自从苹果出了大屏iPhone后,iOS开发也要做适配了,想必Android程序员正在偷着乐呢;) 这里大概总结下这几天了解到的大屏适配的注意事项。
在Images.xcassets里,删除旧的LaunchImage组,然后新建LaunchImage组,添加对应高分辨率的图片。对此,这里有一篇更详细的图文介绍:How to Add a Launch Image for the iPhone 6。如果想要快速测试一下新的效果,这里有3张示例图片下载。 2.添加Launch Screen File Launch Screen是Xcode6和iOS8新加的功能,它用一个xib文件来作为启动画面。App在旧版iOS启动时,该属性会被自动忽略,不会造成异常。
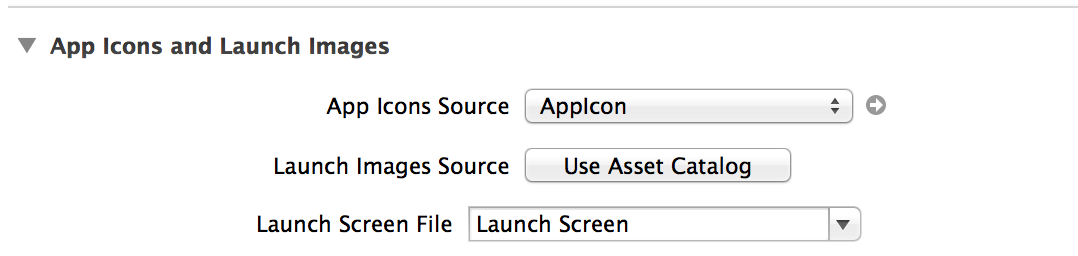
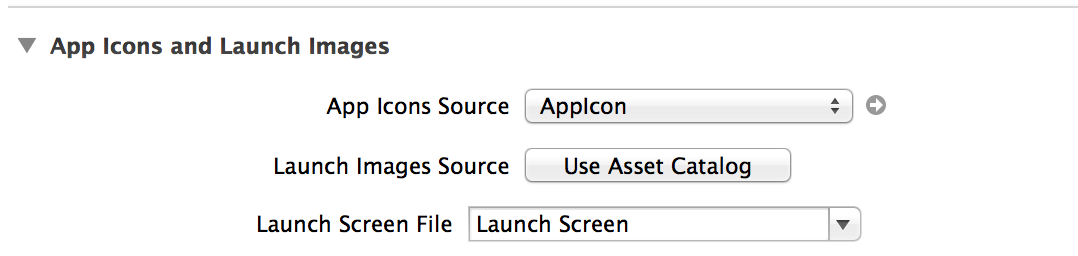
首先,点击New File ->iOS User Interface ->Launch Screen,然后在工程设置项里启用它: 上面两处设置,只要启用任意一个即可让App进入高分辨率模式;但如果两处都没有设置,则App会回退到兼容模式。鉴于现在不少App还需要兼容iOS5,而第一种方法在iOS5上可能有bug,所以这里推荐用第二种方法。
上面两处设置,只要启用任意一个即可让App进入高分辨率模式;但如果两处都没有设置,则App会回退到兼容模式。鉴于现在不少App还需要兼容iOS5,而第一种方法在iOS5上可能有bug,所以这里推荐用第二种方法。
 下面就是一些可能有用的数据:
下面就是一些可能有用的数据:
iPhone
iPhone4
iPhone5
iPhone6
iPhone6+
Point
320*480
320*480
320*568
375*667
414*736
Pixel
320*480
640*960
640*1136
750*1334
1242*2208
Pexel(设备)
~
~
~
~
1920*1080
Scale
1
2
2
2
3
PPI
163
326
326
326
401
启用高分辨率模式
从Xcode6 GM版本开始,模拟器新增了iPhone6和iPhone6 Plus两种,如果旧的工程直接跑到这两个模拟器中时,默认是"兼容模式",即系统会简单的把内容等比例放大,显示效果有些模糊但尚可接受。此时App内部获取到的设备分辨率和iPhone5是一样的:320*568 point。 启用高分辨率模式有2个方法(目前我能找到的): 1.添加大屏的LaunchImage:在Images.xcassets里,删除旧的LaunchImage组,然后新建LaunchImage组,添加对应高分辨率的图片。对此,这里有一篇更详细的图文介绍:How to Add a Launch Image for the iPhone 6。如果想要快速测试一下新的效果,这里有3张示例图片下载。 2.添加Launch Screen File Launch Screen是Xcode6和iOS8新加的功能,它用一个xib文件来作为启动画面。App在旧版iOS启动时,该属性会被自动忽略,不会造成异常。
首先,点击New File ->iOS User Interface ->Launch Screen,然后在工程设置项里启用它:
 上面两处设置,只要启用任意一个即可让App进入高分辨率模式;但如果两处都没有设置,则App会回退到兼容模式。鉴于现在不少App还需要兼容iOS5,而第一种方法在iOS5上可能有bug,所以这里推荐用第二种方法。
上面两处设置,只要启用任意一个即可让App进入高分辨率模式;但如果两处都没有设置,则App会回退到兼容模式。鉴于现在不少App还需要兼容iOS5,而第一种方法在iOS5上可能有bug,所以这里推荐用第二种方法。
资源的显示
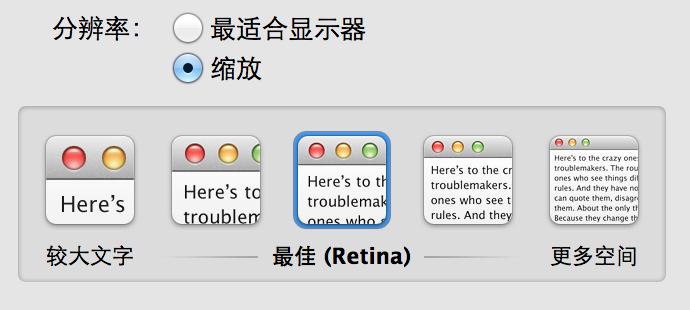
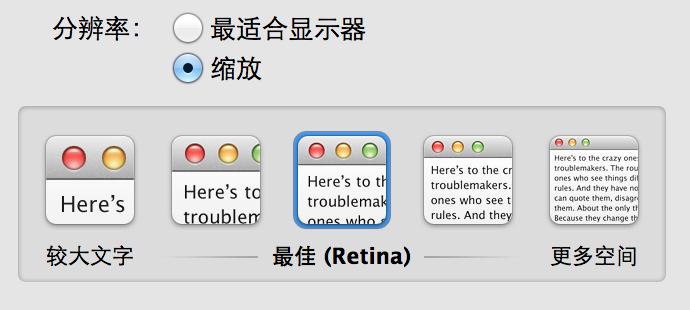
一图胜千言,首先这里是一个完整的图表: http://www.paintcodeapp.com/news/iphone-6-screens-demystified。 简单的说:iPhone4、iPhone5、iPhone6这几个设备的ppi都是相同的,默认图片优先是@2x。iPhone6 Plus的像素密度更高,默认图片优先是@3x。 另外,iPhone6 Plus有一点和其他设备不同:在App内部获得的屏幕分辨率是1242*2208,但设备实际分辨率是1920*1080,这时系统会把整体的显示内容做一个缩放,downscale到1/1.15。这个特性在OSX上也有出现过: 下面就是一些可能有用的数据:
下面就是一些可能有用的数据: