来自:http://www.cnblogs.com/xing901022/p/4776697.html
JS BOM知识整理
BOM部分主要是针对浏览器的内容,其中常用的就是window对象和location, window是全局对象很多关于浏览器的脚本设置都是通过它。 location则是与地址栏内容相关,比如想要跳转到某个页面,或者通过URL获取一定的内容。 navigator中有很多浏览器相关的内容,通常判断浏览器类型都是通过这个对象。 screen常常用来判断屏幕的高度宽度等。 history不太常用,一般应该不会有写关于历史记录的脚本。 其中比较常用的内容就是: 如何判断各种版本的浏览器
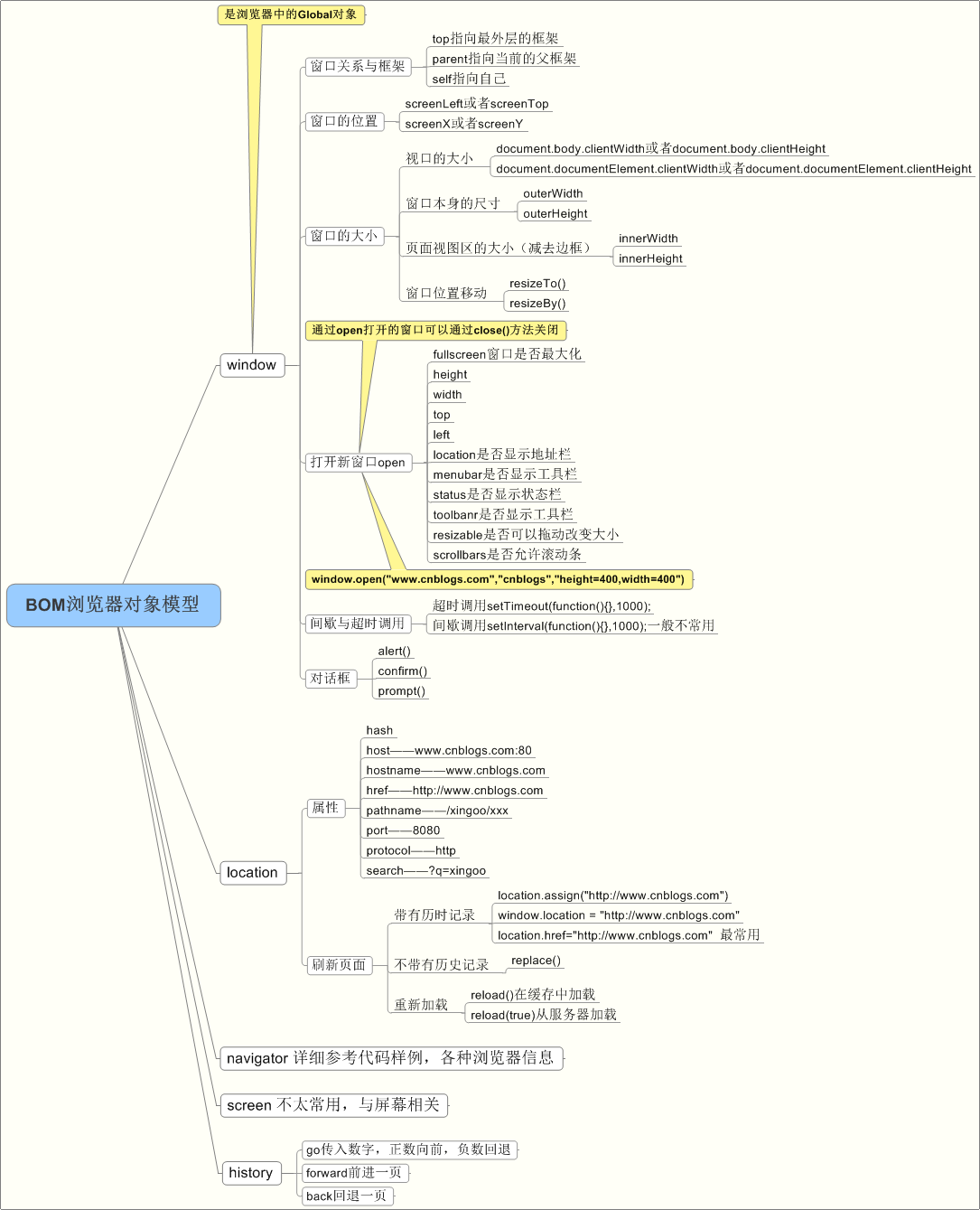
导图

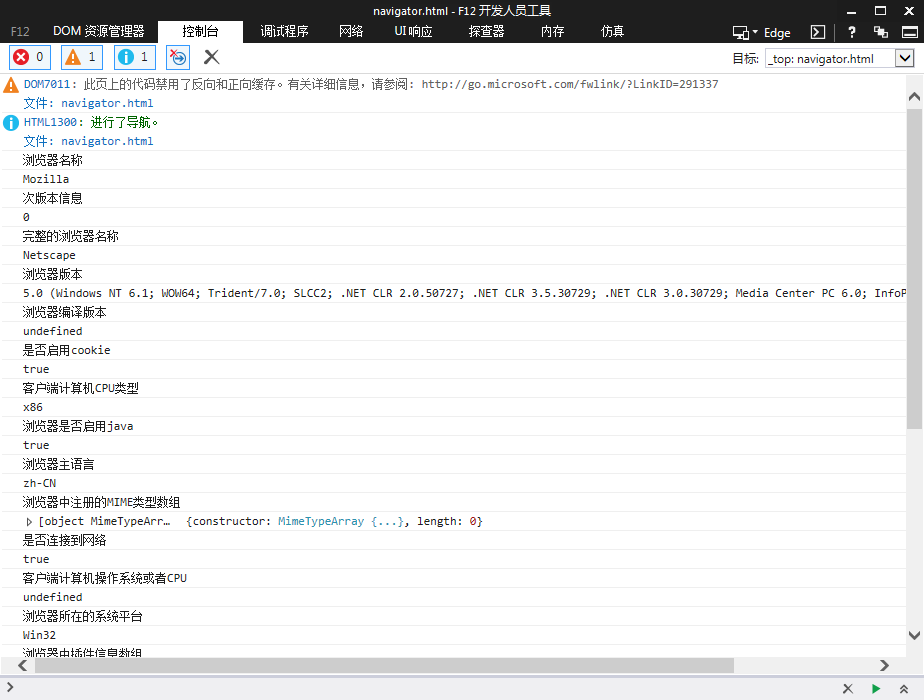
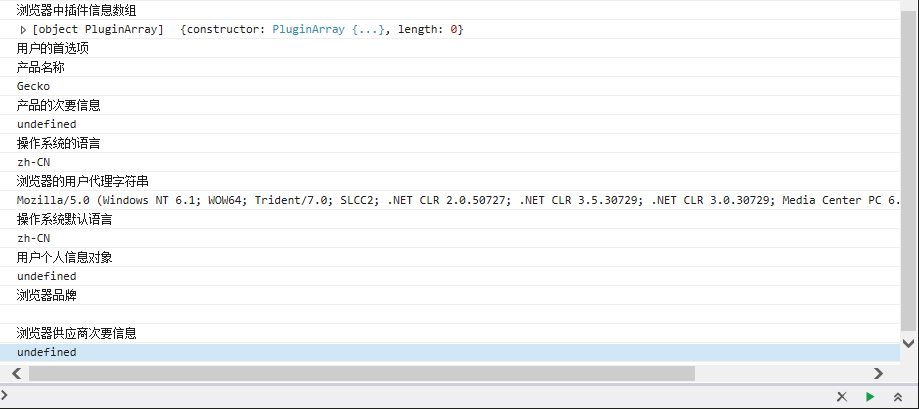
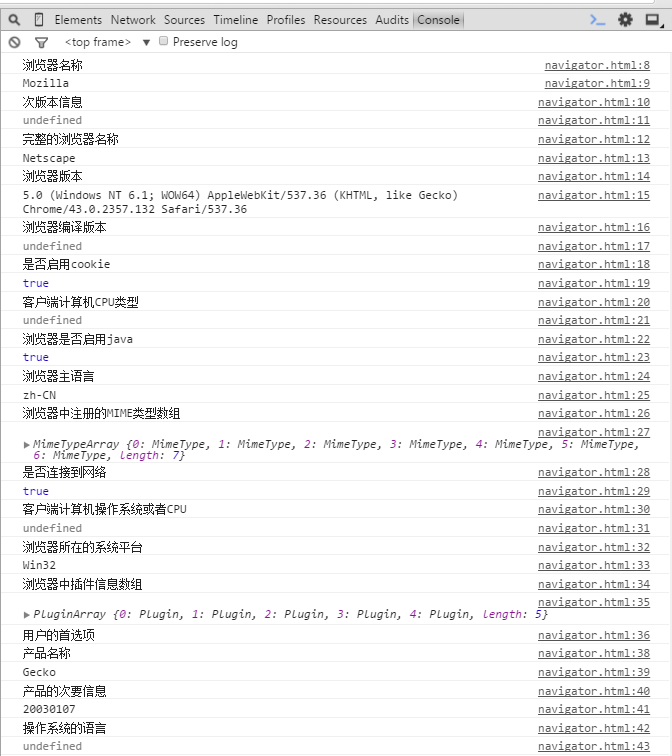
navigator
 View
Code
chrome浏览器
View
Code
chrome浏览器

 IE浏览器
IE浏览器