class="markdown_views prism-atom-one-light">
本项目为在 activate-power-mode 的基础上整理后的增强版本。
本项目用 webpack 重新构建,并在其基础上修改了一些配置,现在支持 textarea、text、search、tel、url 五种输入框的输入特效。
本项目GitHub地址:https://github.com/lyswhut/html-activate-power-mode
demo地址:https://lyswhut.github.io/html-activate-power-mode/dist/index.html

文章目录
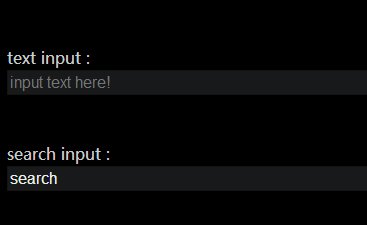
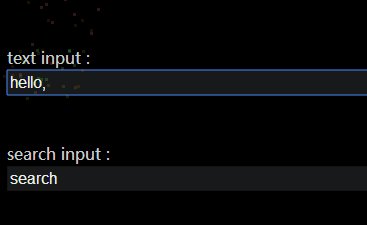
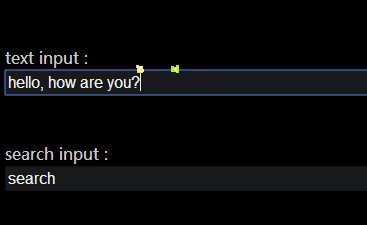
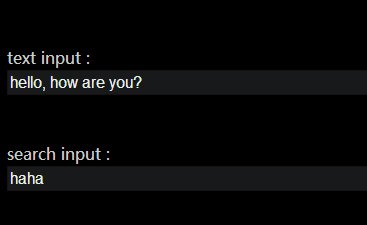
前端使用电源模式(power mode)特效
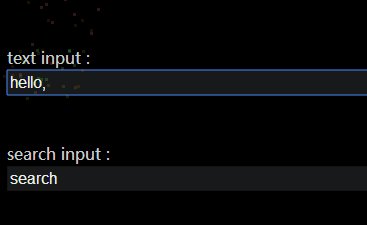
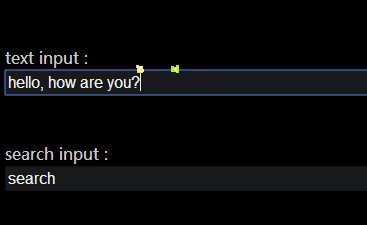
想让页面输入框有炫酷的输入效果吗?想的话就试试power mode吧!本项目为在 activate-power-mode 的基础上整理后的增强版本。
本项目用 webpack 重新构建,并在其基础上修改了一些配置,现在支持 textarea、text、search、tel、url 五种输入框的输入特效。
本项目GitHub地址:https://github.com/lyswhut/html-activate-power-mode
demo地址:https://lyswhut.github.io/html-activate-power-mode/dist/index.html

安装方法
本项目已发布到npm 上,所以可用 npm 安装或者直接引入文件的方式使用。
安装方法1
使用npm 安装:
npm install html-activate-power-mode -S
导入:
// import
import POWERMODE from 'html-activate-power-mode'
安装方法2
直接引入文件的方式<script src="./html-activate-power-mode.min.js"></script>
两种方法根据实际情况2选1即可。
使用方法
使用
直接监听页面的input 事件即可,插件会自动为支持的输入框类型添加输入特效。
<script>
document.body.addEventListener('input', POWERMODE);
</script>
选项
POWERMODE.colorful = true // 打开粒子动画,默认开启
POWERMODE.shake = true // 开启震动效果, 默认关闭
POWERMODE.shakeSize = 5 // 设置震动幅度, 默认 1.5
好用的话请在GitHub给个star哦~