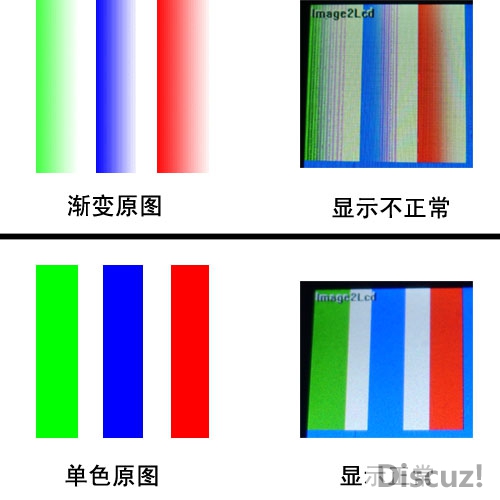
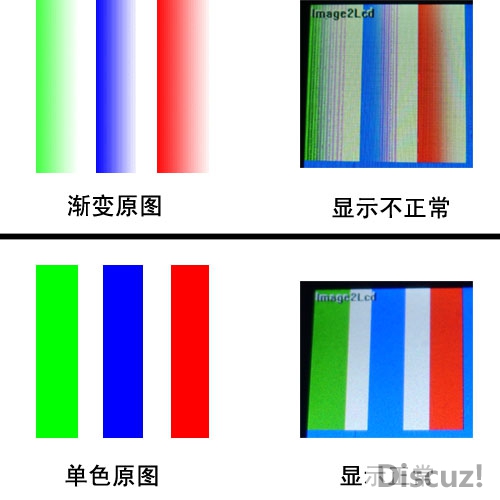
2.6寸的彩屏,芯片ili9320,显示彩条或单 {MOD}的图片都可以,就是显示渐变的图片不行,显示渐变 {MOD}时,红 {MOD}好像正常,绿 {MOD}和蓝 {MOD}有很多洋红 {MOD}在里面,附上寄存器设置,请大家给看看问题出在哪了?
LCD_Write_COM(0x00,0xE5);LCD_Write_DATA(0x08,0x00);
LCD_Write_COM(0x00,0x00); LCD_Write_DATA(0x00,0x01);
delayms(100);
LCD_Write_COM(0x00,0x01); LCD_Write_DATA(0x01,0x00);
LCD_Write_COM(0x00,0x02); LCD_Write_DATA(0x07,0x00);
LCD_Write_COM(0x00,0x03); LCD_Write_DATA(0x10,0x30);
LCD_Write_COM(0x00,0x04); LCD_Write_DATA(0x00,0x00);
LCD_Write_COM(0x00,0x08); LCD_Write_DATA(0x02,0x02);
LCD_Write_COM(0x00,0x09); LCD_Write_DATA(0x00,0x00);
LCD_Write_COM(0x00,0x0A); LCD_Write_DATA(0x00,0x00);
LCD_Write_COM(0x00,0x0C); LCD_Write_DATA(0x00,0x00);
LCD_Write_COM(0x00,0x0D); LCD_Write_DATA(0x00,0x00);
LCD_Write_COM(0x00,0x0F); LCD_Write_DATA(0x00,0x00);
//*************Power On sequence ****************//
LCD_Write_COM(0x00,0x10); LCD_Write_DATA(0x00,0x00);
LCD_Write_COM(0x00,0x11); LCD_Write_DATA(0x00,0x07);
LCD_Write_COM(0x00,0x12); LCD_Write_DATA(0x00,0x00);
LCD_Write_COM(0x00,0x13); LCD_Write_DATA(0x00,0x00);
delayms(200);
LCD_Write_COM(0x00,0x10); LCD_Write_DATA(0x17,0xb0);
LCD_Write_COM(0x00,0x11); LCD_Write_DATA(0x01,0x37);
delayms(50);
LCD_Write_COM(0x00,0x12); LCD_Write_DATA(0x01,0x3b);
delayms(50);
LCD_Write_COM(0x00,0x13); LCD_Write_DATA(0x0e,0x00);
LCD_Write_COM(0x00,0x29); LCD_Write_DATA(0x00,0x09);
delayms(50);
LCD_Write_COM(0x00,0x20); LCD_Write_DATA(0x00,0x00);
LCD_Write_COM(0x00,0x21); LCD_Write_DATA(0x00,0x00);
// ----------- Adjust the Gamma Curve ----------//
LCD_Write_COM(0x00,0x30); LCD_Write_DATA(0x03,0x07);
delayms(50);
LCD_Write_COM(0x00,0x31); LCD_Write_DATA(0x05,0x07);
LCD_Write_COM(0x00,0x32); LCD_Write_DATA(0x05,0x00);
LCD_Write_COM(0x00,0x35); LCD_Write_DATA(0x03,0x04);
LCD_Write_COM(0x00,0x36); LCD_Write_DATA(0x00,0x07);
LCD_Write_COM(0x00,0x37); LCD_Write_DATA(0x07,0x07);
LCD_Write_COM(0x00,0x38); LCD_Write_DATA(0x00,0x07);
LCD_Write_COM(0x00,0x39); LCD_Write_DATA(0x00,0x07);
LCD_Write_COM(0x00,0x3C); LCD_Write_DATA(0x06,0x00);
LCD_Write_COM(0x00,0x3D); LCD_Write_DATA(0x07,0x00);
delayms(5);
//------------------ Set GRAM area ---------------//
LCD_Write_COM(0x00,0x50); LCD_Write_DATA(0x00,0x00);
LCD_Write_COM(0x00,0x51); LCD_Write_DATA(0x00,0xEF);
LCD_Write_COM(0x00,0x52); LCD_Write_DATA(0x00,0x00);
LCD_Write_COM(0x00,0x53); LCD_Write_DATA(0x01,0x3F);
LCD_Write_COM(0x00,0x60); LCD_Write_DATA(0x36,0x00);
LCD_Write_COM(0x00,0x61); LCD_Write_DATA(0x00,0x01);
LCD_Write_COM(0x00,0x6A); LCD_Write_DATA(0x00,0x00);
//-------------- Partial Display Control ---------//
LCD_Write_COM(0x00,0x80); LCD_Write_DATA(0x00,0x00);
LCD_Write_COM(0x00,0x81); LCD_Write_DATA(0x00,0x00);
LCD_Write_COM(0x00,0x82); LCD_Write_DATA(0x00,0x00);
LCD_Write_COM(0x00,0x83); LCD_Write_DATA(0x00,0x00);
LCD_Write_COM(0x00,0x84); LCD_Write_DATA(0x00,0x00);
LCD_Write_COM(0x00,0x85); LCD_Write_DATA(0x00,0x00);
//-------------- Panel Control -------------------//
LCD_Write_COM(0x00,0x90); LCD_Write_DATA(0x00,0x10);
LCD_Write_COM(0x00,0x92); LCD_Write_DATA(0x00,0x00);
LCD_Write_COM(0x00,0x93); LCD_Write_DATA(0x00,0x03);
LCD_Write_COM(0x00,0x95); LCD_Write_DATA(0x01,0x10);
LCD_Write_COM(0x00,0x97); LCD_Write_DATA(0x00,0x00);
LCD_Write_COM(0x00,0x98); LCD_Write_DATA(0x00,0x00);
LCD_Write_COM(0x00,0x07); LCD_Write_DATA(0x01,0x33);
delayms(300);
 9320.jpg (74.36 KB, 下载次数: 0)
下载附件
2012-4-26 18:36 上传
9320.jpg (74.36 KB, 下载次数: 0)
下载附件
2012-4-26 18:36 上传
LCD_Write_COM(0x00,0xE5);LCD_Write_DATA(0x08,0x00);
LCD_Write_COM(0x00,0x00); LCD_Write_DATA(0x00,0x01);
delayms(100);
LCD_Write_COM(0x00,0x01); LCD_Write_DATA(0x01,0x00);
LCD_Write_COM(0x00,0x02); LCD_Write_DATA(0x07,0x00);
LCD_Write_COM(0x00,0x03); LCD_Write_DATA(0x10,0x30);
LCD_Write_COM(0x00,0x04); LCD_Write_DATA(0x00,0x00);
LCD_Write_COM(0x00,0x08); LCD_Write_DATA(0x02,0x02);
LCD_Write_COM(0x00,0x09); LCD_Write_DATA(0x00,0x00);
LCD_Write_COM(0x00,0x0A); LCD_Write_DATA(0x00,0x00);
LCD_Write_COM(0x00,0x0C); LCD_Write_DATA(0x00,0x00);
LCD_Write_COM(0x00,0x0D); LCD_Write_DATA(0x00,0x00);
LCD_Write_COM(0x00,0x0F); LCD_Write_DATA(0x00,0x00);
//*************Power On sequence ****************//
LCD_Write_COM(0x00,0x10); LCD_Write_DATA(0x00,0x00);
LCD_Write_COM(0x00,0x11); LCD_Write_DATA(0x00,0x07);
LCD_Write_COM(0x00,0x12); LCD_Write_DATA(0x00,0x00);
LCD_Write_COM(0x00,0x13); LCD_Write_DATA(0x00,0x00);
delayms(200);
LCD_Write_COM(0x00,0x10); LCD_Write_DATA(0x17,0xb0);
LCD_Write_COM(0x00,0x11); LCD_Write_DATA(0x01,0x37);
delayms(50);
LCD_Write_COM(0x00,0x12); LCD_Write_DATA(0x01,0x3b);
delayms(50);
LCD_Write_COM(0x00,0x13); LCD_Write_DATA(0x0e,0x00);
LCD_Write_COM(0x00,0x29); LCD_Write_DATA(0x00,0x09);
delayms(50);
LCD_Write_COM(0x00,0x20); LCD_Write_DATA(0x00,0x00);
LCD_Write_COM(0x00,0x21); LCD_Write_DATA(0x00,0x00);
// ----------- Adjust the Gamma Curve ----------//
LCD_Write_COM(0x00,0x30); LCD_Write_DATA(0x03,0x07);
delayms(50);
LCD_Write_COM(0x00,0x31); LCD_Write_DATA(0x05,0x07);
LCD_Write_COM(0x00,0x32); LCD_Write_DATA(0x05,0x00);
LCD_Write_COM(0x00,0x35); LCD_Write_DATA(0x03,0x04);
LCD_Write_COM(0x00,0x36); LCD_Write_DATA(0x00,0x07);
LCD_Write_COM(0x00,0x37); LCD_Write_DATA(0x07,0x07);
LCD_Write_COM(0x00,0x38); LCD_Write_DATA(0x00,0x07);
LCD_Write_COM(0x00,0x39); LCD_Write_DATA(0x00,0x07);
LCD_Write_COM(0x00,0x3C); LCD_Write_DATA(0x06,0x00);
LCD_Write_COM(0x00,0x3D); LCD_Write_DATA(0x07,0x00);
delayms(5);
//------------------ Set GRAM area ---------------//
LCD_Write_COM(0x00,0x50); LCD_Write_DATA(0x00,0x00);
LCD_Write_COM(0x00,0x51); LCD_Write_DATA(0x00,0xEF);
LCD_Write_COM(0x00,0x52); LCD_Write_DATA(0x00,0x00);
LCD_Write_COM(0x00,0x53); LCD_Write_DATA(0x01,0x3F);
LCD_Write_COM(0x00,0x60); LCD_Write_DATA(0x36,0x00);
LCD_Write_COM(0x00,0x61); LCD_Write_DATA(0x00,0x01);
LCD_Write_COM(0x00,0x6A); LCD_Write_DATA(0x00,0x00);
//-------------- Partial Display Control ---------//
LCD_Write_COM(0x00,0x80); LCD_Write_DATA(0x00,0x00);
LCD_Write_COM(0x00,0x81); LCD_Write_DATA(0x00,0x00);
LCD_Write_COM(0x00,0x82); LCD_Write_DATA(0x00,0x00);
LCD_Write_COM(0x00,0x83); LCD_Write_DATA(0x00,0x00);
LCD_Write_COM(0x00,0x84); LCD_Write_DATA(0x00,0x00);
LCD_Write_COM(0x00,0x85); LCD_Write_DATA(0x00,0x00);
//-------------- Panel Control -------------------//
LCD_Write_COM(0x00,0x90); LCD_Write_DATA(0x00,0x10);
LCD_Write_COM(0x00,0x92); LCD_Write_DATA(0x00,0x00);
LCD_Write_COM(0x00,0x93); LCD_Write_DATA(0x00,0x03);
LCD_Write_COM(0x00,0x95); LCD_Write_DATA(0x01,0x10);
LCD_Write_COM(0x00,0x97); LCD_Write_DATA(0x00,0x00);
LCD_Write_COM(0x00,0x98); LCD_Write_DATA(0x00,0x00);
LCD_Write_COM(0x00,0x07); LCD_Write_DATA(0x01,0x33);
delayms(300);
 9320.jpg (74.36 KB, 下载次数: 0)
下载附件
2012-4-26 18:36 上传
9320.jpg (74.36 KB, 下载次数: 0)
下载附件
2012-4-26 18:36 上传
友情提示: 此问题已得到解决,问题已经关闭,关闭后问题禁止继续编辑,回答。
//-------------------------------渐变填充 ----------------------------------------------------------
#define Gradient_Vertical 1
#define Gradient_Horizontal 0
void Fill_Gradient (u16 x,u16 y,u16 b,u16 h,u32 StartColor,u32 EndColor,char Dir)
{
double bl,n,p;
char i=0;
u16 R,G,B,R1,G1,B1,R2,G2,B2,color;
//00 00 00
R1= (StartColor>>8)&0xf800;
R2= (EndColor>>8)&0xf800;
G1= (StartColor>>5)&0x07e0;
G2= (EndColor>>5)&0x07e0;
B1= (StartColor>>3)&0x001f;
B2= (EndColor>>3)&0x001f;
if(Dir) // Gradient_Vertical
{
bl=1/(double) h;
for(i=0;i<h;i++)
{
n=i*bl;
p=n-(int)n ;
R=(int)(R1*(1-p)+R2*p)&0xf800;
G=(int)(G1*(1-p)+G2*p)&0x07e0;
B=(int)(B1*(1-p)+B2*p)&0x001f;
color=R+G+B;
LCD_Fill( x, y+i, b,1,color);
}
}else
{
bl=1/(double) b;
for(i=0;i<b;i++)
{
n=i*bl;
p=n-(int)n ;
R=(int)(R1*(1-p)+R2*p)&0xf800;
G=(int)(G1*(1-p)+G2*p)&0x07e0;
B=(int)(B1*(1-p)+B2*p)&0x001f;
color=R+G+B;
LCD_Fill( x+i, y, 1,h,color);
}
}
}
//-------------------------------渐变填充完毕----------------------------------------------------------
非常感谢hexixiaomao的回复,我原本以为只是哪个寄存器没设置正确,我先是用图片取模软件显示图片时出现这样的问题,然后又用渐变的三个颜 {MOD}图片取模试验得到一楼的效果,不知这个原创的代码适不适用于图片取模?
一周热门 更多>