前言:今天又get了一个跨域请求的新方法,跨文档消息传送(cross-document messaging),简称为XDM,这是一个兼容性比较好的实现跨域请求的方法,截止目前算上这篇博客已经总结了三种跨域请求的方法,分别是jsonp,fetch(ES6的,老版浏览器不支持),xdm。对其他两种不了解的请看这两篇博客:
http://blog.csdn.net/picking_up_stones/article/details/62887938
http://blog.csdn.net/picking_up_stones/article/details/69330436
好了,话不多说,看一下如何实现吧!
一. XDM的核心 (1)XDM实现跨域请求,实际上是利用当前页面中的 上面的代码是一个无限轮询,因为不论是当前页面还是外源页面是一个在不断的请求响应的过程,只要message事件发生就会给出响应。所以自己在编写程序时一定要避免这种事情发生。
支持XDM的浏览器有:IE8+,Firefox3.5+,Safari4+,Opera,Chrome,IOS版Safafi和Android版Webkit。
上面的代码是一个无限轮询,因为不论是当前页面还是外源页面是一个在不断的请求响应的过程,只要message事件发生就会给出响应。所以自己在编写程序时一定要避免这种事情发生。
支持XDM的浏览器有:IE8+,Firefox3.5+,Safari4+,Opera,Chrome,IOS版Safafi和Android版Webkit。
http://blog.csdn.net/picking_up_stones/article/details/62887938
http://blog.csdn.net/picking_up_stones/article/details/69330436
好了,话不多说,看一下如何实现吧!
一. XDM的核心 (1)XDM实现跨域请求,实际上是利用当前页面中的
iframe元素,iframe有个src属性,可以将外源的页面引入当前页面,从而实现跨域。如下:
<iframe src="http://localhost:8080/index.jsp" id="iframe">iframe>
(2)用postMessage()方法向指定源发送请求:
var iframe = document.getElementById('iframe').contentWindow;
iframe.postMessage('hello world!', 'http://localhost:8080');
所有支持XDM的浏览器都支持iframe的contentWindow属性。
(3)接收响应信息:
利用window对象的message事件来接收响应信息,JS中的所有事件都是异步的,所以此事件自然也是异步的,在接收消息的同时,并不会影响目前的操作,具体代码如下:
window.addEventListener('message', function (event){
var url = event.origin;
if (url == 'http://localhost:8080'){
console.log(event.data);
event.source.postMessage('Received', 'http://localhost:8080');
}
}, false);
在上面的代码中可以看到,触发message事件后,传递给onmessage处理程序的事件对象event包含三个重要信息:
data:是发送的信息;上面是关于XDM的核心部分,接下来看一个具体的例子吧! 二. 具体的实现 (1)当前页面的发送请求和接收响应:
origin:发送消息的文档所在的域;
source:发送消息的文档的window对象的代理。
<html>
<head>
<title>XMDtitle>
<meta charset="utf-8">
head>
<body>
<iframe src="http://localhost:8080/index.jsp" id="iframe"</iframe>
<script type="text/javascript">
//页面加载完成后向http://localhost:8080发送消息
window.addEventListener('load', function (){
var iframe = document.getElementById('iframe').contentWindow;
iframe.postMessage('I love you!', 'http://localhost:8080');
}, false);
//响应http://localhost:8080发来的信息
window.addEventListener('message', function (event){
var url = event.origin;
//判断响应是否来自http://localhost:8080
if (url == 'http://localhost:8080'){
//输出http://localhost:8080发来的信息
console.log(url + '对你说:' + event.data);
event.source.postMessage('I received, but I also love you!', 'http://localhost:8080');
}
}, false);
script>
body>
html>
(2)外源页面的响应:
<html>
<head>
<title>$Title$title>
head>
<body>
<script type="text/javascript">
window.addEventListener('message', function (event){
var url = event.origin;
if (url == 'http://localhost:3000'){
console.log(url + '对你说:' + event.data);
//向http://localhost:3000发送响应信息,表示接受到了
event.source.postMessage('I received, but I hate you!', 'http://localhost:3000');
}
}, false);
script>
body>
html>
在上面的例子中,我创建了两个服务器,一个端口是3000,作为当前页面的服务器,另一个是8080,作为外源服务器。这样就可以简单的模仿跨域请求。
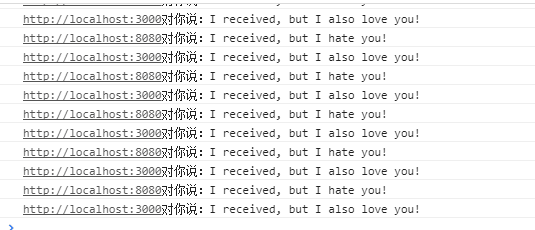
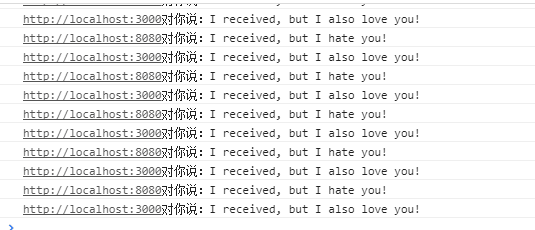
成功后的截图:
 上面的代码是一个无限轮询,因为不论是当前页面还是外源页面是一个在不断的请求响应的过程,只要message事件发生就会给出响应。所以自己在编写程序时一定要避免这种事情发生。
支持XDM的浏览器有:IE8+,Firefox3.5+,Safari4+,Opera,Chrome,IOS版Safafi和Android版Webkit。
上面的代码是一个无限轮询,因为不论是当前页面还是外源页面是一个在不断的请求响应的过程,只要message事件发生就会给出响应。所以自己在编写程序时一定要避免这种事情发生。
支持XDM的浏览器有:IE8+,Firefox3.5+,Safari4+,Opera,Chrome,IOS版Safafi和Android版Webkit。