完成的页面图:模仿手机充电中电量自动过渡的动画;绿 {MOD}部分水平方向匀速增加,并循环动画;闪电标志也不停在闪烁。




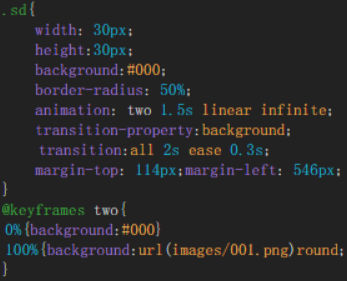
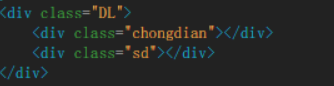
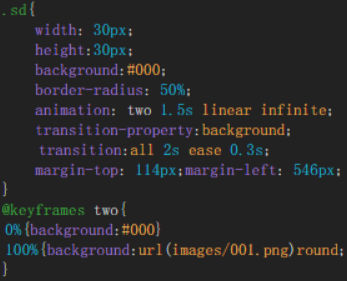
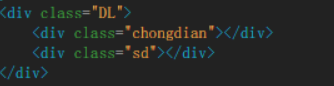
 经典代码:图1 图2
经典代码:图1 图2
 Animation(动画)复合属性:
one 5s linear infinite;
指定动画名称、动画持续时间、动画变化速度、动画循环次数。
Keyframes(关键帧) :在“0%”到“100%”之间创建更多个百分比,分别给每个百分比中给需要有动画效果,从而达到一种在不断变化的效果。如上图1中变换位移、图2中变换图片。
Transition(动画过渡属性)复合属性:
all 2s ease 0.3s
指定过渡或动态模拟的CSS属性、动画过渡间、
动画过渡函数、动画开始出现的延迟时间
Animation(动画)复合属性:
one 5s linear infinite;
指定动画名称、动画持续时间、动画变化速度、动画循环次数。
Keyframes(关键帧) :在“0%”到“100%”之间创建更多个百分比,分别给每个百分比中给需要有动画效果,从而达到一种在不断变化的效果。如上图1中变换位移、图2中变换图片。
Transition(动画过渡属性)复合属性:
all 2s ease 0.3s
指定过渡或动态模拟的CSS属性、动画过渡间、
动画过渡函数、动画开始出现的延迟时间




 经典代码:图1 图2
经典代码:图1 图2
 Animation(动画)复合属性:
one 5s linear infinite;
指定动画名称、动画持续时间、动画变化速度、动画循环次数。
Keyframes(关键帧) :在“0%”到“100%”之间创建更多个百分比,分别给每个百分比中给需要有动画效果,从而达到一种在不断变化的效果。如上图1中变换位移、图2中变换图片。
Transition(动画过渡属性)复合属性:
all 2s ease 0.3s
指定过渡或动态模拟的CSS属性、动画过渡间、
动画过渡函数、动画开始出现的延迟时间
Animation(动画)复合属性:
one 5s linear infinite;
指定动画名称、动画持续时间、动画变化速度、动画循环次数。
Keyframes(关键帧) :在“0%”到“100%”之间创建更多个百分比,分别给每个百分比中给需要有动画效果,从而达到一种在不断变化的效果。如上图1中变换位移、图2中变换图片。
Transition(动画过渡属性)复合属性:
all 2s ease 0.3s
指定过渡或动态模拟的CSS属性、动画过渡间、
动画过渡函数、动画开始出现的延迟时间