class="markdown_views prism-atelier-sulphurpool-light">

分析:
分析:A
先补偿,然后通过降背光策略降低功率
B
在原始图像基础上,降低背光,然后在降背光的基础上补偿(比较复杂)
A
不分场景,采用一种算法降低背光
B
不同场景,不同降低背光算法

高分区Localdimming实现难点:a
九宫格
b
黑白间隔亮线
c
全黑场鼠标拖动效果
d
其他特殊场景
海思localdimming方案疑问:
1、SOC提供哪些算法
2、图像亮度补偿和Localdimming的关系?是先背光亮度补偿图像亮度还是图像补偿后决定背光亮度?
3、Localdimming算法是否可以作为一个单独模块,容易分离,如果在MCU上做计算,是否容易从SOC中分离?
4、特殊场景背光控制情况如何?
5、Localdimming的整个方案的数据流程图?

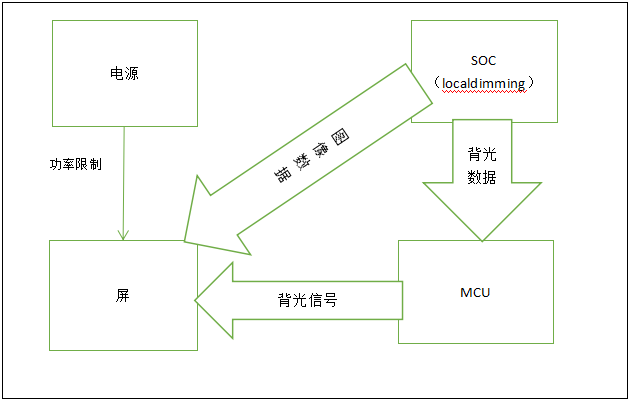
高分区Localdimming方案研讨
Localdimming方案

分析:
- 电源的发热问题和屏能承受的最大温度决定电源最大功率为300W
- 当屏显示为全白场时,如果不降功率,功率超过电源最大功率,因此需要降低背光
- SOC、MCU的功能,根据实际方案分配运算负载。使用什么样的MCU,如果有运算负载,需要确定运算时间复杂度,以此确定MCU需要的性能
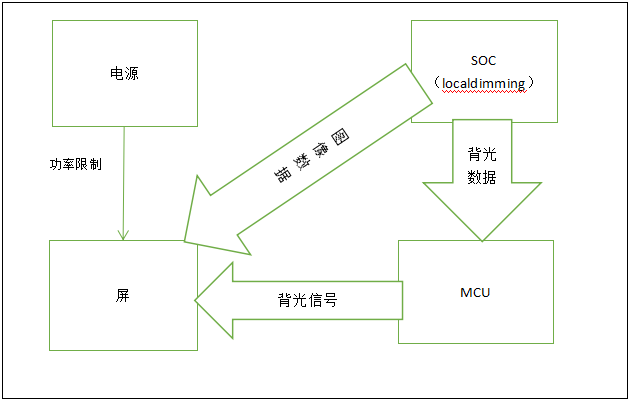
数据处理流程

分析:
- 首先SOC中的算法统计图像区域亮度
- 亮度补偿。分为不超过做大功率补偿和超过最大功率补偿两种,如果不超过最大功率补偿,直接补偿即可。如果超过最大功率,补偿有如下几种:
- 降低背光功率策略
高分区Localdimming

高分区Localdimming实现难点:
- 白场较大时,功率超过最大功率,降功率算法实现
- 分区亮度控制实现是否优质,否则,屏的质量不能保证及显示效果差强人意
- 特殊场景背光调节使用策略
1、SOC提供哪些算法
2、图像亮度补偿和Localdimming的关系?是先背光亮度补偿图像亮度还是图像补偿后决定背光亮度?
3、Localdimming算法是否可以作为一个单独模块,容易分离,如果在MCU上做计算,是否容易从SOC中分离?
4、特殊场景背光控制情况如何?
5、Localdimming的整个方案的数据流程图?
附录
背光 亮度 gamma 对比度的使用
- 亮度打高后损失白位灰阶,不损失黑位灰阶,但黑位的流明会被提高至灰 {MOD}。
- 亮度设低后损失黑位灰阶,不损失白位灰阶,但白位的流明会被降低成灰 {MOD}。
- 对比度拉高后黑白两端直接被削减成纯黑和纯白,中间灰度渐变变成了黑白强烈对比。
- 对比度拉低后黑白两端朝灰度靠拢,白位和黑位都变成了浅灰和深灰,画面趋于平淡的中间灰调
- 伽马值拉高,白位向黑位延展,画面泛白,过高后白位缺乏层次感,但还没有丢失层次。
- 伽马值拉低,黑位向白位延展,画面变黑,过低后黑位缺乏层次,看上去层次是丢失了。
图像亮度调整
阅读提示:- 《C++图像处理》系列以代码清晰,可读性为主,全部使用C++代码。
- 《Delphi图像处理》系列以效率为侧重点,一般代码为PASCAL,核心代码采用BASM。尽可能保持二者内容一致,可相互对照。
- 本文代码必须包括《C++图像处理 – 数据类型及公用函数》文章中的BmpData.h头文件。
如果亮度增减量value范围为 -1 -- +1,当value > 0时:
rgb = RGB + RGB * (1 / (1 - value) - 1)
当value < 0时:
rgb = RGB + RGB * value
下面是图像线性亮度调整C/C++代码(使用C++ Builder编译器和GDI+库),包括例子代码:
//---------------------------------------------------------------------------
FORCEINLINE
INT CheckValue(INT value)
{
return (value & ~0xff) == 0? value : value > 255? 255 : 0;
}
//---------------------------------------------------------------------------
// 线性亮度/对比度调整
VOID LineBrightAndContrast(BitmapData *data, INT bright, INT contrast, BYTE threshold)
{
if (bright == 0 && contrast == 0)
return;
FLOAT bv = bright <= -255? -1.0f : bright / 255.0f;
if (bright > 0 && bright < 255)
bv = 1.0f / (1.0f - bv) - 1.0f;
FLOAT cv = contrast <= -255? -1.0f : contrast / 255.0f;
if (contrast > 0 && contrast < 255)
cv = 1.0f / (1.0f - cv) - 1.0f;
BYTE values[256];
for (INT i = 0; i < 256; i ++)
{
INT v = contrast > 0? CheckValue(i + (INT)(i * bv + 0.5f)) : i;
if (contrast >= 255)
v = v >= threshold? 255 : 0;
else
v = CheckValue(v + (INT)((v - threshold) * cv + 0.5f));
values[i] = contrast <= 0? CheckValue(v + (INT)(v * bv + 0.5f)) : v;
}
PARGBQuad p = (PARGBQuad)data->Scan0;
INT offset = data->Stride - data->Width * sizeof(ARGBQuad);
for (UINT y = 0; y < data->Height; y ++, (BYTE*)p += offset)
{
for (UINT x = 0; x < data->Width; x ++, p ++)
{
p->Blue = values[p->Blue];
p->Green = values[p->Green];
p->Red = values[p->Red];
}
}
}
//---------------------------------------------------------------------------
void __fastcall TForm1::Button2Click(TObject *Sender)
{
Gdiplus::Bitmap *bmp = new Gdiplus::Bitmap(L"..\..\media\source1.jpg");
Gdiplus::Graphics *g = new Gdiplus::Graphics(Canvas->Handle);
g->DrawImage(bmp, 0, 0);
BitmapData data;
LockBitmap(bmp, &data);
LineBrightAndContrast(&data, 20, 0, 121);
UnlockBitmap(bmp, &data);
g->DrawImage(bmp, data.Width, 0);
delete g;
delete bmp;
}
//---------------------------------------------------------------------------
下面是用RGB非线性亮度调整(中)、HSL线性亮度调整(右)以及本文介绍的改进线性亮度调整方法(左)对同一照片的调整结果贴图: