to provide data for the chart.");
lineChart.setDrawGridBackground(false); //表格颜 {MOD}
lineChart.setGridBackgroundColor(Color.WHITE & 0x70FFFFFF); //表格的颜 {MOD},设置一个透明度
lineChart.setTouchEnabled(true); //可点击
lineChart.setDragEnabled(true); //可拖拽
lineChart.setScaleEnabled(true); //可缩放
lineChart.setPinchZoom(false);
lineChart.setBackgroundColor(color); //设置背景颜 {MOD}
lineChart.setData(lineData); //填充数据
Legend mLegend = lineChart.getLegend(); //设置标示,就是那个一组y的value的
mLegend.setForm(Legend.LegendForm.CIRCLE); //样式
mLegend.setFormSize(6f); //字体
mLegend.setTextColor(Color.WHITE); //颜 {MOD}
lineChart.setVisibleXRange(1, 7); //x轴可显示的坐标范围
XAxis xAxis = lineChart.getXAxis(); //x轴的标示
xAxis.setPosition(XAxis.XAxisPosition.BOTTOM); //x轴位置
xAxis.setTextColor(Color.WHITE); //字体的颜 {MOD}
xAxis.setTextSize(10f); //字体大小
xAxis.setGridColor(Color.WHITE);//网格线颜 {MOD}
xAxis.setDrawGridLines(false); //不显示网格线
xAxis.setTypeface(mTf);
YAxis axisLeft = lineChart.getAxisLeft(); //y轴左边标示
YAxis axisRight = lineChart.getAxisRight(); //y轴右边标示
axisLeft.setTextColor(Color.WHITE); //字体颜 {MOD}
axisLeft.setTextSize(10f); //字体大小
axisLeft.setAxisMaxValue(1000f); //最大值
axisLeft.setLabelCount(6, true); //显示格数
axisLeft.setGridColor(Color.WHITE); //网格线颜 {MOD}
axisLeft.setTypeface(mTf);
axisRight.setDrawAxisLine(false);
axisRight.setDrawGridLines(false);
axisRight.setDrawLabels(false);
lineChart.animateX(2500); //立即执行动画
}
private LineData getLineData(int count, float range) {
ArrayList xValues = new ArrayList();
for (int i = 0; i < count; i++) {
// x轴显示的数据,这里默认使用数字下标显示
xValues.add("" + (i+1));
}
// y轴的数据
ArrayList yValues = new ArrayList();
for (int i = 0; i < count; i++) {
float value = (int) (Math.random() * range);
yValues.add(new Entry(value, i));
}
// create a dataset and give it a type
// y轴的数据集合
LineDataSet lineDataSet = new LineDataSet(yValues, "访问量统计");
// mLineDataSet.setFillAlpha(110);
// mLineDataSet.setFillColor(Color.RED);
//用y轴的集合来设置参数
lineDataSet.setLineWidth(1.75f); // 线宽
lineDataSet.setCircleSize(3f);// 显示的圆形大小
lineDataSet.setColor(Color.WHITE);// 显示颜 {MOD}
lineDataSet.setCircleColor(Color.WHITE);// 圆形的颜 {MOD}
lineDataSet.setHighLightColor(Color.WHITE); // 高亮的线的颜 {MOD}
lineDataSet.setHighlightEnabled(true);
lineDataSet.setValueTextColor(Color.WHITE); //数值显示的颜 {MOD}
lineDataSet.setValueTextSize(8f); //数值显示的大小
lineDataSet.setValueTypeface(mTf);
ArrayList lineDataSets = new ArrayList();
lineDataSets.add(lineDataSet); // 添加数据集合
//创建lineData
LineData lineData = new LineData(xValues, lineDataSets);
return lineData;
}
public void drawTheChart() {
XYMultipleSeriesRenderer mRenderer = getXYMulSeriesRenderer();
XYSeriesRenderer renderer = getXYSeriesRenderer();
mRenderer.addSeriesRenderer(renderer);
setLists();
XYMultipleSeriesDataset dataset = getDataSet();
GraphicalView chartView = ChartFactory.getLineChartView(this, dataset, mRenderer);
chartLyt.addView(chartView, 0);
//chartLyt.invalidate();
}
public XYSeriesRenderer getXYSeriesRenderer() {
XYSeriesRenderer renderer = new XYSeriesRenderer();
//设置折线宽度
renderer.setLineWidth(2);
//设置折线颜 {MOD}
renderer.setColor(Color.GRAY);
renderer.setDisplayBoundingPoints(true);
//点的样式
renderer.setPointStyle(PointStyle.CIRCLE);
//设置点的大小
renderer.setPointStrokeWidth(3);
//设置数值显示的字体大小
renderer.setChartValuesTextSize(30);
//显示数值
renderer.setDisplayChartValues(true);
return renderer;
}
public XYMultipleSeriesDataset getDataSet() {
XYMultipleSeriesDataset barDataset = new XYMultipleSeriesDataset();
CategorySeries barSeries = new CategorySeries("2016年");
for (int i = 0; i < lists.size(); i++) {
barSeries.add(lists.get(i));
}
barDataset.addSeries(barSeries.toXYSeries());
return barDataset;
}
public XYMultipleSeriesRenderer getXYMulSeriesRenderer() {
XYMultipleSeriesRenderer renderer = new XYMultipleSeriesRenderer();
renderer.setMarginsColor(Color.argb(0x00, 0xF3, 0xF3, 0xF3));
// 设置背景颜 {MOD}
renderer.setApplyBackgroundColor(true);
renderer.setBackgroundColor(Color.WHITE);
//设置Title的内容和大小
renderer.setChartTitle("访问量统计");
renderer.setChartTitleTextSize(50);
//图表与四周的边距
renderer.setMargins(new int[]{80, 80, 50, 50});
//设置X,Y轴title的内容和大小
renderer.setXTitle("日期");
renderer.setYTitle("访问数");
renderer.setAxisTitleTextSize(30);
//renderer.setAxesColor(Color.WHITE);
renderer.setLabelsColor(Color.BLACK);
//图例文字的大小
renderer.setLegendTextSize(20);
// x、y轴上刻度颜 {MOD}和大小
renderer.setXLabelsColor(Color.BLACK);
renderer.setYLabelsColor(0, Color.BLACK);
renderer.setLabelsTextSize(20);
renderer.setYLabelsPadding(30);
// 设置X轴的最小数字和最大数字,由于我们的数据是从1开始,所以设置为0.5就可以在1之前让出一部分
// 有兴趣的童鞋可以删除下面两行代码看一下效果
renderer.setPanEnabled(false, false);
//显示网格
renderer.setShowGrid(true);
//X,Y轴上的数字数量
renderer.setXLabels(10);
renderer.setYLabels(10);
// 设置X轴的最小数字和最大数字
renderer.setXAxisMin(1);
renderer.setXAxisMax(20);
// 设置Y轴的最小数字和最大数字
renderer.setYAxisMin(0);
renderer.setYAxisMax(100);
// 设置渲染器显示缩放按钮
renderer.setZoomButtonsVisible(true);
// 设置渲染器允许放大缩小
renderer.setZoomEnabled(true);
// 消除锯齿
renderer.setAntialiasing(true);
// 刻度线与X轴坐标文字左侧对齐
renderer.setXLabelsAlign(Paint.Align.LEFT);
// Y轴与Y轴坐标文字左对齐
renderer.setYLabelsAlign(Paint.Align.LEFT);
// 允许左右拖动,但不允许上下拖动.
renderer.setPanEnabled(true, false);
return renderer;
}
@Override
public void onClick(View view) {
super.onClick(view);
switch (view.getId()) {
case R.id.getData:
drawTheChart();
drawTheChartByMPAndroid();
drawPieChart();
break;
default:
break;
}
}
} 这里主要是介绍了chart的简单使用,具体得看需求再进行修改了,个人还是比较喜欢MPAndroidChart,不管是显示的效果还是使用的方便。